- Дальнейшее чтение на SmashingMag:
- Разработка новой стратегии тестирования
- Каждый сайт отличается
- Тестирование всего
- Поймите ваши варианты тестирования
- Групповые устройства по приоритету
- Группа 1
- Группа 2
- Группа 3
- Группа 4
- Заключение
Мой смартфон Android Galaxy такой милый. Он играет в игры, имеет прекрасный экран и позволяет мне проверять все мои любимые сайты, пока я еду на работу и с работы. И мой новый iPad еще лучше; это все, что я использую дома, когда отдыхаю в гостиной, готовлю на кухне или в туалете. Как потребитель электронных гаджетов, я счастливее, чем Анджелина Джоли в приюте, со всеми устройствами, с помощью которых я могу использовать доступ в Интернет. Как разработчик, я ненавижу это. Вы видели, сколько браузеров и устройств мы должны протестировать сейчас ? Я помню, когда вышел Internet Explorer (IE) 8, и мы были раздражены тем, что нам пришлось начать тестирование шести браузеров. Сейчас мы тестируем не менее 15! В то время, когда в каждом доме была широкополосная связь, а раньше ни у кого не было смартфона, мы жили в золотой век веб-разработки. Мы никогда не знали, как легко работать.
Мой смартфон Android Galaxy такой милый. Он играет в игры, имеет прекрасный экран и позволяет мне проверять все мои любимые сайты, пока я еду на работу и с работы. И мой новый iPad еще лучше; это все, что я использую дома, когда отдыхаю в гостиной, готовлю на кухне или в туалете. Как потребитель электронных гаджетов, я счастливее, чем Анджелина Джоли в приюте, со всеми устройствами, с помощью которых я могу использовать доступ в Интернет.
Как разработчик, я ненавижу это.
Ты видел сколько браузеров а устройства мы должны сейчас тестировать? Я помню, когда вышел Internet Explorer (IE) 8, и мы были раздражены тем, что нам пришлось начать тестирование шести браузеров. Сейчас мы тестируем не менее 15! В то время, когда в каждом доме была широкополосная связь, а раньше ни у кого не было смартфона, мы жили в золотой век веб-разработки. Мы никогда не знали, как легко работать.
Дальнейшее чтение на SmashingMag:
Из-за всего, что мы должны сейчас поддерживать, тестирование стало действительно очень сложным и слишком дорогим . Но представьте, что вам нужно поддерживать и тестировать все эти комбинации браузеров и устройств, а также отвечать на новости. Когда вы работаете в такой загруженной среде, как BBC News, где большая часть того, что вы делаете, привязана к новостному сюжету или событию, а все сделано с помощью адаптивного веб-дизайна, работа становится действительно сложной и иногда очень напряженной.

В золотой век веб-разработки нам пришлось поддерживать только пять настольных браузеров по широкополосному соединению.
К сожалению, мы никогда не можем сдвинуть сроки, которые нам представляют новостные события. Мы не можем связаться с правительством Великобритании и попросить их отложить выборы еще на несколько дней, пока мы работаем с новой отзывчивой каруселью шкалы времени, работающей в IE 8. А во время наводнения в Великобритании в начале этого года мы не могли связаться с Богом попросить его приостановить сильный дождь достаточно долго, чтобы моя команда заставила интерактивную карту наводнений работать в Android 2.3.
Перед адаптивным веб-дизайном нам пришлось протестировать пять веб-браузеров на настольном компьютере. Теперь, благодаря адаптивному веб-дизайну, у нас есть по меньшей мере 15 браузеров, работающих на множестве устройств разных размеров, с множеством разных типов ввода, разрешением в несколько пикселей и очень разными скоростями соединения.
Ваш начальник, возможно, однажды продиктовал вашу стратегию тестирования следующим образом: «Этот веб-сайт должен отлично работать во всех браузерах из этого списка». Если вы попытались реализовать эту стратегию с помощью огромного количества комбинаций браузеров и устройств, которые теперь посещают ваш веб-сайте, вы бы быстро потратили целое состояние и погрузились в тестовую черную дыру.
Должен быть лучший способ решения проблемы, которую адаптивный дизайн создал для тестирования. Итак, давайте ненадолго отступим от этой особенности тестирования и подумаем над проблемой.
