- Плюси і мінуси
- Який тоді сенс використовувати банери такого типу?
- Рішення
- Практикум
- Ситуація перша. Посилання в тексті
- Ситуація друга. Області для карт-зображень
- Ситуація третя. Рекламний блок з декількома посиланнями
- Висновок
У певний момент від інструменту «Ротатор банерів» може знадобитися трохи більше гнучкості, ніж він зазвичай надає. Що, якщо виникне ситуація, коли генерації простий текстового посилання або картинки / флеш-банера з посиланням буде недостатньо?
Наприклад, потрібно виводити картинку, але посиланням повинен бути тільки певну ділянку на зображенні. Або в банер потрібно додати картинку, текст і окрему посилання, перехід через яку потрібно відстежувати. Може знадобитися, в кінці-кінців, рекламний блок, схожий на блоки Google AdSense або Яндекс.Директ - з декількома посиланнями.
Саме на догоду таким вимогам розробниками системи Ucoz додали в механізм ротатора банерів можливість створювати банери типу «Повний код». Використовуючи банер такого типу ви зможете відображати в рекламному блоці: зображення, флеш, текст, таблиці, заголовки, блоки і так далі; будь-які їх комбінації або всі відразу. Можна навіть сказати, що банери такого типу допоможуть реалізувати будь-яку - саму потаємну - фантазію. А цей посібник допоможе таку фантазію викликати (сподіваюся, що так).
Плюси і мінуси
Величезний плюс використання банерів такого типу полягає в тому, що всередині нього можна комбінувати будь-який контент: привабливі зображення, текст,, що переконують табличні дані, посилання на авторитетні ресурси (або посилання, перехід через які нам і потрібно в цілях отримання доходу).
Єдиний мінус такого підходу: так вийшло, що кількість переходів по посиланнях в цьому типі банерів підрахувати неможливо. При певних умовах це може стати трагедією для людини, який публікує рекламу на своєму сайті, позбавляючи його інформацією про те, наскільки ефективний цей рекламний блок.
Який тоді сенс використовувати банери такого типу?
Не все так погано. Приводів для паніки немає. Використовуючи невелику хитрість, можна відстежувати переходи за будь-яким посиланнях на банера з типом «Повний код».
Для того, щоб фіксувати кліки по посиланнях, потрібно буде створити для кожного посилання окремий банер з типом «Текстова посилання». Я розраховую на те, що читач вже знайомий з принципами роботи інструменту «Ротатор банерів» і йому не потрібно пояснювати, як відкрити цей інструмент, як створити новий банер певного типу і як його впровадити в код шаблону. Тому, будемо вважати, що цей посібник не призначене для початківців користувачів системи Ucoz.
Рішення
Для зручності всі відслідковують посилання бажано помістити в окрему категорію, яка ніколи не буде використовуватися для виведення на сторінках сайту, тому в статистиці буде видно тільки кількість кліків по ним. Однак, статистику переглядів можна буде також отримати. Щоб не бути теоретиком, я буду супроводжувати весь процес прикладами та ілюстраціями моїх дій. Так само, в розділі «Практикум» цього посібника для кожного конкретного випадку буде описано, де знайти кількість переглядів.
Визначившись з тим, які посилання я буду відстежувати, я створюю в «ротатор банерів» нову категорію з назвою «відстежувати посилання» і наповнюю її банерами типу «Текстова посилання». Нехай, для прикладу, це будуть окремі сторінки мого сайту.

Мал. 1. Ці банери будуть відповідати за підрахунок кліків
Принадність посилань такого типу полягає в тому, що по ним можна фіксувати переходи, навіть не виводячи їх вміст на сторінку. Саме в цьому і полягає хитрість, про яку згадувалося трохи раніше. Потрібно буде виділити з цієї посилання адреса, який буде фіксуватися системою як перехід, який буде відображатися в статистиці переходів інструменту «Ротатор банерів». Я кликаю по посиланню «Як почати грати в EVE Online» в списку посилань категорії «відстежувати посилання» і копіюю в буфер обміну код виклику з вікна, що з'явилося.
лістинг №1script type = "text / javascript" src = "http: //мой.сайт/rtr/5-17"> / script>
У всьому цьому коді інтерес представляє тільки «http: //мой.сайт/rtr/5-17». Для отримання адреси буде використовуватися саме це значення.
