- Створення зображення для сайту в Photoshop
- Додаємо шари і переносимо їх на наше зображення
- Додавання тексту або логотипу на зображення в Photoshop
- рамка кадрування
- вікно ІСТОРІЯ
- Як додати стиль шару в Фотошопі
- Збереження зображення для Web
- Як вставити створену картинку на сайт
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогоднішня стаття буде присвячена підготовці в програмі Фотошоп ( можна і в його онлайн версії Pixlr, описаної тут ) Графічних файлів для їх публікації на сайті. У мене найчастіше використовуються скріни зроблені на компі або телефоні , А потім пройшли обробку (в основному в снаги ).
Ця ж публікація незвичайна тим, що основну її частину написала моя улюблена і люба дружина, яка, власне, і займається підготовкою фоток для мого і свого проекту.
Сам я в Photoshop і навіть в його спрощеної онлайн версії не сильний (задовольняються можливостями простенького переглядача FastStone Image Viewer, про який йшлося тут і вбудованого в нього редактора), тому мені довелося звернутися до коханої дружини з проханням описати процес підготовки моїх фоток з усіма нюансами і тонкощами.
Створення зображення для сайту в Photoshop
взагалі, картинки для сайту грають дуже важливу роль в його популярності, і це навіть не пов'язано із залученням додаткових відвідувачів з пошуку по зображеннях від Яндекса і Google, про які я писав тут . Просто тексти, ілюстровані якісними і цікавими малюнками, будуть прочитані більше число раз, чому не ілюстровані.
Особливо в цьому плані важлива вступна картинка статті, тому що найчастіше саме вона може схилити відвідувача до прочитання. В принципі, з цього приводу навіть проводилися дослідження, які показали користь від графіки, розташованої на початку тексту.
Ну і, звичайно ж, трафік з пошуку по зображеннях теж зайвим не буде. Правда для цього графічні файли, що публікуються у вас, повинні задовольняти ряду вимог:
- Бути унікальними, а не взятими з інших ресурсів
- Чи не занадто маленького розміру і формату JPEG, GIF, PNG або BMP.
- У них обов'язково повинні бути прописані атрибути Alt (і, при бажанні, Title), як написано в цій статті. Інакше пошукові системи просто не включать їх в свій індекс пошуку по картинках.
- В атрибуті Alt повинні бути прописані ключові слова, за якими ви хочете просунути цю фотку.
- Бажано, щоб в назвах графічних файлів теж були присутні ключові слова (у вигляді трансліта, за правилами описаних в цієї статті про транслітерації )
- Необов'язковим, але бажаною умовою є те, щоб в кожному тезі IMG ваших зображень були б прописані атрибути WIDTH і HEIGHT. Вони служать для завдання ширини і висоти зображення і при певному збігу обставин можуть сприяти прискоренню завантаження вебсторінки.
- Фото повинні бути розміщені на вашому сайті легально, інакше можуть несподівано виникнути проблеми з правовласниками. Купувати графіку я не агітую, але можна знайти цілком компромісне рішення - безкоштовні фотобанки і мікростокі , Де розміщені багато тисяч професійних фотоматеріалів.
Погано оптимізовані графічні файли (мається на увазі їх велику вагу або іншими словами розмір в кілобайтах, мегабайтах і навіть гігабайти , А не пікселах) можуть істотно уповільнити завантаження сторінки вашого сайту.
Ну, а швидкість завантаження з деяких пір теж стала не дуже значним, але фактором визначення релевантності, який може впливати на стан документа в пошуковій видачі. Отже, однією з наших першочергових завдань буде зниження ваги картинок без істотного погіршення їх якості, наприклад в описаних тут онлайн сервісах.
Для цього можна скористатися одним з наведених вище онлайн сервісів або ж зробити це в Фотошопі, зберігши його для Web, в результаті чого зображення буде максимально оптимізовано для його використання на веб-сайті. Але давайте вже безпосередньо перейдемо до створення графіки для сайту в Photoshop.
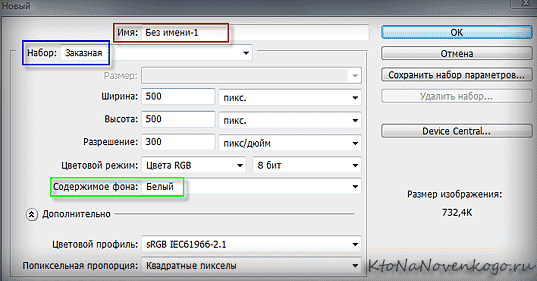
Для створення нового файлу в Photoshop заходимо в МЕНЮ та вибираємо команду СТВОРИТИ (в новішій версії Фотошопа: МЕНЮ - НОВИЙ). У нас відкривається ось таке діалогове вікно:

У ньому ми задаємо ім'я для майбутньої картинки; вибираємо її розмір (ширину і висоту), натиснувши вкладку НАБІР; а також задаємо одиницю виміру (пікселі, сантиметри, дюйми ...).
Далі задаємо ФОН. За замовчуванням завжди буде стояти БІЛИЙ. Якщо ми виберемо фоновий колір, то майбутнє зображення забарвиться в той колір, який в даний момент знаходиться основним в палітрі кольорів. Вибравши Спецпропозиція фон - поле забарвиться шахматкою.
Наприклад, ми вибрали прозорий фон і намалювали на ньому квіточку. При збереженні малюнка з розширенням png, у нас збережеться саме квіточку - фону видно не буде, бо цей формат підтримує прозорість.
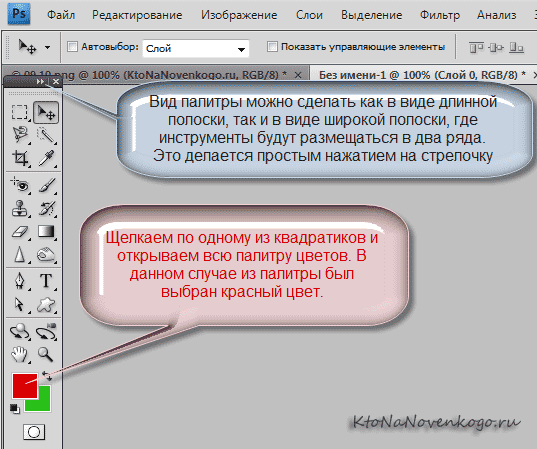
Зліва в інтерфейсі Фотошопа знаходиться смужка з інструментами, яка називається ПАЛІТРА ІНСТРУМЕНТІВ. Якраз на ній, в самому низу, і живе описана вище ПАЛІТРА КОЛЬОРІВ.

Для того, щоб відкрити потрібну нам фото, ми заходимо в МЕНЮ та вибираємо команду ВІДКРИТИ. Далі шукаємо на своєму комп'ютері папку з потрібною фоткою і клацаємо по ній.
Тепер у нас відкрито два зображення: створене нами нове і те, яке ми хочемо додати на нове.
Додаємо шари і переносимо їх на наше зображення
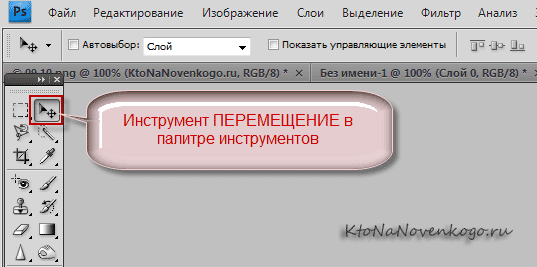
Найпростіший спосіб перенести одну картинку на іншу - це звичайне перетягування його за допомогою миші. Спочатку вибираємо інструмент ПЕРЕМІЩЕННЯ, а потім хапаємо знову доданий зображення лівою кнопкою миші і перетягуємо на те, що створили (порожню заготовку потрібного розміру з прозорим фоном), після чого відпускаємо.

