- Что мы подразумеваем под поддержкой?
- Стоит ли беспокоиться только о старых браузерах?
- Есть ли CSS Grid Polyfill?
- Предоставление поддержки браузерам, которые не понимают структуру сетки
- Браузеры игнорируют CSS, которого они не понимают
- Новый макет знает о старом макете
- Функциональные Запросы
- IE10 и 11 версия сетки
- Зачем использовать Grid, если я должен поддерживать эти браузеры?
- Тестирование откатов
- Дальнейшее чтение
При использовании любого нового CSS, вопрос поддержки браузера должен быть решен. Это еще более важно, когда для макета используется новый CSS, такой как Flexbox и CSS Grid, а не то, что мы могли бы рассмотреть как улучшение.
При использовании любого нового CSS, вопрос поддержки браузера должен быть решен. Это еще более важно, когда для макета используется новый CSS, такой как Flexbox и CSS Grid, а не то, что мы могли бы рассмотреть как улучшение.
В этой статье я исследую подходы к работе с поддержкой браузеров сегодня . Какие практические вещи мы можем сделать, чтобы позволить нам использовать новый CSS сейчас и тем не менее дать отличный опыт браузерам, которые его не поддерживают?
Что мы подразумеваем под поддержкой?
Прежде чем принять решение о том, как вы собираетесь поддерживать браузеры без поддержки сетки, стоит подумать, что вы подразумеваете под поддержкой . Поддержка может означать, что сайт должен выглядеть абсолютно одинаково во всех браузерах в вашем списке. Это может означать, что вы рады, что некоторые штрихи доступны не во всех браузерах. Это может означать, что вы тестируете эти браузеры, но полностью рады, что они получили гораздо более простой опыт.
Связанный вопрос: как вы получаете список поддерживаемых браузеров? Даже для нового веб-сайта это не должно быть предположением. Для большинства компаний сегодня новый веб-сайт не будет первым сайтом, который они когда-либо создавали. Вероятно, у вас есть некоторые аналитические материалы, которые вы можете посмотреть, чтобы увидеть, какие браузеры используются, хотя вам нужно позаботиться о том, чтобы они не были искажены сайтом, который, например, является полностью недружественным для мобильных устройств. Люди не будут посещать сайт на мобильном телефоне, если его невозможно использовать на маленьком экране!
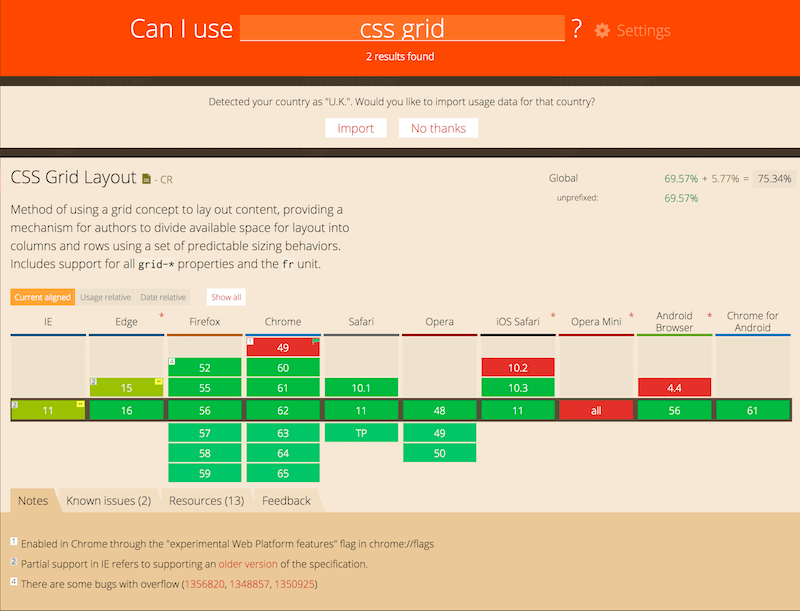
Если у вас нет соответствующей аналитики, вы можете посмотреть на данные на Могу ли я использовать где вы можете импортировать данные для вашего местоположения.