В этой статье мы разработаем стратегию тестирования, чтобы вам не приходилось тестировать каждое устройство каждый раз, когда вы хотите обновить работающий веб-сайт. Я буду использовать свой опыт работы разработчиком на сайте BBC News.
Разработка новой стратегии тестирования
С неограниченным временем, деньгами и человеческими ресурсами, вы сможете тестировать весь ваш сайт на каждом устройстве, каждый день недели. В реальном мире даже крупные организации, такие как BBC, не имеют ресурсов, чтобы попробовать это идеальное решение.
Тем не менее, как разработчики, мы ожидаем, что JavaScript, работающий в Chrome, вероятно, будет работать и в Safari или Firefox. Мы также были бы уверены, что большинство наших CSS будет отображаться правильно. Однако мы были бы менее уверены, что адаптивный макет будет отлично работать на нескольких устройствах. И когда мы тестируем макет на старом устройстве Nokia, мы бы больше нервничали, чем основатель стартапа, собирающийся встретиться с венчурным капиталистом.
Мы можем воспользоваться сходством между браузерами и устройствами . Если какой-то код работает на Samsung Galaxy S4 под управлением Chrome, то он, вероятно, также работает на планшете Android или iPhone 5S. Если IE 9 не выдаст ошибок JavaScript, мы сможем тестировать IE 10 и 11 с большей уверенностью. Но некоторые браузеры настолько стары и злы и в отличие от всего, с чем нам приходится иметь дело - да, IE 8, я смотрю на вас - что мы всегда должны тестировать их.

IE 8 выдает больше ошибок на этой странице, чем Miley Cyrus удается тверкнуть на концерте.
Хотя вы должны стараться поддерживать как можно большую часть своей аудитории, ваша аналитика покажет, что небольшая группа браузеров и устройств составляет большую часть вашего трафика, а остальные представляют собой длинный хвост малоизвестных браузеров и устройств. Воспользуйтесь этим.
Установив приоритеты, какие устройства и браузеры вы тестируете в первую очередь, вы можете максимизировать время тестирования. Не думайте о тестировании как об одной задаче; разбейте его на группы браузеров в зависимости от того, насколько они важны для вас. Вы могли бы - осмелюсь сказать, - воспользоваться ярлыками. Проведите 50% тестирования вашего браузера и затем отпустите, зная, что большинство ваших пользователей не увидят ошибок, а затем протестируйте и исправьте длинный хвост.
Эта новая стратегия может быть реализована различными способами:
- Делаете новую версию своего сайта? Протестируйте все группы браузеров.
- Вносить незначительные изменения, которые нужно выпустить очень быстро? Проверьте ваши основные и дополнительные группы браузеров, выпустите, а затем протестируйте остальные и выпустите снова, если это необходимо.
В отрасли проведение сегмента испытаний называется «тестирование дыма». Тестирование дыма - это быстрый процесс, который дает вам уверенность в том, что вы не нарушили ничего фундаментального в своем продукте. Иногда выбирая для тестирования только свою основную группу браузеров, вы фактически проводите тестирование на определенные комбинации браузеров и устройств.
Каждый сайт отличается
Прежде чем представить верхнюю часть этой статьи своему боссу и начать тестировать только айфоны, подумайте, что каждый веб-сайт отличается от других. Веб-сайты имеют разные цели и аудиторию и, таким образом, будут посещаться различными комбинациями браузера и устройства.
С любой новой стратегией, сначала рассмотрите аудиторию вашего продукта:
- Возраст и класс . Молодые люди и менее обеспеченные люди чаще используют не настольные устройства. Как разработчик, который работает в отрасли уже 15 лет, я с трудом признаю, что моя настольная ментальная модель Интернета сейчас находится в меньшинстве.
- Глобальное распространение . Различные форм-факторы популярны в разных регионах мира. Высококачественные смартфоны наиболее популярны на Западе. «Фаблеты» (то есть действительно большие телефоны) популярны на Востоке, потому что большой размер экрана облегчает ввод текстовых сообщений с восточными наборами символов. Телефоны с длительным временем автономной работы популярны в сельских районах Индии и Африки.
- Время помолвки . В Великобритании браузеры настольных компьютеров сейчас составляют менее 50% трафика типичного веб-сайта. Это число резко падает в выходные дни и резко возрастает в обеденный перерыв в рабочий день (особенно для устаревших версий IE, установленных в офисах).