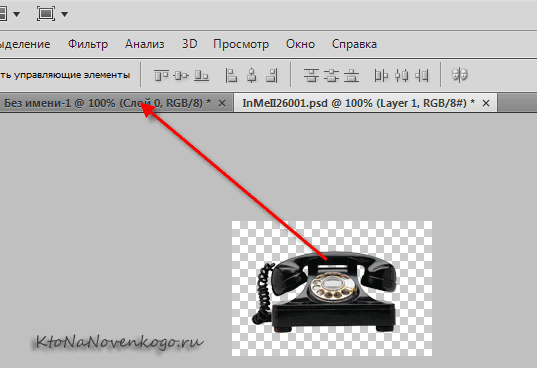
У моєму випадку видно лише нова картинка на прозорому тлі (показаний шахматкою), а створений документ (заготівля), під назвою «Без имени-1», прихований.
В такому випадку, хапаємо телефончик лівою кнопкою миші і підводимо до імені нашого документа, як показано на малюнку. Через мить у нас він відкривається і ми, все так же утримуючи ліву кнопку миші, тягнемо картинку на область створюваного малюнка (на білий фон), після чого відпускаємо.
Там наш телефончик можна пересувати за допомогою мишки в ту область Шаблончики, яка нам потрібна. Так само пересувати можна за допомогою стрілок на клавіатурі, за умови, що в палітрі інструментів обраний інструмент ПЕРЕМІЩЕННЯ.

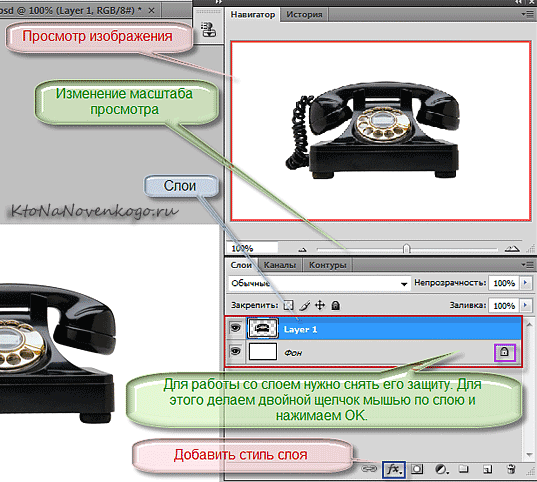
У вікні НАВІГАТОР програми Фотошоп ми можемо переглянути наше результуюче зображення. Повзунок - змінити масштаб перегляду, таким чином переглянути документ як би через лупу, щоб побачити можливі недоліки. Змінити ж реально масштаб можна, зайшовши в МЕНЮ - ЗОБРАЖЕННЯ - РОЗМІР.
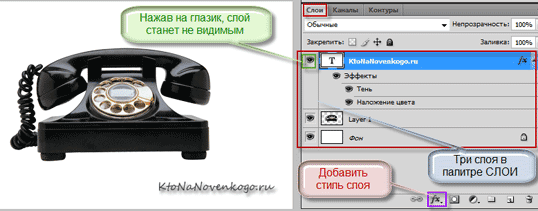
У палітрі ШАРИ відображається все, що ми перенесли на наш шар. Наприклад, в моєму випадку, в палітрі ШАРИ знаходяться всього два: створений шаблон зображення для сайту на білому тлі і одна перенесена на нього картинка (телефончик).

Її на нашому документі можна не тільки перенести в будь-яку область, але і нахилити / перевернути. Для цього в МЕНЮ вибираємо РЕДАГУВАННЯ - вільної трансформації.
Але перед цим, якщо у вас перенесено вже кілька картинок на нашу заготовку, потрібно вибрати потрібний шар в палітрі ШАРИ, і тільки потім застосовувати вільної трансформації. В іншому випадку, трансформування застосується до шару, який буде активним в даний момент, а не до того, який вам необхідно нахилити / перевернути.
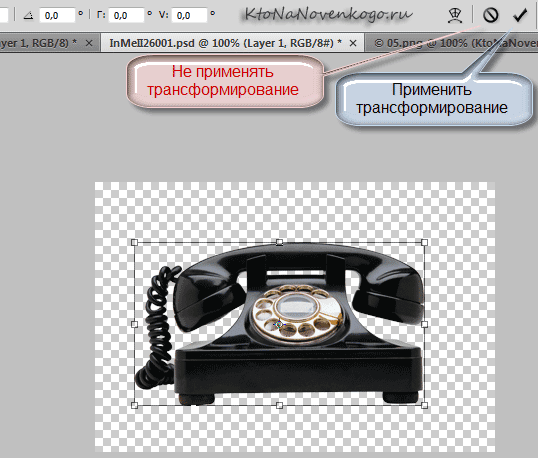
Вибравши команду вільної трансформації, наше зображення виділиться тоненькою рамочкою.