На Могу ли я использовать веб-сайт, вы можете импортировать данные об использовании для вашего местоположения. ( Большой предварительный просмотр )
Здесь также стоит помнить о целях сайта. Например, сайт, надеющийся привлечь посетителей, которые живут на развивающихся рынках, таких как Индия, захочет убедиться, что сайт работает хорошо в браузерах, используемых в этих странах.
Стоит ли беспокоиться только о старых браузерах?
На момент написания Edge, Chrome, Firefox, Opera, Safari, iOS Safari все поддерживали Grid Layout.
IE10 и IE11 поддерживают исходную спецификацию с префиксом -ms. С точки зрения старых браузеров вы смотрите на:
- Internet Explorer 9 (или IE 11 и ниже, если только с учетом новой спецификации)
- Край 15 и ниже
- Firefox старше версии 52
- Safari и iOS Safari старше версии 10.1
- Chrome старше версии 57
- Интернет Samsung старше версии 6.2
Однако, как упоминалось в последнем разделе, к этим популярным настольным компьютерам и мобильным браузерам присоединяются браузеры, более часто используемые на развивающихся рынках. Эти браузеры еще не приняли сетку . Например, если посмотреть на мир по всему миру, браузер UC занимает 8,1% трафика - третий по популярности браузер в мире. Если вам посчастливилось жить в США или Европе, возможно, вы никогда об этом не слышали.

( Источник изображения ) ( Большой предварительный просмотр )
UC Browser не поддерживает Grid Layout. Это также браузер, оптимизированный для устройств с низким энергопотреблением, но также и для пользователей в областях с дорогими, часто измеряемыми данными. Это важно учитывать, когда мы начинаем планировать стратегию поддержки.
Есть ли CSS Grid Polyfill?
Когда вы впервые сталкиваетесь с CSS Grid, возникает очевидный вопрос: «Могу ли я использовать полизаполнение?». К сожалению, магический полифилл для всего макета вряд ли будет готов или будет отличной идеей для использования, даже если бы такая вещь существовала.
Сетка делает вещи, которые почти невозможно с более старыми методами макета. Итак, для того, чтобы реплицировать Grid в браузерах, которые не поддерживают, вам нужно было бы проделать большую работу в JavaScript. Даже на компьютере с хорошими ресурсами, с быстрым движком рендеринга, который, вероятно, даст вам что-то непонятное, так как высота рассчитывается и элементы позиционируются. Как мы уже знаем, браузеры, которые не поддерживают grid, являются более старыми , более медленными браузерами или браузерами, которые чаще всего встречаются на устройствах с низким энергопотреблением на развивающихся рынках. Зачем вам навязывать кучу JavaScript на эти устройства?
Вместо того, чтобы искать полифилл, подумайте, как использование Grid Layout может на самом деле улучшить работу тех браузеров, которые его не поддерживают. Grid позволит вам создавать сложные макеты для поддержки браузеров с минимальным CSS, но при этом предлагать хороший опыт для тех браузеров без поддержки. Да, это будет немного больше, чем просто бросить полифилл для решения проблемы, но, делая это, вы гарантируете, что поддержка означает предоставление хорошего опыта, а не то, чтобы сайт выглядел одинаково как самая важная цель.
Предоставление поддержки браузерам, которые не понимают структуру сетки
Итак, как мы предоставляем поддержку, адаптированную к используемому устройству и браузеру? Оказывается, у CSS есть ответы для вас.
Браузеры игнорируют CSS, которого они не понимают
Первая часть рисунка - тот факт, что браузеры игнорируют CSS, который они не понимают. Если браузер, который не поддерживает CSS Grid, обнаруживает свойство grid-template-columns, он не знает, что это такое, и поэтому отбрасывает эту строку и продолжает.
Это означает, что вы можете использовать некоторые старые CSS, например, float или display: table-cell, чтобы обеспечить макет типа сетки для старых браузеров, как вы делали это раньше. Браузеры, которые не поддерживают макет сетки, будут использовать этот макет и игнорировать все инструкции сетки. Браузеры, которые поддерживают Grid Layout, продолжат и обнаружат инструкции по гриду и применят их. В какой момент мы должны рассмотреть, что произойдет, если элемент, использующий другой метод макета, станет элементом сетки.
