- Шрифти з онлайн сервісів для комп'ютера і сайтів
- Google Font - російські шрифти для компа і код для сайту
- Як встановити гарні онлайн шрифти на сайт?
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні хочу написати невелику замітку про те, як можна розширити список шрифтів для сайту, використання яких не викличе жодних проблем з відображенням в браузерах користувачів за допомогою сервісу Google Font.
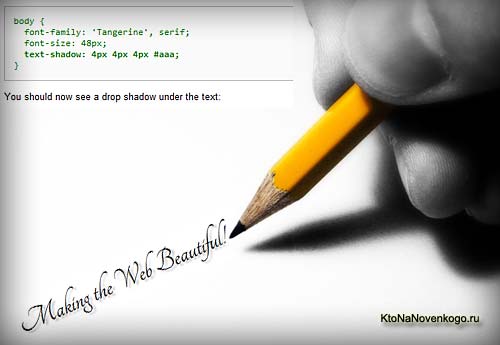
За замовчуванням при верстці ви можете використовувати тільки ті шрифти, які будуть напевно встановлені на комп'ютері всіх ваших відвідувачів, але іноді хочеться підключити що-небудь більш гарне.

Як відомо, стандартний набір, підтримуваний будь-яким браузером, складається з Arial, Verdana, Times New Roman, Georgia, Trebuchet MS, Courier New, Comic Sans MS і ще кількох варіантів, які встановлені практично по всіх операційних системах комп'ютерів користувачів. Більш детальну інформацію для різних ОС ви можете подивитися тут .
Шрифти з онлайн сервісів для комп'ютера і сайтів
За великим рахунком у вас, як у веб-майстрів, може бути два основних способи використання шрифтів - установка їх на свій комп'ютер, а так само використання на своєму сайті. За замовчуванням в Windows має місце бути вже достатня їх кількість, але ви вільні їх додавати самостійно, а так само свою лепту в поповнення цього списку вносять програми, які встановлюєте.
Як то я допомагав знайомому розбиратися в премудростях комп'ютерної грамотності та звернув увагу, що у нього у видачі Яндекса все відображається похилим шрифтом. Сприймалося це досить-таки важко, але він мене запевняв, що цілком вже звик до такого неподобства і навіть пишався тим, що у нього якимось чином вийшло так зробити.
Зміна браузера не привела до зміни ситуації, що склалася і я подумав, що, швидше за все, справа в шрифтах. Для цього я зайшов в їх налаштування, вибравши пункт однойменний пункт в «Панелі управління» Windows (зазвичай вона живе в меню кнопки «Пуск»). Хоча можна було просто зайти через провідник в папку C: WINDOWSFonts.
Ну, і дійсно допитливий розум мого знайомого навіщо то порадив йому видалити Arial Звичайний, замість якого для видачі Яндекса довантажувати залишився в системі Arial Курсив. Виправити ситуацію можна було, лише скачавши потрібний шрифт з інтернету і встановивши його стандартним чином.
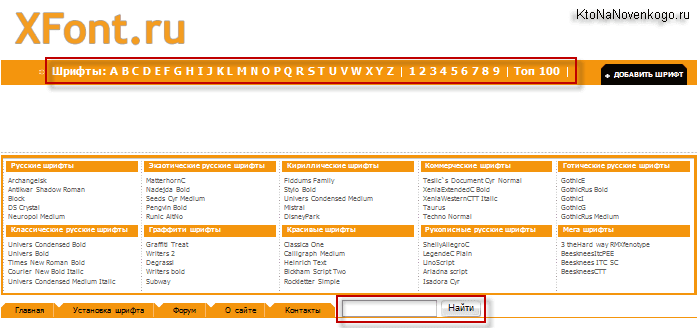
Для скачування шрифтів я зазвичай використовую онлайн сервіс Xfont.ru , Де є алфавітний покажчик і рядок пошуку (ті, хто прийшов почитати про Google Font, перейдіть трохи нижче або трохи почекайте, поки розповім основи).