Потягнувши мишкою за краї рамочки ми зможемо деформувати малюнок по вертикалі або горизонталі, а підвівши мишку до куточку і дочекавшись дугоподібної стрілочки - нахиляти або перевертати в вікні Photoshop, не змінюючи її розмірів по горизонталі або вертикалі.
Додавання тексту або логотипу на зображення в Photoshop
Крадіжка унікальних текстів в рунеті ще ніхто не відміняв. Отже, потрібно використовувати всі можливі способи захисту контенту від копипаста, про який я писав тут . Одним з таких способів є додавання на все зображення сайту свого логотипу або, ще краще, написи з урлом.
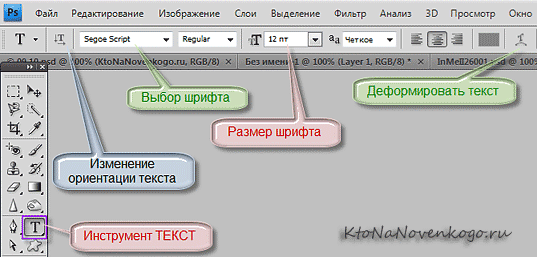
Для цього в панелі інструментів Фотошопа вибираємо ТЕКСТ. Ставимо курсор на потрібне місце в заготівлі (створеному документі) і починаємо забивати потрібний нам текст, наприклад, адреса вашого сайту.

В налаштуваннях інструменту ТЕКСТ (дивимося малюнок вище) можемо поставити такі настройки, виділивши мишкою то, що ми написали в документі:
- змінити орієнтацію тексту, тобто зробити з горизонтального вертикальний і, навпаки
- задати жирність / курсив
- задати розмір
- провести деформацію тексту, тобто зробити його опуклим, у вигляді прапора і т.п .
Вибравши в вікні Photoshop інструмент ПЕРЕМІЩЕННЯ (про нього писалося вище), за допомогою мишки або стрілок на клавіатурі, ми можемо перемістити в інше місце текст логотипу на нашому шаблоні.
рамка кадрування
Припустимо, ваше зображення виявилося більшого розміру, ніж вам потрібно (до речі, якщо фото не дуже хорошої якості, то його можна використовувати ретуш ). Якщо ви будете зменшувати його за допомогою команди в меню ЗОБРАЖЕННЯ - РОЗМІР, то, змінивши його по горизонталі, воно автоматично зміниться і по вертикалі, і навпаки.
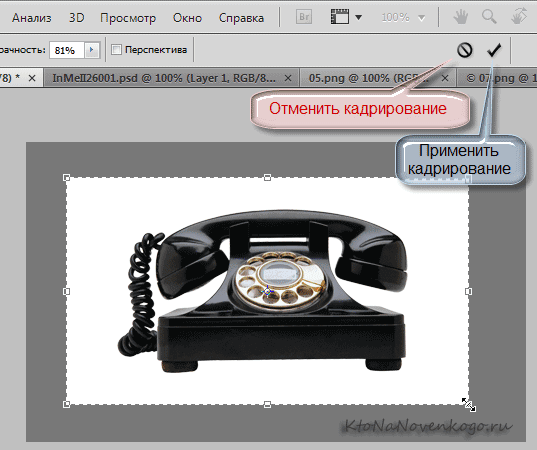
Щоб такого уникнути і існує інструмент РАМКА кадрування. Вибираємо його у вікні Фотошопа, щілинах по потрібного місця на заготівлі та, затиснувши ліву кнопку миші, розтягуємо рамочку, після чого відпускаємо ліву кнопку миші.