Новый макет знает о старом макете
В спецификации определено, как именно Grid ведет себя, если у вас есть элементы на странице, расположенные другими методами макета.
Плавающие элементы или использующие свойство clear, которые затем становятся элементами сетки, больше не проявляют плавающего или очищающего поведения. Как будто это никогда не применялось. Удалите все свойства, примененные к классу .grid в этом следующем CodePen, и вы увидите, как мы переместили все элементы и очистили третий. Однако, когда мы находимся в Grid Layout, это игнорируется.
Увидеть перо дисплей: сетка переопределяет float и clear от rachelandrew ( @rachelandrew ) на CodePen ,
То же самое верно для встроенного блока. Значение inline-block может быть применено к дочернему элементу, но как только родительский элемент отобразит: grid, поведение inline-block больше не будет применяться.
Я часто использую CSS display: table-cell, когда мне нужно создать макет столбца, а также выровнять элементы в неподдерживающих браузерах, так как свойство вертикального выравнивания работает, когда вы используете display: table-cell.
Если это ново для вас, прочитайте Антигерой CSS Layout - «дисплей: таблица» , Я бы не советовал использовать это сегодня в качестве основного метода компоновки, но он может быть очень полезен в качестве запасного варианта.
Когда вы используете display: table-cell для создания столбцов, CSS создаст так называемые анонимные блоки . Это недостающие части таблицы - ячейка таблицы в реальной таблице HTML будет внутри элемента tr, а внутри элемента таблицы. Анонимные ящики по существу исправляют этих пропавших родителей. Однако, если ваш элемент ячейки таблицы становится элементом сетки, это происходит до того, как будут сгенерированы блоки, и снова элемент будет действовать так, как если бы отображение таблиц CSS никогда не происходило.
Свойство vertical-align не применяется ни разу в Grid Layout, и поэтому, если вы используете его в макете таблиц CSS или с inline-block, вы можете смело игнорировать это и использовать выравнивание Box для Grid Layout. Вы можете увидеть макет, который использует display: ячейка таблицы и выравнивание по вертикали, перезаписанные Grid Layout в следующем CodePen.
Увидеть перо display: переопределение сетки display: ячейка таблицы и выравнивание по вертикали от rachelandrew ( @rachelandrew ) на CodePen ,
Вы также можете использовать Flexbox в качестве запасного варианта, если вы использовали свойство flex или отдельные свойства flex-grow, flex-shrink или flex-based для элемента, они будут игнорироваться, когда он станет элементом сетки.
Наконец, не забывайте, что многостолбцовый макет может использоваться в некоторых случаях как запасной вариант. Например, при выкладке списка компонентов карты или изображений. Он будет отображать элементы в столбцах, а не в строке, но в некоторых случаях может быть полезным. Вы применяете column-count или column-width к контейнеру, чтобы сделать его многоколоночным контейнером, если затем применить display: grid поведение column- * будет проигнорировано.
Функциональные Запросы
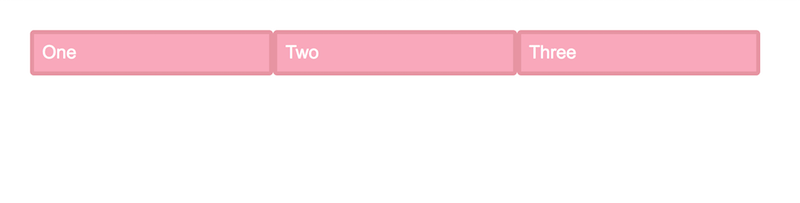
В большинстве других методов размещения мы нацеливаемся на отдельные элементы, а не на их контейнеры. Например, в плавающем макете у нас есть набор элементов, которым мы дали процентную ширину и затем установили в значение float: left. Это заставляет их выстраиваться рядом друг с другом. Пока мы не получим более 100%, мы можем сделать что-то похожее на сетку.
.grid> * {float: left; ширина: 33%; }  Плавающие предметы и придание им ширины дает нам вид сетки. ( Большой предварительный просмотр )
Плавающие предметы и придание им ширины дает нам вид сетки. ( Большой предварительный просмотр )
Если затем мы превратим этот макет в CSS Grid Layout, мы создадим сетку для родительского элемента. Единственное, что мы применяем к элементам, - это указание, сколько столбцов нужно охватить.
