- Коди смайликів для їх вставки в ваш блог на WordPress
- Qip Smiles - додаємо в коментарі вордпресс смайли
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. При написанні статті або коментаря в блозі у вас є можливість висловлювати свої емоції за допомогою смайликів. Для цього в те місце, де повинен буде розміщуватися картинка, потрібно вставити простий код смайла .

Наприклад, всім відомий код усміхненого смайла «:-)» (читайте про те, що означає той чи інший текстовий смайл ) Буде виглядати на сторінці WordPress так - 🙂 (код треба вводити без лапок, які я використовував лише з тією метою, щоб відобразився код смайлика, а не його картинку). Або підморгує «;-)» - ;-).
Коди смайликів для їх вставки в ваш блог на WordPress
Але, напевно, не всі знають, що в WordPress можна використовувати досить багато різноманітних смайлів, тому вирішив привести таблицю всіх можливих варіантів, які ви зможете використовувати на своєму блозі (ще раз звертаю вашу увагу, що коди треба вставляти без лапок):
Якщо вас з яких-небудь причин не влаштовує зовнішній вигляд стандартних смайликів в WordPress, то можете замінити їх картинки на свої, які вам більше подобаються. Для цього вам потрібно підключитися по FTP і зайти в папку:
wp-includes / images / smiliesНазвіть ваш файл з красивим смайликом точно так же, як називається оригінальний (який ви хочете замінити) і скопіюйте новий зі свого комп'ютера, а на питання про те, що такий файл вже існує і що надійшли пропозиції його замінити, дайте відповідь натисканням на кнопку «OK» . Аналогічним чином можна вчинити і з усіма іншими графічними файлами смайлів.
Qip Smiles - додаємо в коментарі вордпресс смайли
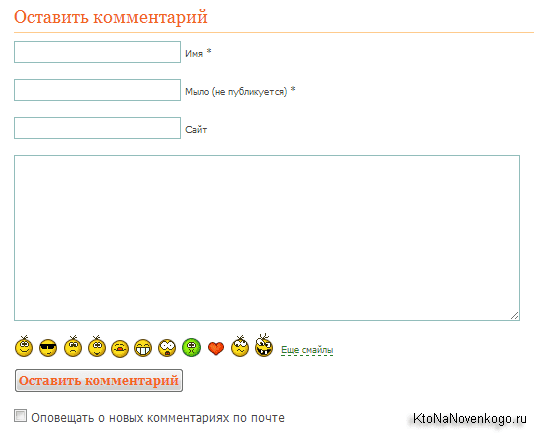
Автором плагіна Qip Smiles є шановний Жук . Це розширення можна взяти з його сайту - завантажити . Автор включив в плагін 11 постійно видимих смайликів і 30 додаткових, що відкриваються після натискання на посилання "Ще смайли". Смайли вийшли дуже прикольні, взяті з усім улюбленого меcсенджера QIP. Звичайно ж, можна використовувати в повідомленнях позначення смайликів текстовими символами , Але так отримує красивіше.

Установка проходить за звичним алгоритмом:
- розпакуйте архів з qipsmiles.zip, використовуючи ftp-менеджер підключіться до вашого сайту і завантажте папку qipsmiles в директорію з WordPress плагінами wp-content / plugins / на сервері
- увійдіть в адмінку і виберете вкладку «Модулі» - «Inactive»
- знайдіть рядок з Qip Smiles і увімкніть її
Ніяких налаштувань він не має, але для того, щоб смайли в WordPress з'явилися поруч з полем для написання коментарів, вам потрібно буде відкрити на редагування файл comments.php з теми оформлення Вордпресс ( тут описані файли, з яких шаблон складається ), Яка в даний момент використовується.
Шлях до цього файлу буде виглядати так: wp-content / themes / названіе_вашей_теми_оформленія / comments.php. Дізнатися назву поточної теми ви можете в адмінці, вибравши в лівій панелі «Дизайн» - «Теми».
У comments.php шукаєте місце, куди саме потрібно вставити код плагіна Qip Smiles, який буде показувати смайли в коментарях WordPress. Він повинен бути розташований поруч з кодом виведення форми для написання коментаря - зверху чи знизу, наприклад.
Тому вам спочатку потрібно знайти в comments.php код виведення цієї форми, він задається за допомогою тега TEXTAREA .
У моєму випадку, код форми має вигляд:
<Textarea name = "comment" id = "comment" cols = "70" rows = "10" tabindex = "4" class = "textarea1"> </ textarea>Після того, як знайдете схожий код в своєму comments.php, то вставте відразу після нього або перед ним код виведення смайликів :
<? Php if (function_exists ( 'qipsmiles')) qipsmiles ( 'ru'); ?>У мене вийшло так:
<P> <label for = "comment"> Ваш коментар </ label> <br /> <? Php if (function_exists ( 'qipsmiles')) qipsmiles ( 'ru'); ?> <Textarea name = "comment" id = "comment" cols = "70" rows = "10" tabindex = "4" class = "textarea1"> </ textarea> </ p>В цьому випадку смайли будуть виводитися над формою написання коментаря.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Php if (function_exists ( 'qipsmiles')) qipsmiles ( 'ru'); ?Php if (function_exists ( 'qipsmiles')) qipsmiles ( 'ru'); ?