Якщо відкрити цю адресу в браузері, можна побачити, що за допомогою JavaScript в документ запишеться посилання, при кліці по якій відбудеться перенаправлення користувача на вказаний в налаштуваннях банера адреса, і одночасно система зафіксує факт переходу, додавши це значення до загальної кількості переходів за цим посиланням .
лістинг №2document. write ( 'Як почати грати в EVE Onlineа>');
Це означає, що можна використовувати адресу «http: //мой.сайт/rtr/5-17-1» в якості HREF-аттрибута будь-якого посилання (навіть звичайного посилання всередині звичайного матеріалу), перехід через яку потрібно враховувати. Щоб безліч раз не переглядати вміст скрипта, який виступає в ролі коду банера, можна помітити особливість: до значення атрибута «src» в лістингу 1 можна додати суфікс «-1», щоб отримати параметр «href» з лістингу 2, або, іншими словами, «5-17» трансформується в «5-17-1».
Практикум
Суть будь-якої ідеї найкраще сприймається після її реалізації. Тому має сенс представити кілька відповідних ситуацій.
Ситуація перша. Посилання в тексті
Час від часу потрібно вставити рекламне посилання в текст звичайного матеріалу. Добре, якщо ви берете участь в якій-небудь партнерській програмі і зможете зафіксувати факти переходу у відповідному інтерфейсі відповідного сайту-партнера. Але буває і так, що партнер не дає можливість отримати доступ до подібної статистики, або враховує тільки ті переходи, після яких користувач виконав певні дії (наприклад, зареєструвався). Або, наприклад, потрібно створити рекламний блок з текстом, в якому зустрічається рекламне посилання.
Для ситуації з посиланням в тексті матеріалу вже є всі необхідні дані: трохи раніше в цьому тексті була створена ціла категорія з такими посиланнями. І все, що буде потрібно - перетворити код виклику текстового банера в необхідну посилання. Будемо вважати, що я пишу новина на сайті, в якій мені потрібно «прорекламувати» сторінку з картинками з гри, якої і присвячений мій сайт. При підготовці категорії банерів «відстежувати посилання» я вже створив відповідне посилання - «Галерея EVE Online». Клікнувши на її назві я отримую код:
лістинг №3script type = "text / javascript" src = "http: //мой.сайт/rtr/5-26"> / script>
Після виділення адреси я отримую значення «http: //мой.сайт/rtr/5-26 -1». Тепер, при написанні матеріалу я можу використовувати це значення в якості посилання:
лістинг №4Після виходу розширення EVE Online: Crucible розробники випустили ряд [url = http: //мой.сайт/rtr/5-26-1] картинок [/ url] для робочого столу за мотивами гри.
Якщо читач переходить за посиланням, в статистиці оновлюється відповідна інформація в розділі «відстежувати посилання».

Мал. 2. Є контакт!
Кількість же переглядів для даної посилання в панелі інструментів швидше за все буде постійно рівнятися нулю, адже ця посилання призначена тільки для обліку кліків. Кількість переглядів можна дізнатися на сторінці з матеріалом, де ця посилання публікувалася - більшість шаблонів системи Ucoz розроблені таким чином, щоб виводити докладну інформацію в кінці тексту. Якщо посилання використовувалася в декількох матеріалах, то кількість її переглядів буде дорівнювати сумі переглядів цих матеріалів.
В даному випадку відстежувалася посилання всередині матеріалу. І для цього навіть не знадобилося створювати банер типу «Повний код». Однак, цей приклад корисний тим, що навчить виділяти адресу посилання для обліку переходів в ротаторі банерів. У наступних двох ситуаціях (області для карт-зображень і рекламний блок з декількома посиланнями) буде показано, як створювати гнучкі для настройки рекламні матеріали типу «Повний код».
Ситуація друга. Області для карт-зображень
У певний момент, впроваджуючи рекламне посилання в код дизайну сайту я зіткнувся з тим, що потрібно робити посиланням тільки частина зображення, так як це більше відповідало його змістом.