.grid {display: grid; grid-template-columns: 1fr 1fr 1fr; автоматические строки сетки: 100px; разрыв сетки: 20 пикселей; }
В нашем старом макете мы плавали элементы с примененным размером, в нашем новом макете эти элементы становятся элементами сетки, и, как правило, мы не хотим давать размер этим элементам, поскольку они будут получать эту информацию из дорожек сетки, которые они охватывают. ,
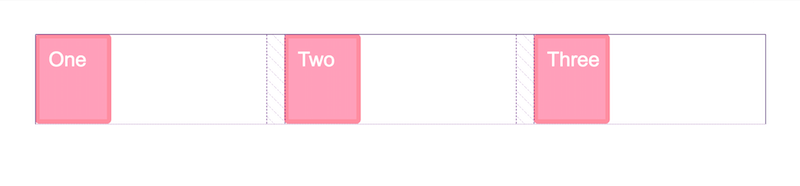
Именно здесь мы сталкиваемся с проблемой простой возможности переопределить один метод макета другим . В примере с плавающим макетом, где элементам присваивается размер в процентах, как только этот элемент становится элементом сетки, размер становится процентом от площади сетки, в которой он находится, а не процентом от общей ширины контейнера. Вы можете увидеть это, используя Firefox Grid Inspector, чтобы выделить линии - элементы теперь сжимаются в одну сторону ячейки сетки.

В Grid Layout ширина становится процентом от дорожки. ( Большой предварительный просмотр )
Здесь могут помочь особые запросы. Функциональные запросы во многом похожи на медиазапрос, вместо проверки ширины или ориентации устройства, мы проверяем, поддерживает ли браузер функцию CSS.
В нашем примере с плавающим макетом, который мы хотим превратить в макет сетки, нам нужно переопределить только одну вещь внутри Feature Feature - мы хотим установить ширину обратно на auto.
Увидеть перо дисплей: демонстрация запросов функций от rachelandrew ( @rachelandrew ) на CodePen ,
Сколько нужно перезаписать CSS для неподдерживающих браузеров, зависит от того, насколько вы решили создать разную компоновку для этих старых браузеров.
IE10 и 11 версия сетки
В то время как Edge теперь обновлен до современной компоновки сетки, IE10 и 11 поддерживают только раннюю версию, сначала поставляемую с префиксом -ms в этих браузерах. Спецификация Grid, о которой мы знаем сегодня, исходила от Microsoft. Пока мы недовольны этой старой реализацией, мы должны быть рады, что они запустили процесс и в первую очередь дали нам Grid. Вы можете прочитать больше об истории в статье История CSS Grid от ее создателей ,
Возможно, вы решите предложить IE10 и 11 вариант отката на основе плавающего или другого типа макета, как описано выше. Это будет хорошо работать, как и при использовании Feature Queries, которые не поддерживаются в IE10 и 11. Пока вы используете их для перезаписи ваших старых методов, проверяющих на поддержку, то при создании версии для поддержки браузеров IE10 и 11 будут продолжать использовать старый метод.
Однако вы можете использовать версию -ms-grid для создания запасного метода. Однако эта версия с префиксом отличается от современной Grid Layout, это была первая версия и экспериментальная версия. Ситуация изменилась за пять лет или около того с момента его отправки. Это означает, что вы не можете просто использовать autoprefixer для добавления префиксов, этот подход, вероятно, оставит IE10 и 11 пользователей хуже, чем если вы вообще ничего не делаете. Вместо этого вам нужно создать макет, используя эту другую и более ограниченную спецификацию.
Ключевые моменты, на которые следует обратить внимание:
- Там нет автоматического размещения. Вам нужно разместить каждый элемент в сетке, используя позиционирование на основе линий.
- Метод позиционирования grid-template-районов ascii-art не является частью реализации.
- Там нет свойств сетки разрыва.
- Вместо того, чтобы указывать начальную и конечную строки, вы указываете начальную строку и количество дорожек для охвата.