Власне, використовуєте пошук в Xfont і переходите на сторінку з потрібним вам шрифтом, де тиснете на кнопку Завантажити. При цьому ви отримуєте вже готовий до установки файл. Зазвичай вони мають розширення або .ttf (TrueType - зручні тим, що на екрані і на друку виглядають однаково), або .otf (OpenType), або .fon.
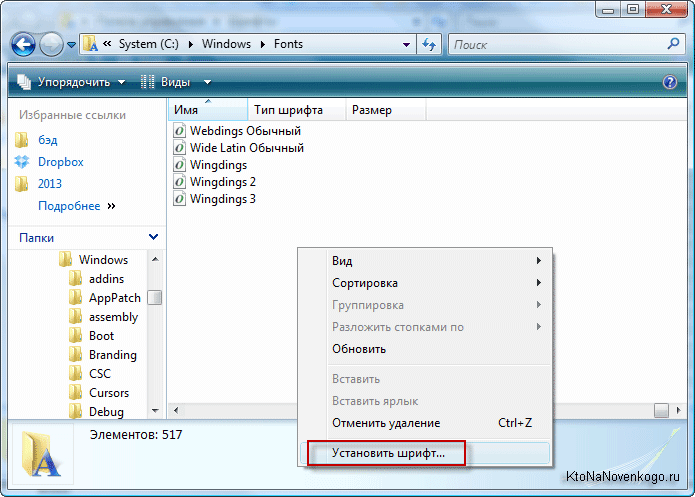
Тепер через провідник або панель управління заходите в папку Fonts (C: WINDOWSFonts) і натискаєте правою кнопкою миші по порожньому місці. З контекстного меню вам потрібно буде вибрати найнижчий пункт «Встановити шрифт».

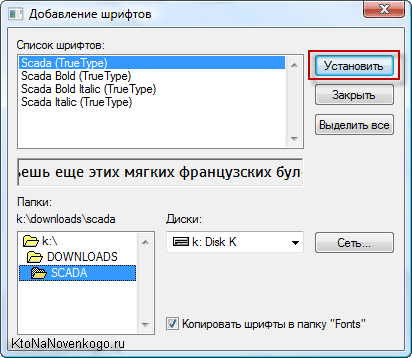
Ну, а в вікні знаходите тільки що завантажений файл, виділяєте його і тиснете на кнопку «Встановити»:

Власне, все. Натисніть F5, щоб оновити список в папці Font і побачите новачка. Для поява його в ваших програмах типу Ворд або Фотошоп нічого додатково робити не потрібно, хіба що тільки перевантажити ці програми, якщо на момент установки шрифту вони були відкриті. Загалом, з цією справою ніяких складнощів виникнути не повинно - скачали, встановили і можна користуватися.
Коли у вас виникає необхідність знайти підходящу гарнітуру (не важливо для свого інтернет проекту або ж для комп'ютера), то швидше за все ви будете шукати їх на будь-яких онлайн сервісах, яких досить багато в мережі, і особливих проблем з цим не виникне. Складнощі виникають саме з прикручуванням шрифтів до вебсайту і тут нам якраз і стане в нагоді Google Font.
Т.ч. проблема використання на сайті будь-якого вподобаного вам гарного шрифту впирається в основному в його наявність або відсутність на комп'ютері користувача, що переглядає ваш ресурс. В принципі, проблема може бути вирішена простим додаванням набору альтернативних варіантів у файлі стилів CSS (перераховуються через кому).
Наприклад, якщо ви вказали у файлі таблиць каскадних стилів для якогось фрагмента тексту певний шрифт, який може бути відсутнім на комп'ютері певної частини користувачів, які переглядають ваш ресурс, то допишіть в CSS властивості «font-family» через кому ще кілька варіантів, які будуть використовувати в разі відсутності потрібного:
font-family: Arial, Helvetica, sans-serif;
Font можна записати і у вигляді збірного правила, наприклад, так:
font: bold 11px Arial, Helvetica, sans-serif;
В обох випадках, якщо на комп'ютері користувача не буде встановлено Arial (і таке буває), то буде використовуватися для відображення потрібної ділянки тексту Helvetica, а якщо і він на комп'ютері відвідувача буде відсутній, то візьметься будь-який з сімейства Sans Serif (без зарубок), знайдений серед встановлених шрифтів у цього відвідувача вашого ресурсу.
Але це все ж по більшою мірою компроміс. Однак, безвихідних ситуацій не буває, і тут на сцену виходить відносно недавно з'явився онлайн сервіс від всіма нами шанованої і улюбленого Гугла ( про історію Google.com ви можете спочити тут ).
Цей гігант анонсував своє власне рішення, що дозволяє розширити набір красивих онлайн шрифтів (в тому числі і російських, чи то пак кириличних), які можна буде без проблем використовувати і не боятися їх некоректного відображення в браузерах користувачів. Зараз цей чудо сервіс носить горде ім'я Google Font .
Давайте я спочатку опишу вам загальну ідею, запропоновану і реалізовану Гуглом, а потім ми розглянемо все це в подробицях. Отже, цей лідер світового пошуку створив спеціальний онлайн сервіс, де ви зможете вибрати шрифт, який вам найбільше сподобається (кількість доступних постійно збільшується і серед них вже присутні кириличні в достатній для вибору кількості).