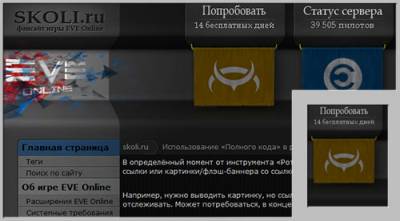
Мал. 3. Тут буде маппинг зображення
Так вийшло, що зображення добре вписувалося в дизайн, але коли служило посиланням, при кліці навколо малюнка могла утворюватися пунктирна лінія (нелогічна, псує дизайн), від якої не так-то просто позбутися в крос-браузерному сенсі. Тому, було вирішено використовувати в якості посилання тільки верхню ділянку зображення - з написом «Спробувати 14 безкоштовних днів». Банер типу «Повний код» як ніхто краще підходив для цієї ролі. Я створив відповідний банер, заповнивши його вміст наступним кодом:
Лістинг №5 img src = "/template/snd-banner.png" border = "0" usemap = "# topbanner2"> map name = "topbanner2"> shape = "rect" coords = "1,1,172,58" href = "https: //secure.сайт.ігри/ft/FreeTrialSignup.aspx? aid = 104333" target = "_blank" /> / map>Я отримав чудовий банер, при цьому посиланням для нього була тільки прямокутна область з координатами «1,1,172,58», як стає видно з лістингу №5. Але при перевірці працездатності області-посилання, створеної HTML-тегом «map», я зіткнувся з проблемою, яка змусила мене запанікувати: але ж переходи-то по посиланню ніяк не зважають !!! Через мою схильності займатися мікроменеджментом (я з цим борюся) я не зміг бути в курсі абсолютно всіх подій, що відбуваються з даними банером. Та й то людина не погодиться, що будь-який поважаючий себе банер повинен в панелі управління звітувати, скільки разів його подивилися і скільки разів за нього скликали.
Вирішуючи це питання я і знайшов ідею, яка лежить в основі цього посібника: для відображення використовується один банер, для обліку кліків - інший.
У категорії, яку я ніколи не буду використовувати для відображення, був створений текстовий банер, а з нього виділена посилання, після чого залишалося тільки трохи підправити код:
Лістинг №6 img src = "/template/snd-banner.png" border = "0" usemap = "# topbanner2"> map name = "topbanner2"> shape = "rect" coords = "1,1,172,58" href = "http: //мой.сайт/rtr/3-5-1" target = "_blank" /> / map>Тепер в панелі управління навпроти цього банера я буду бачити кількість показів, а статистика кліків буде відображатися поруч із текстового банера, з якого я виділив посилання «http: //мой.сайт/rtr/3-5-1».
Ситуація третя. Рекламний блок з декількома посиланнями
При погляді на рекламні мережі на кшталт «Google AdSense» або «Яндекс.Директ», може виникнути думка: «А чому б не зробити подібне на своєму сайті? Але ж я ж можу створити величезну банерну мережу і заробляти на цьому мільярди доларів! Або, хоча б, я можу просто зробити сімпатяшний рекламний блок і просувати в ньому все, що хочу (і як хочу) ». (Насправді, я ще жодного разу подібних речей не робив, але маю думки, як це організувати.)
Насамперед, краще уявити, як же це буде виглядати в підсумку: «Емм ... Ну ... Це буде як би горизонтальний прямокутник із шириною ... ну нехай 500 пікселів ... висота ... еее ... так не важливо в принципі. Що там всередині? .. всередині буде три блоки з рекламою, які будуть вибиратися зі списку банерів випадковим чином. Все, напевно. Ні! Нехай внизу буде напис на зразок "рекламна мережа мого сайту"! Начебто тепер все, »- витають думки, які перетворюються в результаті в начерк:

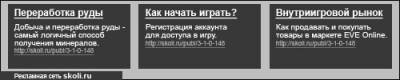
Мал. 4. Ідея класна. Потрібно спробувати її реалізувати
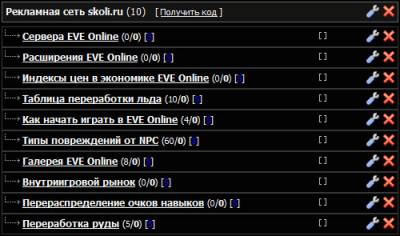
Для початку було б непогано підготувати штук 10 текстових банерів-посилань, які будуть відповідати за підрахунок кліків (саме з них будуть виділятися посилання), і стільки ж банерів типу «Повний код», які будуть відповідати за виведення матеріалів і облік кількості переглядів. Як видно з Рис. 1, 10 посилань для обліку кліків у мене вже є. Тепер залишилося створити 10 повного коду банерів.