Тестирование всего

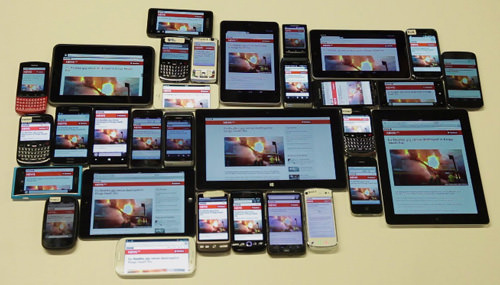
Установка этой фотографии вызвала внезапный всплеск трафика со старых устройств Nokia на наш сайт.
Смысл группировки заключается в том, чтобы максимально эффективно использовать как можно меньше устройств. Итак, для вашей первой группы протестируйте как можно больше различных свойств. Я называю это «тестовой матрицей»:
- Размер экрана . Проектирование означает быть независимым от типа устройства. Итак, получите хорошее представление о том, как ваш сайт работает на широком диапазоне размеров экрана.
- Скорость соединения . Точно так же относитесь к скорости соединения. К сожалению, нет никакой зависимости между размером экрана и скоростью соединения. В то время как данное устройство может подключаться к Wi-Fi, а также к различным типам мобильных соединений, которые предлагают разные скорости Интернета, мобильные устройства обычно ограничивают количество одновременных загрузок до двух. Это означает, что даже если iPhone подключен к Wi-Fi, он все равно не будет таким же быстрым, как MacBook. Вам придется учитывать это.
- Плотность пикселей . Плотность пикселей относится к числу пикселей, которые составляют экран. Чем выше плотность пикселей, тем четче будет изображение на экране. Различия в плотности пикселей могут вызвать проблемы, которые неуловимы и трудны для устранения. Самая большая проблема, с которой я столкнулся, это браузеры, которые вычисляют значения подпикселей по-разному (что происходит, когда ширина определяется с процентным значением с плавающей запятой, например, 33,3%), тем самым нарушая компоновку.
- Стиль взаимодействия . Убедитесь, что речь идет не только о взаимодействии мыши и клавиатуры и о касании, но и о стилях взаимодействия D-pad, что происходит с помощью клавиш со стрелками на клавиатуре телефона или «соска» на BlackBerry (честно, это называется « сосок »- спроси маму, не веришь ли ты мне). Однако не отдавайте предпочтение взаимодействию с D-pad, если только телефоны Nokia и BlackBerry не занимают значительную долю вашего трафика.
- Сходство с другими браузерами . Если браузер A очень похож на браузер B, и браузер A проходит ваш тест, то у браузера B меньше шансов вызвать серьезные проблемы, чем у других браузеров. Таким образом, вы можете понизить приоритет браузера B и ожидать, что позже будете иметь дело только с незначительными проблемами макета. Если браузер C имеет меньшую пользовательскую базу, чем браузер B, но он намного старше и имеет больше различий, то вам, вероятно, следует проверить браузер C на более раннем этапе цикла разработки, чтобы выявить проблемы, которые сложнее решить, чем незначительные ошибки компоновки.
- Режим рендеринга в браузере . Браузеры имеют два способа отображения страницы:
- стандартный клиентский рендеринг, к которому мы все привыкли,
- прокси рендеринг.
Прокси-браузер отправляет запрошенный URL-адрес на сервер, который загружает и отображает страницу перед передачей изображения страницы пользователю. Прокси-браузер рендерится намного быстрее, чем обычный веб-браузер, и поэтому популярен среди пользователей, которые чувствительны к своим тарифным планам, но они обходятся дорого.
Поскольку пользователь смотрит на скриншот веб-страницы, дизайн может работать не совсем так, как задумано. Хотя прокси-браузеры могут показаться нишевым случаем и не стоит расставлять приоритеты, обратите внимание, что браузер Nokia Ovi, Opera Mini и мобильный браузер Chrome либо являются прокси-браузерами, либо имеют режимы рендеринга прокси.