Там же ви можете отримати всі інструкції по підключенню будь-якого вподобаного вам шрифту (все дуже просто до банальності), а так же вам запропонують кілька варіантів їх підключення до сайту і повний набір CSS властивостей, які залишиться тільки додати в файл стильової розмітки.
Але яким же чином шрифт буде прикручений до сайту? Ну, звичайно ж, він буде довантажувати в міру необхідності з серверів Google. Гугл має величезні технічні потужності і ви можете бути спокійні за те, що затримки з підвантаженням не виникне.
До того ж, якщо користувач вже побував на ресурсах використовують Google Font API , То потрібні шрифти швидше за все вже будуть в кеші його браузера.

Сам по собі Google Font API абсолютно безкоштовний і динамічно розвивається в напрямку збільшення кількості підтримуваних красивих, незвичайних і химерних шрифтів, які поширюються по вільної ліцензії, і сам по собі цей спосіб їх підключення до сайту буде кросбраузерності за замовчуванням.
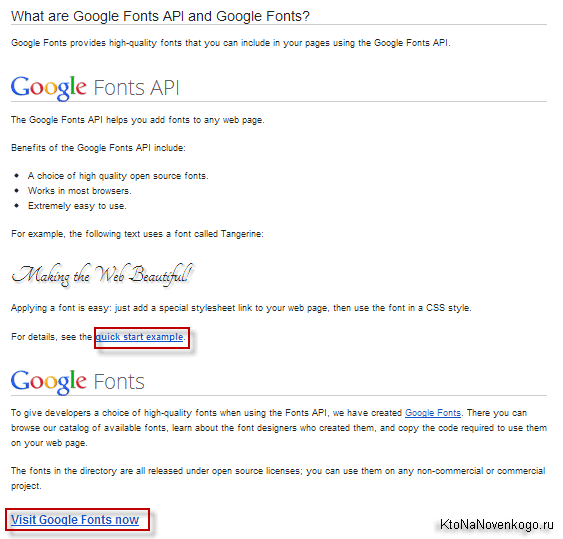