Створюючи малюнок (Рис. 4) я планував, що банер буде шириною в 500 пікселів з чорним кольором фону і кордоном в 1 піксель кольором # 323232 або RGB (50,50,50), а кожен з трьох блоків в ньому буде шириною в 153 пікселя, що дозволить вмістити в 500 пікселів якраз три таких блоку з необхідними відступами в 10 пікселів для кожного. Нехай розрахунки не так точні - в даний момент буде досить і цього. Далі - всередині рекламного блоку текст заголовка буде білий, напівжирний, підкреслений, розміром 14 пікселів (хай вибачить мене Артемій Лебедєв за пікселі в шрифті); текст опису - білий, звичайного вигляду, 11 пікселів; текст посилання - сірий (#ABABAB або RGB (171,171,171)), без підкреслення, 9 пікселів; назва банера внизу - сірий (#ABABAB або RGB (171,171,171)), звичайного вигляду, 9 пікселів з темно-сірим фоном (# 323232 або RGB (50,50,50)).
Для зручності я виділю з текстових банерів потрібні мені посилання і закину їх куди-небудь на зразок Excel, щоб прописати вміст відповідних їм банерів типу «Повний код». Я отримав приблизно таку таблицю:
Таблиця №1 Назва Адреса матеріалу Посилання для обліку кліків Типи пошкоджень від NPC мой.сайт / publ / 5-1-0-48 http: //мой.сайт/rtr/5-21-1 Галерея EVE Online мой.сайт / photo / http: //мой.сайт/rtr/5-26-1 Як почати грати в EVE Online мой.сайт / publ / 3-1-0-3 http: //мой.сайт/rtr/5-17-1 Таблиця переробки льоду мой.сайт / publ / 5-1-0-149 http: //мой.сайт/rtr/5-22-1 Переробка руди мой.сайт / publ / 3-1-0-148 http: // мой.сайт / rtr / 5-18-1 Індекси цін в економіці EVE Online мой.сайт / publ / 7-1-0-184 http: //мой.сайт/rtr/5-23-1 Розширення EVE Online мій. сайт / index / 0-36 http: //мой.сайт/rtr/5-25-1 Перерозподіл очок навичок мой.сайт / publ / 3-1-0-145 http: //мой.сайт/rtr/5- 20-1 Сервера EVE Online мой.сайт / p ubl / 7-1-0-151 http: //мой.сайт/rtr/5-24-1 внутріігрового ринок мой.сайт / publ / 3-1-0-62 http: //мой.сайт/rtr/5 -19-1Складання цієї таблиці - кропіткий процес, який потребуватиме трохи більше акуратності й уваги, ніж зазвичай буває потрібно. Сенс її в тому, щоб в подальшому використовувати ці значення при конструюванні повно-кодового банера. Наприклад, значення з графи «Назва» можна буде використовувати в якості заголовка в рекламному блоці; колонка «Адреса матеріалу» підійде для тексту посилання під описом, а дані з «Посилання для обліку кліків» будуть використовуватися в якості адреси в заголовку і засланні під описом. Зверніть увагу, що в колонці «Адреса матеріалу» я свідомо прибрав префікс «http: //». Це зроблено для того, щоб текст посилання під описом виглядав зручніше з точки зору когнитивности сприйняття.
Після закінчення роботи над таблицею необхідно в інструменті «Ротатор банерів» панелі управління сайтом Ucoz створити нову категорію банерів, назвавши її, наприклад, «Мережа сайта.домена». У цю категорію і будуть вноситися повно-кодові банери, а вміст кожного з цих банерів буде нагадувати код, представлений в лістингу №7.