Поймите ваши варианты тестирования
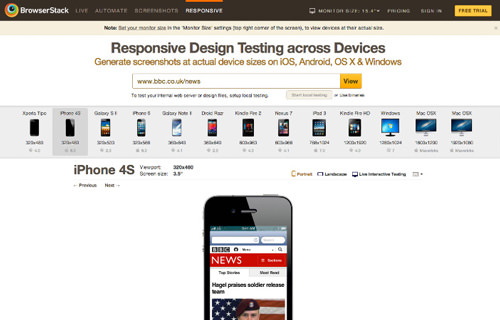
Сейчас у нас есть несколько вариантов для тестирования в отрасли: эмуляторы, виртуальные машины, службы тестирования, такие как BrowserStack и массовые усилия сообщества, такие как Open Device Lab , Хотя службы тестирования отлично показывают, как выглядит ваш сайт, они никогда не будут так же хороши, как тестирование вашего кода на реальных устройствах. Эмуляторы и службы тестирования более эффективны, чем покупка и поддержка собственной лаборатории устройств, и они действительно помогают вам понять, как ваш код ведет себя на разных платформах, но они не рассказывают вам всего, что вам нужно знать о UX.
Время загрузки достаточно быстрое? Размеры удара достаточно велики? Будут ли руки пользователя мешать экрану и не дать им заметить изменения? Чувствуется ли время между нажатием на экран и полученными изменениями адекватным?

BrowserStack отлично подходит для просмотра того, как ваш сайт отображается на многих устройствах, но он не дает вам никаких тактильных отзывов.
Сервисы тестирования хороши для выявления логических проблем с вашим кодом - ошибок JavaScript, тайм-аутов и т. Д. - но охват только такой же, как и тест, который вы запускаете. Службы страдают положительным уклоном в том смысле, что они хороши для того, чтобы утверждать, что все работает. Они не скажут вам, что-то не так или выглядит странно. Я всегда предлагаю глазные яблоки для тестирования; к сожалению, это не подходит для крупных продуктов, особенно если вам не хватает специализированных тестеров.
Вы должны сделать суждение, балансируя объем необходимого тестирования с доступными ресурсами тестирования. Можете ли вы разделить автоматическое и ручное тестирование, сфокусировав его на новых функциях? Вы постоянно тестируете то, что никогда не меняется? Если вы часто тестируете, можете ли вы протестировать пропорцию каждой части продукта или случайно выбрать функции для тестирования?
Групповые устройства по приоритету
Теперь, когда мы разбираемся с теорией, давайте рассмотрим пример на практике. Группы устройств, определенные ниже, относятся к статистике для BBC News, поэтому адаптируйте список к своему веб-сайту в соответствии с рекомендациями в разделе выше «Каждый веб-сайт отличается».
Группа 1
Группа 1 - это, по сути, браузеры Chrome, Safari и Android на разных устройствах и на настольном компьютере (здесь «рабочий стол» означает Mac и Windows). Группа 1 обычно охватывает чуть более 50% аудитории для типичного веб-сайта и является абсолютным минимальным объемом тестирования, который я бы порекомендовал перед любым выпуском.
Я настоятельно рекомендую вам приобрести следующие устройства:
( Большой вид )Это может легко стоить вам большую часть 2500 долларов. Я действительно сожалею об этом, но я предполагаю, что, поскольку вы читаете журнал Smashing Magazine, вы являетесь технологом, поэтому, возможно, у вас уже есть одно из этих устройств в вашем кармане.
Устройства Android в любом случае намного дешевле, чем устройства iOS, поэтому стоит потратить часть своего бюджета на два устройства Android. Эти четыре устройства плюс Chrome на рабочем столе должны стать вашей основной группой тестирования. Chrome - самый популярный настольный браузер - к счастью, тоже, потому что большинство разработчиков предпочитают работать в нем.
Вам нужно будет протестировать браузер Chrome и Android по умолчанию на устройстве Samsung Galaxy под управлением Android 4. *. Все топовые устройства Android (производства HTC, Sony и Motorola), за исключением Samsung, теперь поставляются по умолчанию с Chrome. Только Samsung использует слегка модифицированную версию браузера, которая поставляется с Android Open Source Initiative - этот браузер является разновидностью WebKit.
Рекомендуемые покупки:
- Купить iPad и iPhone. Убедитесь, что у них разные версии iOS, чтобы вы могли тестировать Safari 5 и 6 в разных разрешениях.
- Купите топовое устройство Samsung Galaxy Android 4. * и дешевое устройство Android 2.3. Это даст вам представление о том, как ваш код работает на устройствах Android с различными типами процессоров и объемом памяти.