За першою з обведених на скріншоті посилань ви зможете ознайомитися з принципами роботи, а по другий - потрапите, власне, туди, куди і потрібно - в сховище онлайн фонтів, які можна буде прикрутити до своєму проекту, ну або, при бажанні, встановити на свій комп'ютер.
Google Font - російські шрифти для компа і код для сайту
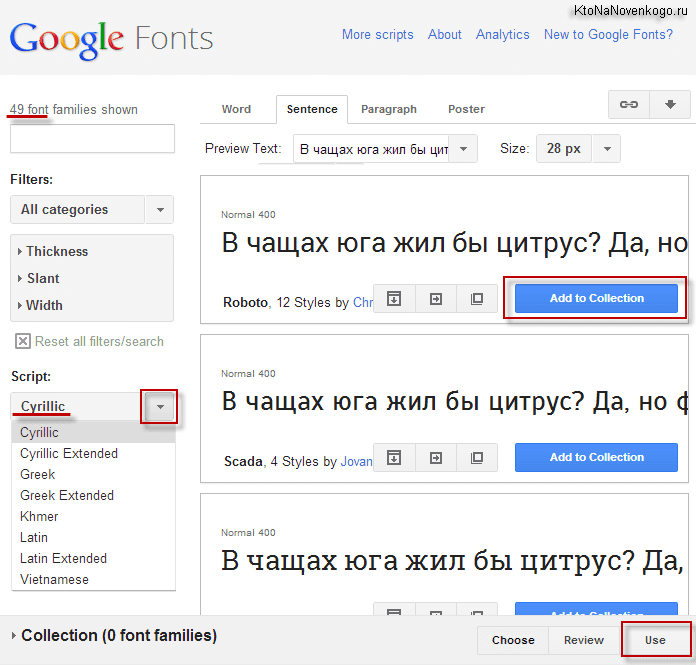
Спочатку ви можете зайти на сторінку Google font , Де наведені в наочному вигляді всі мають варіанти шрифтів не тільки для сайту, але і для вашого комп'ютера, якщо ви раптом захочете їх у себе використовувати. Для перегляду доступних кириличних варіантів перейдіть на відповідну вкладку з лівого меню:

Російських шрифтів там вже досить багато (в районі п'яти десятків), але добрий початку. Думаю, що з часом вам буде з чого вибрати, хоча набір латинських варіантів в Гугл Фонте вже зараз вражає (більше шести сотень).
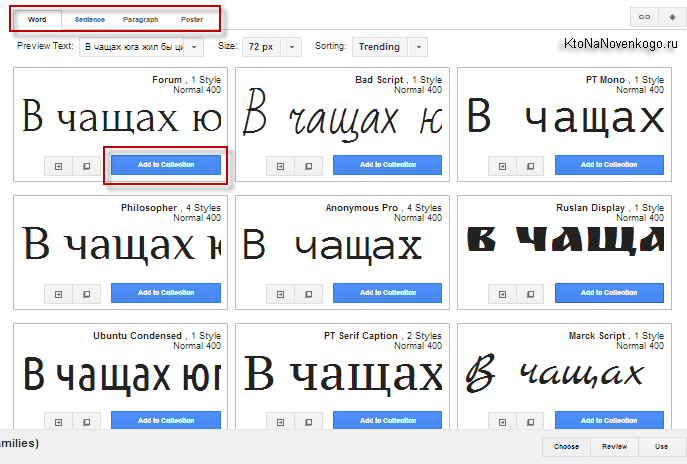
За замовчуванням, для кожного представленого там шрифту виводиться одна строчка тексту надрукована з допомогою нього, щоб ви могли оцінити накреслення. Однак, можна буде побачити і параграф тексту набраний ними, і одне слово - все це вибирається за допомогою розташованих вгорі вкладок:

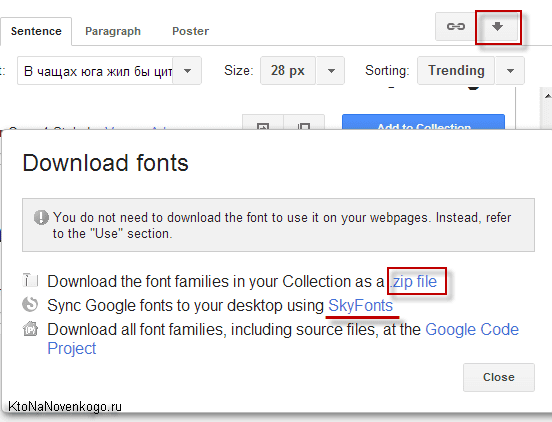
Якщо ви хочете додати деякі з російських шрифтів до себе на комп'ютер, то вам потрібно буде натиснути на синю кнопочку розташовану під ними, щоб вони потрапили в вашу колекцію. Після того, як все цікаве ви додасте, то тисніть на кнопочку у вигляді спрямованої вниз стрілочки, розташованої в правому верхньому кутку:

В результаті відкриється вікно, де зможете завантажити всі вибрані вами російські (або латинські, але головне, щоб красиві) шрифти, запаковані в один Zip архів. На своєму комп'ютері ви його розпакуєте і проведете установку у відповідність з описаним вище алгоритмом.
Так само вам пропонують завантажити програму для роботи зі шрифтами від Гула під назвою SkyFonts, але я чогось сильно сумніваюся в її особливої цінності.
Як я вже говорив вище, все це пишність можна буде прикрутити до свого сайту. Уявіть, як буде виділятися ваш проект, якщо його заголовки будуть виводитися рукописним шрифтом або ще якимось чином відрізняється від прийнятих за стандартом Arial, Verdana, Times New Roman, Georgia, Trebuchet MS, Courier New або Comic Sans MS. У всякому разі, спробувати варто.
Єдине «але». Чим більше красивих шрифтів ви захочете підключити до свого сайту за допомогою цього сервісу Гугла, тим більший вплив на швидкість відкриття ваших сторінок вони будуть надавати. Слід дотримуватися в цій справі міру, та й надто вже аляпісто буде виглядати проект при цьому.
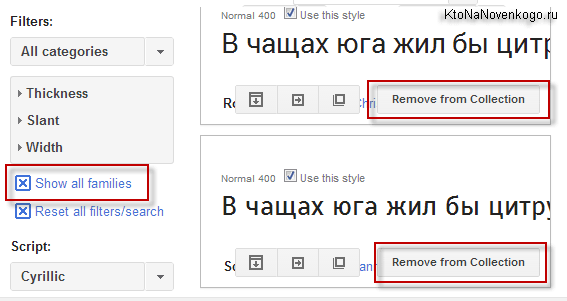
Власне, Google Font вас обов'язково попередить про занадто великій кількості підключаються гарнітур. Отже, спочатку видаляєте всі, що ви надобавлялі в свою колекцію при скачуванні і установки цих шедеврів на свій комп'ютер (див. Скріншот нижче).

Потім ще раз уважно проходить за списком кириличних фонтів і додаєте в колекцію тільки ті, які реально хочете підключити і використовувати на своєму веб-сайті. Можна буде, звичайно ж, спробувати і багато додати в колекцію, щоб оцінити їх вид безпосередньо на сторінках проекту, але потім обов'язково поверніться в Google Font і видаліть зайве.
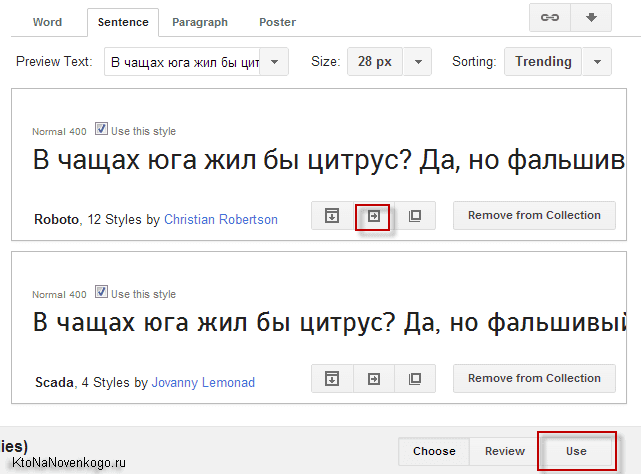
Отже, колекція зібрана. Тепер натискаєте на кнопку «USE» в правому нижньому кутку:

Відразу обмовлюся, що якщо вам потрібен тільки один шрифт з цього онлайн сервісу, то додавати його в колекцію не обов'язково, а достатньо буде лише натиснути на показану на скріншоті кнопочку. Але не суть важливо, бо в результаті відкриється одне і те ж вікно.