Вы можете найти полную разбивку всех этих свойств в моем блоге, Должен ли я попытаться использовать реализацию Grid Layout в IE?
Если у вас большое количество пользователей этих браузеров, то вам может пригодиться эта старая спецификация. Определенно стоит знать, что он существует, даже если вы используете его только для того, чтобы решить пару небольших проблем, которые являются для вас настоящими демонстраторами.
Зачем использовать Grid, если я должен поддерживать эти браузеры?
Если в вашем списке есть не поддерживающие браузеры, и вы должны предложить им ту же функциональность, что и для поддерживаемых браузеров, тогда я действительно задаюсь вопросом, использовать ли Grid Layout или какой-либо новый CSS. Используйте методы, которые работают. Этот подход все еще совершенно актуален.
Вы все еще можете рассмотреть возможность использования Grid Layout с высоким уровнем отката, если знаете, что в краткосрочной перспективе вполне вероятно, что вы исключите кучу этих браузеров из списка «должны быть идентичны». Особенно, если вы знаете, что разработка, которую вы делаете сейчас, будет иметь длительный срок годности. Вы можете потерять запасные варианты позже и использовать только версию Grid.
Однако поддержка для вас может означать, что не поддерживающие браузеры могут получить некоторый уровень упрощенного опыта, и есть вещи, которые вы хотите сделать с Grid Layout, которые по существу невозможны без него. Пришло время использовать Grid Layout и создать для этих браузеров хороший опыт работы без сетки.
Тестирование откатов
Последнее замечание по тестированию этих откатов. Единственный реальный способ проверить ваши запасные варианты - это иметь доступ к браузерам, которые не поддерживают CSS Grid. Один из способов сделать это, не покупая стопку дополнительных компьютеров, - это скачать виртуальные машины, предлагаемые Microsoft , Затем вы можете протестировать, используя версию Internet Explorer без поддержки.
Вы можете скачать UC Browser на телефон или использовать настольную версию в Windows или на виртуальной машине.
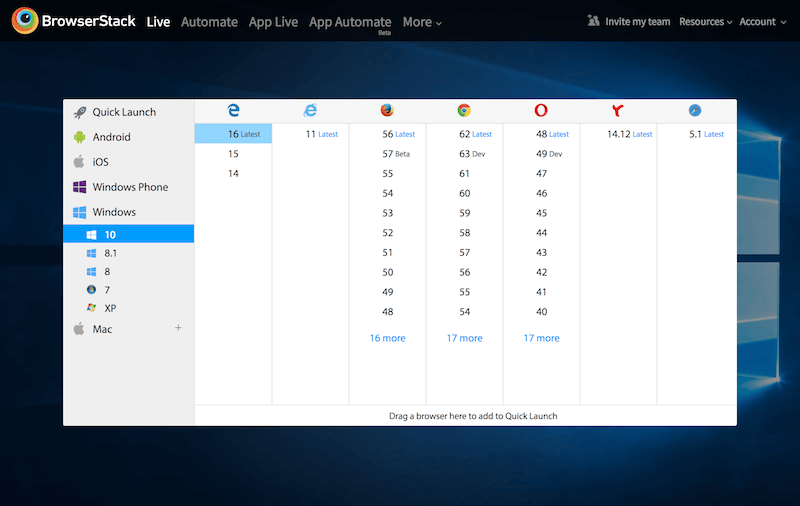
Есть также такие инструменты, как BrowserStack которые дают вам доступ к удаленным виртуальным машинам, работающим с целым рядом браузеров. Эти услуги не являются бесплатными, но они могут сэкономить вам много времени при настройке виртуальных машин для тестирования.

BrowserStack предоставляет доступ ко многим различным браузерам и операционным системам. ( Большой предварительный просмотр )
Я видел, как люди рекомендуют переключать ваш Feature Feature Query для проверки того, чего не существует, например, для проверки поддержки display: gridx. Это будет работать достаточно хорошо. Тем не менее, вам нужно поместить весь свой Grid-код в блок Feature Feature, а не полагаться на тот факт, что он игнорируется браузерами, которые его не поддерживают. Вы можете легко получить ложноположительный результат, не осознавая, что какой-то Grid-код оказался вне функционального запроса. Даже если вы используете этот метод для быстрых проверок, я настоятельно рекомендую провести некоторое тестирование на реальных браузерах.