Более дешевая альтернатива:
- Загрузите Apple IDE Xcode и используйте виртуальную машину iPhone. Это даст вам доступ ко всем версиям iOS на всех устройствах, но тогда вам придется купить Mac, так что это все равно будет стоить вам большую часть 2500 долларов в любом случае.
- Загрузите Android IDE (Java, yuck) и используйте виртуальную машину Android. Это не очень рекомендуется, потому что вы не сможете увидеть свой веб-сайт в действии на недорогом оборудовании.
Группа 2
Хорошая новость о группе 2 состоит в том, что нет устройств, которые можно купить (если вы разрабатываете на Mac). Плохая новость заключается в том, что требуется загрузка большого количества виртуальных машин. Группа 2 состоит в основном из настольных браузеров:
( Большой вид )
Примечание. В зависимости от версии OS X, на которой работает MacBook, у вас, скорее всего, будет Safari 6 или 7. Mavericks - это самая последняя и самая популярная версия OS X, поэтому рекомендуется установить приоритет Safari 7.
IE 11 и 8 могут быть протестированы с использованием виртуальных машин, загруженных с modern.IE , Эмулятор Windows Phone можно скачать с Microsoft. Обратите внимание, что я не упомянул IE 9 или 10. Вы также можете протестировать эти браузеры с виртуальными машинами, но большинство из этих пользователей уже обновились бы до IE 11, поэтому их приоритет ниже.
IE 8 является особым случаем, потому что для пользователей, застрявших в Windows XP, нет пути обновления, и, будучи таким старым, именно браузер доставляет вам больше всего проблем. Статистика BBC News практически не показывает пользователей IE 8 по выходным, а также по утрам и вечерам в будние дни, но во время обеденного перерыва в рабочие дни мы внезапно наблюдаем всплеск активности IE 8. Это говорит о том, что люди в основном используют IE 8, когда они на обеденном перерыве на работе.
Рекомендуемые покупки:
- Если ваш компьютер для разработки - Mac, обязательно включите Safari 6 в эту группу. Если нет, то в зависимости от размера вашей аудитории вы можете подумать о приобретении Mac. Тратить 2500 долларов на одно устройство дорого, и ваш бюджет лучше потратить на другие устройства, поэтому это рекомендуется, только если у вас большой бюджет на устройства.
Более дешевая альтернатива:
- Если ваша команда разработчиков ориентирована на ПК, то вы можете обратиться к BrowserStack для тестирования Safari 6. BrowserStack также можно использовать вместо всех этих виртуальных машин, и это может быть предпочтительнее, если ваша машина старая. Виртуальным машинам для нормальной работы требуется как минимум 1 ГБ памяти. Я бы порекомендовал минимум 8 ГБ для запуска виртуальных машин, потому что вы хотите, чтобы несколько из них работали одновременно.
Дорогая альтернатива:
- Купить Nokia Windows Phone. Устройства всегда предпочтительнее, чем эмуляторы.
Группа 3
Стоит рассмотреть и третью группу, состоящую из Opera Mini и браузера Ovi от Nokia. Это «прокси-браузеры», которые ведут себя не так, как стандартные браузеры (описание их работы см. Выше):
( Большой вид )
Загрузите и протестируйте Opera Mini на своем устройстве iOS 7. Если у вас международная аудитория, то устройство Nokia Ovi является обязательной покупкой; у нас есть Nokia C5 в нашем ящике устройства. Хотя бюджетные телефоны Nokia не безумно популярны в Великобритании или США, они более популярны на рынках, которые ценят низкие цены, срок службы батареи и надежность (недавно уронили ваш iPhone?). Если у вас есть глобальная аудитория, определенно выделите часть своего бюджета на Nokia Ovi.
Несколько лет назад было четкое различие между новой линейкой смартфонов, которые появлялись на рынке, и традиционными «функциональными» телефонами. К сожалению, сегодня это различие не совсем ясно. Раньше под смартфоном понималось, что он поддерживает Wi-Fi, имеет современный браузер, сенсорный экран и поддерживает приложения. Nokia C5 имеет все эти функции. Теперь каждый телефон - это смартфон.