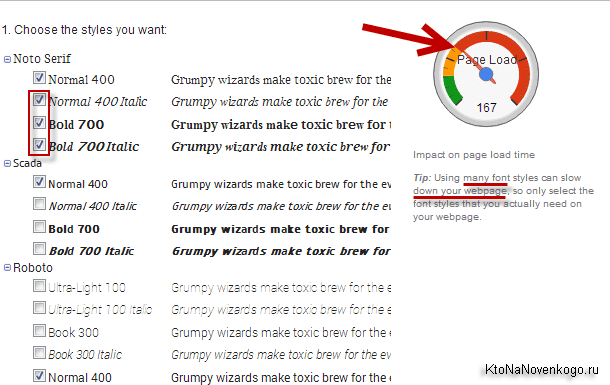
На першому кроці майстра вам будуть показані всі ті чудові фонти, які додали в колекцію (або тільки один, якщо ви колекції не створювали).
Для кожного з них ви можете ще поставити галочки, щоб довантажувати його курсивні, жирні та інші зображення. Хоча, насправді, цього робити не варто, бо все це в два кліка можна буде задати в вашому файлі CSS і не довантажувати зайві мегабайти (��кільки це?) . Помечаете галочкою тільки Нормал і все, решта самі оформите.
Природно, що чим більше шрифтів ви захочете підключити до сайту і чим у більшого числа варіантів поставите галочки, тим менше повороткими стануть сторінки вашого проекту. Що чудово, Google Font нас чесно про це попереджає і наочно показує у вигляді датчика навантаження на сторінку, розташованого правіше.
У моєму прикладі, я вийшов із зони комфорту і непомітності подгрузки всіх обраних мною фонтів. Напевно, вам так робити не варто. Гаразд, прокручуємо сторінку нижче і на другому кроці вибираємо, які саме мови нам потрібні (думаю, що варто відзначити латиницю або кирилицю, або ж одного російського варіант буде досить). Зверніть увагу, що на ці галочки стрілочка нагрузкомера теж реагує.
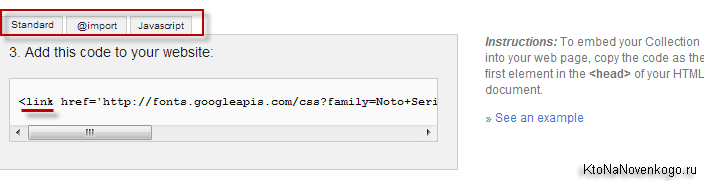
Крутимо сторінку далі. На третьому кроці вам пропонують скопіювати один з трьох варіантів кодів підключення обраних вами онлайн-шрифтів до сайту:

- Найбільш очевидний з них перший, який реалізується за допомогою мета тега Link (Службової гіперпосилання). Його потрібно буде вставити в шаблон вашого ресурсу в область між відкривається і закривається тегом HeaD (читайте подробиці трохи нижче).
- Другий варіант пропонує використовувати директиву @import , Яку треба буде дописати в ваш стильовий файл. Загалом то, метод цей сучасний і за посиланням ви можете подивитися наочний приклад використання @import при блокової верстці найпростішого макета.
- Третій варіант пропонує вам використовувати код ДжаваСкрипт, який знову ж таки можна буде вставити в область між відкривається і закривається тегом HeaD, або винести в окремий файл скриптів .js, якщо розумієте про що я говорю. У серії статей про збільшення швидкості завантаження сайту я писав, що один загальний файл стилів був би корисний.
Ну, і на четверному кроці вам підкажуть, як можна буде незалежно від тексту, заголовку або ще якогось елементу призначити відображення з допомогу даного шрифту. Робиться це, природно, за допомогою CSS властивості font-family або збірного правила font за правилами, які описані в наведеній трохи вище статті.
Настійно раджу з нею ознайомитися, бо я там постарався все розжувати до дуже легкотравного стану. Ну, а для того, щоб зрозуміти, як саме вказати той елемент, для якого цей шрифт буде підключатися, вам не обійтися без селектор. Знаєте що це таке? Якщо немає, то ця серія статей, сподіваюся, внесе необхідну ясність:
- Селектори тега, класу (class), Id, універсальний і селектори атрибутів - тут
- Селектори псевдокласів і псевдоелементів (hover, first-child, first-line) - тут
- Пріоритети (Important), приклади комбінацій і угруповання селектор, призначені для користувача і авторські стилі - тут
При завданні шрифтів вказують їх розміри в різних одиницях вимірювання, тому вам не завадить, напевно, ознайомитися з ними (при бажанні, звичайно ж) - одиниці розмірів (пікселі, Em і Ex) в CSS .
Ну, і взагалі дуже рекомендую погортати мій Довідник CSS для початківців , Де ви напевно знайдете відповіді на більшість ваших питань з оформлення елементів веб-сторінок за допомогою стильової розмітки.
Для швидких експериментів раджу спробувати використовувати атрибут style , Який потрібно буде вставити в потрібний тег. Наприклад, я вставив його в код одного з заголовків цієї статті і прописав в нього запропоноване в Google Font CSS властивість:
<H3 style = "font-family: 'Stalinist One', cursive"> Текст заголовка, де оперативно міняємо шрифт </ h3>
І, звичайно ж, я підключив потрібний онлайн шрифт (Stalinist One) за допомогою додавання рядка:
<Link href = 'http: //fonts.googleapis.com/css? Family = Stalinist + One & amp; amp; amp; subset = cyrillic' rel = 'stylesheet' type = 'text / css' />
в файл header.php з папки з моєю темою оформлення, яку я в даний момент використовую на своєму Вордпресс блозі. В результаті, після перезавантаження сторінки, отримав такий вид одного з підзаголовків:

Однак, зараз я прибрав службову гіперпосилання Link з файлу header.php, але йде слідом за цим абзацом заголовок все одно використовує шрифт «Stalinist One» підвантажуємий з Google Font. Як так вийшло? Просто я в початок статті вставив цей самий Link - в тексті він ніяк не відображається, але потрібний фонт з Гугла справно підвантажує. І ще я додав йому нахил через font-style.
Так що Гугл фонтами можна використовувати і локально, а не для всіх сторінок проекту.
Як встановити гарні онлайн шрифти на сайт?
Отже, для того, щоб додати новий шрифт взятий в Google Font на сайт, спочатку потрібно буде підключитися до свого ресурсу по FTP, наприклад, за допомогою ФайлЗілли, яку я використовую сам. У статті про цей ФТП менеджер я додав в кінці спосіб зробити його по справжньому безпечним в плані зберігання паролів .
Якщо використовуєте ЗІЛу, щось не застосуєте поцікавитися з приводу підвищення її безпеки, бо мені, через мою безпечності, зуміли підкинути вірус на комп, який спер паролі з FileZilla і майже всі мої проекти в тій чи іншій мірі постраждали від впроваджених зловредів, з чим я боровся мало не півроку.
Тепер вам потрібно буде знайти в файлах движка вашого веб той, де прописані відкривають та закривають теги Head (читайте про нього в статті Doctype і структура Html документа ).
Для блогу на WordPress вам потрібно відкрити на редагування файл Header.php з папки з використовуваної вами WordPress темою, про призначення шаблонів якої читайте тут . Знайти її можна за цим шляхом:
wp-content / themes / назва теми WordPress
Найкраще редагування виробляти в якомусь більш-менш просунутому редакторові, наприклад в Notepad ++, про який я писав тут (зовсім недавно). На початку коду файлу Header.php знайдіть відкриває Html тег Head і вставте в будь-якому місці до закриває тега Head отриману в Google Font службову гіперпосилання Link, яка буде виглядати приблизно так:
<Link href = 'http: //fonts.googleapis.com/css? Family = Stalinist + One & amp; amp; amp; subset = cyrillic' rel = 'stylesheet' type = 'text / css'>
За допомогою неї буде здійснювати завантаження в браузер користувача з онлайн сервера Гугла обраного вами красивого шрифту. При підключенні декількох Гугл фонтів запис може подовжиться. Після цього зберігаєте вироблені в файлі Header.php зміни.
Для сайту на Joomla вам потрібно буде відкрити на редагування файл Index.php з папки з використовуваним вами шаблоном:
/ Templates / Назва шаблону Joomla
У його початку ви знайдете відкриває і закриває теги HEAD, між якими і вставите потрібний рядок коду, ініційовану завантаження наших красивих шрифтів.
Для форуму на SMF вам потрібно буде відкрити на редагування index.template.php з папки з використовуваної вами теми оформлення. Якщо у вас на форумі використовується тема за замовчуванням (дефолтна), то шлях до неї буде такий:
Themes / default
За допомогою вбудованого пошуку редактора Notepad ++ знаходите потрібну ділянку коду і додаєте між цими двома рядками, які починаються часткою з тега Link, потрібну строчку коду, ініційовану завантаження фонтів з серверів Google.
Так, це ми розібралися з тим, як налаштувати завантаження потрібних онлайн шрифтів в браузер користувача при перегляді ним сторінок вашого сайту, а тепер потрібно буде додати в файл стилів запропоновані нам сервісом Google Font CSS властивості, які виглядають приблизно так:
font-family: 'Stalinist One', cursive;
Зрозуміло, що це лише «риба», тобто заготівля. Потрібно буде ще розмір шрифту задати (font-size), його жирність (font weight), висоту лінії (Line-height), можливий нахил (font-style) або змінити накреслення малих літер, як у великих (font-variant).
Правда, все це можна задати і в одному збірному правилі Font , Яке підкоряється такому синтаксису:

Кращим варіантом є використання зовнішніх стильових файлів, хоча на час експериментів можна використовувати і описаний вище атрибут style. У зовнішньому файлі вам доведеться вказувати селектори, тим самим вибравши накреслення для будь-якого текстового елемента сайту (наприклад, заголовка будь-якого рівня, абзаців або списків). Посилання по темі селекторів дивіться трохи вище.
Потрібний файл CSS, в який вам потрібно буде додати ці властивості, ви знайдете в папці з використовуваної темою (шаблоном) вашого движка. У загальному випадку, ви можете подивитися вихідний код будь-якої сторінки вашого ресурсу і в самій верхній його частині пошукати рядок подібну цій:
<Link rel = "stylesheet" href = "/ templates / шлях до папки з темою оформлення / файл стілей.css" type = "text / css">
Файл CSS знайдете за вказаною в цьому рядку шляху. Якщо ви ще не дуже дружні з Html і CSS, то вам описане вище дійство по додаванню красивих шрифтів від Google на сайт може здатися важкувато. Але не впадайте у відчай, просто спробуйте. Якщо я пояснив підключення не дуже зрозуміло, то ви так само можете скористатися хелпом по Google Font API .
Удачі вам! До швидких зустрічей на страницах блогу KtoNaNovenkogo.ru
Збірки по темі
Використову для заробітку
Але яким же чином шрифт буде прикручений до сайту??кільки це?
Знаєте що це таке?
Com/css?
Як так вийшло?
Як встановити гарні онлайн шрифти на сайт?
Com/css?