Дальнейшее чтение
Я собрал URL-адреса, упомянутые в этой статье, а также некоторые дополнительные ресурсы, которые помогут вам найти свой собственный путь к поддержке браузеров, но при этом использовать новый макет. Если вы столкнулись с какими-либо хорошими ресурсами или особенно сложными проблемами, добавьте их в вопросы. Grid Layout все еще является новым для всех нас как то, что мы можем использовать в производстве, так что неизбежно возникнут некоторые оставшиеся без ответа вопросы, на которые мы можем взглянуть.
- « История CSS Grid от ее создателей Аарон Густафсон, A List Apart
- « Internet Explorer и пограничные виртуальные машины для тестирования «Microsoft
- « BrowserStack «Кросс-браузерный инструмент тестирования
- « Должен ли я попытаться использовать реализацию Grid Layout в IE? Рейчел Эндрю
- Антигерой CSS Layout - «дисплей: таблица» Колин Тох
- « Штаб-квартира CSS Grid. Рейчел Эндрю
- « Использование функциональных запросов в CSS Джен Симмонс, Мозилла Хакс
- « Видеоруководство по тематическим запросам Рэйчел Эндрю
- « CSS Grid и прогрессивное улучшение , MDN Web Docs, Mozilla
Похожие
Zakretki.info - Мы помогаем не только природе ...«Zakretki.info - Мы помогаем не только природе ...» - это общенациональная, стихийная акция, проводимая под патронажем Сельскохозяйственного университета в Кракове. Действие заключается в сборе всех пластиковых крышек с пищевых продуктов, а также с химических и промышленных продуктов с обозначением PP, PE или «треугольник со стрелками». Собранные лимиты отправляются компаниям по переработке, которые взимают определенный денежный эквивалент для субсчета ребенка-инвалида в общественных благотворительных Стоит ли покупать iPad2? Почему и кому?
В конце концов, это просто еще один гаджет Apple с великолепным маркетингом , который заполнит карманы армии Джобса. Все в соответствии с принципом харизматичного Стива, основанного на том, чтобы говорить клиентам, что им нужен этот инструмент больше всего на свете. Я пообещал себе, что не куплю его, что даже не посмотрю на него на iSpot. Я наконец купил это. Так появился внешний вид iPad. Это было относительно недавно, поскольку в качестве причины покупки Может ли Википедия предсказать успех фильма?
... ользование онлайн-данных для прогнозирования тенденций становится все более популярным"> Использование онлайн-данных для прогнозирования тенденций становится все более популярным. В то время как мы видели, что некоторые из этих попыток принимают альтруистический подход, например, попытки использовать социальные данные для координации реагирования на стихийные бедствия, было еще большее количество проектов с коммерческими намерениями. Например, был проект, который пытался использовать Скачайте и используйте Tor Browser на Windows 10
Tor Browser это инструмент, который был разработан, чтобы сохранить вашу конфиденциальность в Интернете, маскируя, кто вы есть и где вы подключаетесь. Для людей, которые хотят конфиденциальности и анонимности, Браузер Tor обеспечивает эффективную платформу и простой способ просмотра в сети Tor. Браузер Tor работает, восстанавливая трафик вокруг глобальной Что мы чаще всего ищем в интернете? Facebook, Википедия или, может быть, Youtube?