Большая разница между верхним и нижним диапазоном телефонов заключается в аппаратных возможностях. Производители дифференцируются и конкурируют друг с другом, варьируя количество вычислительной мощности и оперативной памяти, доступных в каждом телефоне. Это означает, что, хотя разница в возможностях браузера (читай «программного обеспечения»), скажем, между HTC One и Sony Experia Typo, равна нулю, разница в способности обрабатывать ваш веб-сайт и во времени реакции на ввод пользователя (читай «аппаратное обеспечение») ") огромный. Вы не можете определить вычислительную мощность устройства или память, поэтому важно понимать, как ваш сайт работает с ограниченным аппаратным обеспечением.
Рекомендуемые покупки:
Группа 4
Группа 4 - длинный хвост поддержки браузера. Предыдущие три группы имели отличительные характеристики (популярность, рабочий стол, прокси-рендеринг). Для группы 4 характерна случайность! Именно здесь ваше тестирование становится более разнообразным, а ценность затрат времени на устранение ошибок в крайнем случае уменьшается.
( Большой вид )
- Firefox Desktop версии 4 является последней версией Firefox, которая не обновляется автоматически; это единственная старая версия Firefox, которая до сих пор остается в нашей статистике. Это достаточно большой для вас, чтобы рассмотреть тестирование; к счастью, хотя, несмотря на его возраст, это все еще хороший браузер, поэтому, если вы не используете расширенные функции CSS3, вы не должны найти много проблем.
- Firefox Mobile и Opera Mobile - отличные современные веб-браузеры. Они имеют низкий приоритет, потому что они отображают страницы настолько хорошо, что вы можете ожидать, что ваш веб-сайт будет работать на них только с незначительными проблемами макета к тому времени, как вы перейдете к четвертой группе браузеров.
- IE 9 и 10 быстро исчезают из нашей статистики. Мы думаем, что они полностью исчезнут к концу года. Проверьте свою собственную статистику, прежде чем решить, стоит ли ее поддерживать.
- Устройства BlackBerry все еще заслуживают тестирования. Начиная с OS 6, браузер BlackBerry по умолчанию был очень современным и многофункциональным. Разница между этим и другими устройствами, однако, заключается в его форме. Многие владельцы BlackBerry используют трекбол (D-pad) для перемещения курсора по маленькому пейзажному экрану. Этот экран издевается над людьми, которые проектируют для «сгиба», потому что сгиб на этих устройствах имеет высоту 200 пикселей.
- Safari 6 - это версия Safari, которая поставляется с Apple OS 10.7. Хотя 10.7 не является последней версией операционной системы Apple, она все еще относительно популярна. Safari 6 очень похож на Safari 7, поэтому он не стоит больших вложений, необходимых для дополнительного настольного компьютера.
Рекомендуемые покупки:
- Как всегда, я рекомендую покупать устройства, если позволяет ваш бюджет. Купите BlackBerry 10 и BlackBerry Bold с операционной системой 6. BlackBerry Bold все еще должен быть доступен на eBay, в то время как BlackBerry Z10 (с операционной системой BlackBerry OS 10) должен быть доступен в большинстве магазинов.
Более дешевая альтернатива:
- Протестируйте Safari 6 с помощью BrowserStack. Это все еще доступно для тестирования через Mac OS X Lion.
- Протестируйте Safari 5 с помощью BrowserStack. Это все еще доступно для тестирования через Mac OS X Snow Leopard.
- К сожалению, BrowserStack не имеет устройств BlackBerry для тестирования; однако вы можете загрузить и запустить симуляторы с сайта BlackBerry. Вы можете запустить симулятор Playbook как виртуальную машину на ПК или Mac, но Playbook никогда не был популярным, поэтому симулятор не очень полезен. Эмуляторы телефона гораздо полезнее; Вы можете скачать точные модели и версии ОС, но они работают только на ПК, поэтому вам понадобится вторая машина, если вы пользователь Mac.
- Open Device Lab это еще более дешевая альтернатива BrowserStack, но доступные вам устройства будут зависеть от того, что доступно в лаборатории в вашем регионе. Вам также необходимо будет учесть стоимость и удобство доступа к устройству лаборатории.
Дорогая альтернатива:
- Купите Mac с версией 10.7 для тестирования Safari 6. Это может быть лучшим выбором, если ваша машина разработки - это ПК.
- Купите Mac с 10.6.8 для тестирования Safari 5 - но только если вы серьезно загружены!