Лістинг №7 div style = "display: inline-block; margin: 5px; width: 153px; vertical-align: top;" >a href = "http: //мой.сайт/rtr/5-21-1" style = "display: block; color: white; text-decoration: underline; font-size: 14px;" > Втрати від NPC / a> span style = "font-size: 11px; color: white;" > Чим стріляти, ніж захищатися і чого побоюватися, воюючи з NPC. / Span> a href = "http: //мой.сайт/rtr/5-21-1" style = "display: block; color: #ABABAB; text-decoration: none; font-size: 9px;" > Мой.сайт / publ / 5-1-0-48 / a>
/ Div>Розглянемо трохи докладніше цей лістинг. Другий рядок відповідає за відображення заголовка рекламного блоку. За сумісництвом, заголовок є посиланням (в цей момент я орієнтувався на підхід, реалізований в «Google AdSense»). Атрибут «href =" http: //мой.сайт/rtr/5-21-1 "» береться з колонки «Посилання для обліку кліків» таблиці №1; значення «Шкоду від NPC» - з шпальти «Назва» (бажано робити текст заголовка максимально коротким, щоб він вмістився в один рядок).
Третій рядок лістингу містить опис - короткий текст, який повинен розкрити зміст заголовка. Замість «Чим стріляти, ніж захищатися і чого побоюватися, воюючи з NPC.» Прописується потрібна інформація. Знову ж таки, потрібно намагатися, щоб тексти було обумовлене не так багато - на 2-3 рядки.
У четвертому рядку виводиться текст посилання під описом. Атрибут «href =" http: //мой.сайт/rtr/5-21-1 "» береться з колонки «Посилання для обліку кліків», а значення «мой.сайт / publ / 5-1-0-48» з стовпчика «Адреса матеріалу».
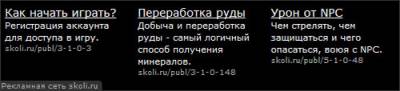
Налаштовуючи подібним чином всі необхідні повно-кодові блоки, отримуємо контент, ротація якого буде в підсумку здійснюватися. У підсумку можна отримати що-небудь на зразок зображеного на Рис. 5 нижче.

Мал. 5. Список повно-кодових банерів в категорії
Після підготовки банерів (підготовка всіх банерів - ще більш кропіткий процес, ніж складання таблиці №1) потрібно налаштувати блок, який буде впроваджуватися в шаблон. Приблизний код цього блоку наведено в лістингу №8.
Лістинг №8 div style = "margin: 5px auto; width: 500px; background: black; border: 1px solid # 323232;" >script type = "text / javascript" src = "http: //мой.сайт/rtr/6"> / script> script type = "text / javascript" src = "http: //мой.сайт/rtr/6" > / script> script type = "text / javascript" src = "http: //мой.сайт/rtr/6"> / script> span style = "color: #ABABAB; font-size: 9px; background-color: # 323232; border-top-right-radius: 4px; padding-right: 5px; " > Мережа мой.сайт / span>
/ Div>Інтерес в даному випадку представляють рядки 2, 3 і 4. Вони однакові. Але саме в цьому і полягає сенс: один рядок один раз викликає випадковий банер з категорії з повно-кодовими банерами. При розробці прототипу планувалося, що вони будуть відображатися по три штуки за раз. Тому код виклику банерів вказується три рази. На Рис. 5 близько назви категорії є посилання «Отримати код». Саме цей код буде використовуватися в лістингу №8 в рядках 2-4.
Впровадивши код з лістингу №8 в потрібне місце шаблонів сторінки / модуля / сайту отримуємо приблизно такий банер:

Мал. 6. Підсумковий блок з рекламою
Залишаються тільки дрібні доопрацювання, на кшталт винесення частини HTML-коду в таблицю стилів CSS для полегшення коду, заміни пікселів на пункти в вказуванні розміру шрифту та інше «сіль, перець - за смаком», що виходить за рамки даного керівництва.
Висновок
Ротатор банерів - чудовий способ організуваті на своєму сайті показ реклами. Для більшості потреб вистачить банерів типів: «Зображення», «Флеш» і «Текстова посилання», проте, якщо потрібно створити щось справді потужне або незвичайне, банери типу «Повний код» допоможуть завжди. А використовуючи методи, представлені в цьому посібнику, ви зможете позбутися від невеликого недоліку цього типу банерів - неможливість відслідковувати переходи по посиланнях.
Що, якщо виникне ситуація, коли генерації простий текстового посилання або картинки / флеш-банера з посиланням буде недостатньо?Який тоді сенс використовувати банери такого типу?
Aspx?
Директ», може виникнути думка: «А чому б не зробити подібне на своєму сайті?
Що там всередині?