Добавлено: 4 года, 11 месяцев назад оценка: (0) (0) Каждый увлеченный интернет-пользователь часто использует поисковую систему в Интернете. Мы ищем много полезной информации на данный момент или порталов или конкретных веб-сайтов. Посмотрите, какие сайты наиболее успешны в Польше. Думай масштабно - создавай имидж компании - создавай имидж
Стратегия показать, что компания больше, чем есть на самом деле, может вызвать улыбку на вашем лице. Тем не менее, это хороший способ создать имидж компании и улучшить качество обслуживания клиентов. TeleCube позволяет использовать опцию Внутренние Apple Watch не требуется Bluetooth, если подключенный iPhone находится в той же сети Wi-Fi
Apple Watch предоставят пользователям полную функциональность, даже если iPhone, с которым он связан, находится за пределами диапазона Bluetooth, Windows 10 S объяснил: особенности, дата выпуска, ноутбуки, цена, характеристики
... одинаково с Windows 10 S , новая версия Windows 10, разработанная прежде всего для образовательного использования. Но одни школы не являются целевой аудиторией Microsoft, и хотя новая операционная система имеет те же базовые функции, что и стандартная версия Windows 10, есть и некоторые существенные различия. Здесь есть все, что вам нужно знать 10 вещей, которые вы можете сделать с Joomla
Joomla Приоритизация устройств: тестирование и адаптивный веб-дизайн
Мой смартфон Android Galaxy такой милый. Он играет в игры, имеет прекрасный экран и позволяет мне проверять все мои любимые сайты, пока я еду на работу и с работы. И мой новый iPad еще лучше; это все, что я использую дома, когда отдыхаю в гостиной, готовлю на кухне или в туалете. Как потребитель электронных гаджетов, я счастливее, чем Анджелина Джоли в приюте, со всеми устройствами, с помощью которых я могу использовать доступ в Интернет. Как разработчик, я ненавижу это. Вы видели, PlayStation 4 Pro - отличная инвестиция в будущее
В целом я доволен покупкой PlayStation 4 Pro. Каждый месяц я вижу все больше и больше названий, использующих потенциал этой консоли. Тем не менее, ситуация все еще не так хороша, как должна быть. Два или три месяца назад мое мнение об этом оборудовании не было бы таким умеренным. В течение нескольких недель после покупки новой консоли мне не на что было играть. У меня было две или три игры, которые получили обновление, которое улучшило
Комментарии
Но что, если вы хотите переключиться на Chrome или после нескольких лет использования Chrome вы подумаете о том, чтобы наконец попробовать Safari на своем устройстве MacBook?Но что, если вы хотите переключиться на Chrome или после нескольких лет использования Chrome вы подумаете о том, чтобы наконец попробовать Safari на своем устройстве MacBook? Каковы яркие и не очень светлые стороны обоих браузеров, как они работают, и что является лучший веб-браузер для Mac ? Узнайте здесь. Но что делает карту Nvidia RTX лучше, чем обычную старую GTX, и как они складываются по сравнению со всем остальным?
Но что делает карту Nvidia RTX лучше, чем обычную старую GTX, и как они складываются по сравнению со всем остальным? И что это за ерунда о Тьюринге, трассировке лучей и DLSS? В этом руководстве я раскрою все. К тому времени, когда мы закончим, вы будете знать все, что нужно знать о RTX-картах Nvidia, что на самом деле означает трассировка лучей и DLSS, и (надеюсь), какую карту вы должны выбрать для своего следующего обновления. Так давай взломать, ладно? Nvidia RTX: что это такое Или есть большой двор для развлечений, но освещение не что иное, как?
Или есть большой двор для развлечений, но освещение не что иное, как? Если вы похожи на меня и большую часть ночи оказываетесь в темноте и не можете наслаждаться своим пространством, читайте дальше о некоторых блестящих и уникальных способах украсить вашу ситуацию с помощью некоторых удивительных решения для освещения заднего двора , ИЩЕТЕ СЕВЕРНОЕ ЛЕСНОЕ ВДОХНОВЕНИЕ? Даже после включения FIDO U2F в Firefox Quantum, почему YubiKeys не работает на некоторых сайтах с поддержкой U2F?
Даже после включения FIDO U2F в Firefox Quantum, почему YubiKeys не работает на некоторых сайтах с поддержкой U2F? Интеграция с FIDO U2F v1.1 JS API позволит веб-приложению разработчика поддерживать U2F в Firefox. Тем не менее, важно понимать, что каждая реализация FIDO U2F может отличаться от официальных спецификаций. Например, Mozilla не полностью реализовала Какая статья лучше всего написана, если ее никто не читает?
Какая статья лучше всего написана, если ее никто не читает? Благодаря поисковой оптимизации, для краткости SEO, идеи Google не только заложили основу для индустрии онлайн-маркетинга, но и облегчили жизнь пользователям поисковых систем. Потому что кто хочет просмотреть несколько страниц с результатами поиска, пока вы не нашли нужный веб-сайт? Google понял эту проблему и разработал факторы для рейтинговых сайтов, такие как После многих месяцев его использования, единственный вывод, который у меня есть, почему я не сделал этого раньше?