Заключение
Тестирование (или, если использовать правильный термин, обеспечение качества) - это отдельная профессия. Как дизайнеры, мы не должны пытаться упростить процесс тестирования; скорее, мы должны понимать различные стратегии тестирования достаточно хорошо, чтобы решить проблемы, с которыми мы сейчас сталкиваемся, пытаясь поддерживать браузеры.
Хотя взрыв устройств, начавшийся с iPhone, значительно увеличил число поддерживаемых нами браузеров, помните, что значительная часть вашей аудитории использует только несколько устройств. Остальная часть вашей аудитории использует сеть через разнообразные длинные устройства. Протестируйте свой продукт на как можно большем количестве устройств, а также определите приоритетность устройств для тестирования, чтобы максимизировать свое время.
Тестируй тяжело, но тестируй умно. Никто не может все время проверять.
Дальнейшее чтение
Похожие
Safari против Google Chrome. Какой браузер лучше всего подходит для MacBook?Google Chrome - самый популярный веб-браузер в мире на данный момент, и он доминирует даже в MacOS. Поскольку Internet Explorer заменен Microsoft Edge, который занимает чуть более 5 процентов Chrome доминирует в чартах с долей рынка более 59%. Safari находится на пятом месте с долей рынка чуть более трех процентов. Для пользователей Mac Safari - это выбор по умолчанию, который вполне подходит Быстрая группировка данных CTR для отдельных позиций на основе SC
Недавно я нашел интересный инструмент, в который вы можете загрузить данные о ключевых словах из Консоль поиска создать график и таблицу, показывающую средний CTR для всех фраз из отдельных элементов. Сначала я проверил их на небольшом образце, чтобы убедиться, что все рассчитано правильно. Затем я загрузил полные данные, то есть на несколько страниц, и результаты таковы: Пример № 1: образовательный сайт Для этого сайта Что мы чаще всего ищем в интернете? Facebook, Википедия или, может быть, Youtube?
Добавлено: 4 года, 11 месяцев назад оценка: (0) (0) Каждый увлеченный интернет-пользователь часто использует поисковую систему в Интернете. Мы ищем много полезной информации на данный момент или порталов или конкретных веб-сайтов. Посмотрите, какие сайты наиболее успешны в Польше. Nokia Lumia 830
... тестирования. Звук в телефоне достаточно громкий и чистый. Adut также является съемным аккумулятором, который обеспечивает полностью автономную работу, а беспроводная зарядка по стандарту Qi поддерживается без каких-либо специальных масок и защитных чехлов, что является еще одним плюсом. При всех задействованных формах общения синхронизация почты, WhatsAppa, Facebook и других социальных сетей с некоторым интенсивным использованием предлагает один день интенсивного использования LG G2 mini
LG G2 mini - это ответ LG на вездесущие мини-варианты супер-смартфонов, которые набирают обороты на рынке. Основанная на проверенной платформе LG G2 в прошлом году, G2 mini оснащена впечатляюще тонкой рамкой с 4,7-дюймовым экраном и резервными физическими клавишами. Под капотом G2 mini - гораздо более скромная машина, и, поскольку она прошла наш тест, прочитайте и посмотрите подробный обзор ниже. ТЕХНИЧЕСКИЕ Как создать сайт компании, который зарабатывает вам деньги
Должны ли вы запустить веб-сайт вашей компании? Ответ на этот вопрос кажется очевидным. Целых 80% польских компаний имеют свой собственный сайт. Интернет в настоящее время является крупнейшим источником информации, а ваш сайт - своего рода витрина в виртуальном мире. В эпоху глобализации ваш собственный веб-сайт является незаменимым инструментом для развития вашего бизнеса. Ниже я представляю: причины, почему вы должны создать веб-сайт компании, Как оплатить игры в интернете с помощью быстрых платежей?