После многих месяцев его использования, единственный вывод, который у меня есть, почему я не сделал этого раньше? Техническое требование и конфигурация очень просты, мы пройдем их очень скоро, но прежде чем сделать это, давайте сделаем шаг назад, чтобы подумать о том, почему мы хотели бы это сделать и что мы собираемся достичь с помощью такой установки. Я управляю и контролирую множество различных типов серверов. Большинство из них являются частными, и некоторые из них являются публичными. Если вы являетесь продавцом садового разбрызгивателя, вы можете опубликовать статью на одной из своих подстраниц, озаглавленную «Что такое садовый разбрызгиватель?
Если вы являетесь продавцом садового разбрызгивателя, вы можете опубликовать статью на одной из своих подстраниц, озаглавленную «Что такое садовый разбрызгиватель?» Или «Как это работает ...?». Люди, интересующиеся этой темой, могут вводить похожие запросы в поисковую систему Google и таким образом попадать на ваш сайт. Согласно исследованиям, проведенным SENUTO Наиболее частые запросы, вводимые пользователями в Xperia Z Ultra есть телефон Твои мечты Что из этого вышло?
Но что делает карту Nvidia RTX лучше, чем обычную старую GTX, и как они складываются по сравнению со всем остальным? И что это за ерунда о Тьюринге, трассировке лучей и DLSS? В этом руководстве я раскрою все. К тому времени, когда мы закончим, вы будете знать все, что нужно знать о RTX-картах Nvidia, что на самом деле означает трассировка лучей и DLSS, и (надеюсь), какую карту вы должны выбрать для своего следующего обновления. Так давай взломать, ладно? Nvidia RTX: что это такое Однако как мы можем быть уверены, что данная еда подходит для нашего ребенка?
Однако как мы можем быть уверены, что данная еда подходит для нашего ребенка? К сожалению, результаты недавних исследований показали разрушительную правду. Оказывается, более 60% детских товаров содержат мышьяк - химический элемент из группы нитритов. Если вы часто тестируете, можете ли вы протестировать пропорцию каждой части продукта или случайно выбрать функции для тестирования?
Если вы часто тестируете, можете ли вы протестировать пропорцию каждой части продукта или случайно выбрать функции для тестирования? Групповые устройства по приоритету Теперь, когда мы разбираемся с теорией, давайте рассмотрим пример на практике. Группы устройств, определенные ниже, относятся к статистике для BBC News, поэтому адаптируйте список к своему веб-сайту в соответствии с рекомендациями в разделе выше «Каждый веб-сайт отличается». Группа 1 Однако, если у вас есть множество дубликатов файлов, какие из них вы должны удалить?
Однако, если у вас есть множество дубликатов файлов, какие из них вы должны удалить? Чтобы вручную пройти каждый трек и выбрать лучший, может потребоваться некоторое время. По этой причине многие люди используют стороннее программное обеспечение, чтобы помочь. Одним из таких приложений является Tune Sweeper. Tune Sweeper может быстро найти в вашей медиатеке iTunes дубликаты и автоматически выбрать, какие из них удалить, исходя из предпочтений, таких как высочайшее качество, длительность
Что мы подразумеваем под поддержкой?
Стоит ли беспокоиться только о старых браузерах?
Есть ли CSS Grid Polyfill?
Какие практические вещи мы можем сделать, чтобы позволить нам использовать новый CSS сейчас и тем не менее дать отличный опыт браузерам, которые его не поддерживают?
Что мы подразумеваем под поддержкой?
Стоит ли беспокоиться только о старых браузерах?
Есть ли CSS Grid Polyfill?
Когда вы впервые сталкиваетесь с CSS Grid, возникает очевидный вопрос: «Могу ли я использовать полизаполнение?
Зачем вам навязывать кучу JavaScript на эти устройства?
Вы можете найти полную разбивку всех этих свойств в моем блоге, Должен ли я попытаться использовать реализацию Grid Layout в IE?