... варианты покупки внутренней валюты за деньги. Нельзя купить различные аксессуары: скины (альтернативные костюмы для персонажей и предметов), лутбоксы (коробки со случайным контентом, ценные во вселенной игры), полезные или необходимые предметы для игры и многое другое. Все чаще вы имеете дело с прямыми транзакциями, то есть покупками нужного дополнения за реальные деньги. Какие игроки платят больше всего? Какие игры известны тем, что поглощают наибольшее количество Сайт недоступен
Сайт недоступен
Hostinger по всему миру Платформа веб-хостинга мирового класса. Наше видение заключается в том, чтобы позволить миллионам людей во всем мире раскрыть возможности Интернета и дать им возможность учиться, творить и расти. Выберите свой план веб-хостинга 1 веб-сайт 1 учетная запись электронной почты Пропускная способность 100 ГБ 1X вычислительная мощность и память Неограниченное Где каждый беспроводной оператор стоит в гонке 5G
Если вы следили за индустрией беспроводной связи последние пару лет, вы, несомненно, слышали, как менеджеры и аналитики говорят о 5G. Это новое поколение беспроводных технологий G in 5G, которое, как ожидается, обеспечит более высокие скорости, меньшую задержку и возможность подключения к большему количеству устройств одновременно. Внедрение технологии 4G в корне изменило то, как люди используют свои беспроводные устройства. Такие приложения, как Uber или Snapchat, не существовали бы Отправка уведомлений рабочего стола HTML5 для веб-браузеров
Когда мы говорим о веб-технологиях, HTML редко встречается. Это основной язык почти всего веб-контента. Большая часть того, что вы видите на экране в вашем браузере, в основном описывается с использованием HTML. Точнее, HTML - это язык, который описывает структуру и семантическое содержание веб-документа. По данным МДН , HTML5 является последним развитием стандарта, который определяет
Комментарии
Какие преимущества принесет вам сайт компании?Какие преимущества принесет вам сайт компании? Это позволит вашей компании получить новых клиентов на местном рынке и выйти за рамки этого рынка, привлечь больше клиентов Это позволит клиенту быстро и удобно ознакомиться с предложением Это облегчит контакт с клиентом Это позволит вам обслуживать много клиентов одновременно, круглосуточно Будет предоставлена дополнительная информация Зачем вам навязывать кучу JavaScript на эти устройства?
Зачем вам навязывать кучу JavaScript на эти устройства? Вместо того, чтобы искать полифилл, подумайте, как использование Grid Layout может на самом деле улучшить работу тех браузеров, которые его не поддерживают. Grid позволит вам создавать сложные макеты для поддержки браузеров с минимальным CSS, но при этом предлагать хороший опыт для тех браузеров без поддержки. Да, это будет немного больше, чем просто бросить полифилл для решения проблемы, но, делая это, вы гарантируете, что поддержка Какая статья лучше всего написана, если ее никто не читает?
Какая статья лучше всего написана, если ее никто не читает? Благодаря поисковой оптимизации, для краткости SEO, идеи Google не только заложили основу для индустрии онлайн-маркетинга, но и облегчили жизнь пользователям поисковых систем. Потому что кто хочет просмотреть несколько страниц с результатами поиска, пока вы не нашли нужный веб-сайт? Google понял эту проблему и разработал факторы для рейтинговых сайтов, такие как Какие ваши любимые аддоны в Википедии?
Какие ваши любимые аддоны в Википедии? Дайте нам знать об этом в комментариях. Узнайте больше о: Гугл Хром , Internet Explorer , Mozilla Firefox , Браузер Safari , Поиск в интернете , Какие игроки платят больше всего?
Какие игроки платят больше всего? Какие игры известны тем, что поглощают наибольшее количество денег от игроков? Все слышали о World of Warcraft, который привлек миллионы игроков по всему миру. Очарованные расширенной вселенной и разнообразным игровым процессом, они вкладывают огромные суммы денег в виртуальный мир. Ежемесячная подписка составляет около 50 злотых, однако на этом расходы игроков обычно не заканчиваются. Counter-Strike: игроки Global Offensive покупают скины для
Ты видел сколько браузеров а устройства мы должны сейчас тестировать?
Вносить незначительные изменения, которые нужно выпустить очень быстро?
Время загрузки достаточно быстрое?
Размеры удара достаточно велики?
Будут ли руки пользователя мешать экрану и не дать им заметить изменения?
Чувствуется ли время между нажатием на экран и полученными изменениями адекватным?
Можете ли вы разделить автоматическое и ручное тестирование, сфокусировав его на новых функциях?
Вы постоянно тестируете то, что никогда не меняется?
Если вы часто тестируете, можете ли вы протестировать пропорцию каждой части продукта или случайно выбрать функции для тестирования?
Недавно уронили ваш iPhone?