Рамку кадрування можна збільшити або зменшити, вхопившись мишкою за її куточки. Те, що ми хочемо відрізати на підсумковому зображенні, буде затемнено. Виділили область, яку ми хочемо залишити, і натискаємо кнопочку ПРИМЕНИТЬ КАДРУВАННЯ (показано на малюнку вище).
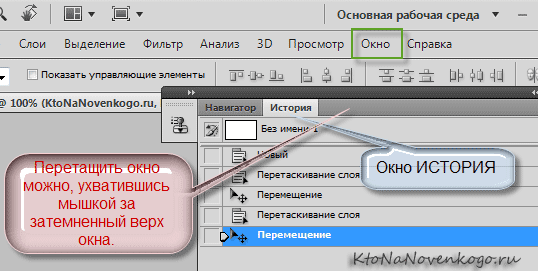
вікно ІСТОРІЯ
У вікні ІСТОРІЯ прописуються всі наші дії в цій чудовій програмі. У моєму випадку їх було скоєно п'ять: створення нового документа для подальшої публікації на сайті, перетягування на нього шару з картинкою, переміщення малюнка телефончика в інше місце на заготівлі, перетягування туди ж шару з логотипом (в вашому випадку - написання тексту за допомогою інструменту ТЕКСТ ) і подальше його позиціонування в потрібне місце.
Щоб видалити останню дію натискаємо на попереднє, після чого остання дія забарвлюється іншим, більш світлим, кольором, тобто ми скасували його - переміщення створеного тексту в інше місце на документі. Щоб повернути все на місце - клацаємо ще раз по останній дії.
Так само крок назад в Photoshop можна зробити за допомогою: МЕНЮ - РЕДАГУВАННЯ - КРОК НАЗАД.
Якщо у вас не спостерігається вікна ІСТОРІЯ чи якогось іншого описаного мною вікна, то зайдіть в МЕНЮ - ВІКНО і поставте галочку у потрібного вам: історія, шари, навігатор і т.д. Вікна на робочому столі в програмі Фотошоп можна переміщати за допомогою мишки.

Як додати стиль шару в Фотошопі
Якщо ми хочемо додати стиль одному шару, то робимо його активним і натискаємо кнопочку ДОДАТИ СТИЛЬ шару, якщо всьому документу, то виділяємо всі шари за допомогою утримання клавіші Shift на клавіатурі, а потім об'єднуємо всі три шари в один, клацнувши по виділеним верствам правою кнопкою миші і вибравши команду ОБ'ЄДНАТИ ШАРИ, після чого натискаємо кнопку ДОДАТИ СТИЛЬ шару. Шайтанама.

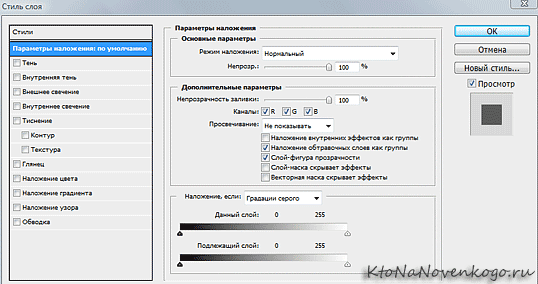
При натисканні на кнопку ОБ'ЄДНАТИ ШАРИ у нас відкриється діалогове вікно з вибором стилю. Але є і ще один спосіб відкриття цього вікна в Photoshop - подвійне клацання мишкою по вже єдиному у нас шару в палітрі ШАРИ. В цьому випадку у нас відкриється ось таке діалогове вікно з усіма параметрами завдання стилю:

Дані настройки додадуть вашому документу неповторний стиль. Ви можете застосувати:
- тиснення (зробити картинку об'ємніше)
- накласти тіні, як внутрішні, так і зовнішні
- задати світіння внутрішнє або зовнішнє, а може і те, і інше
- укласти наш документ в рамку
- задати її ширину
- колір і т.п.
Експериментуйте, і ви будете приємно здивовані як зміниться зовнішній вигляд вашого малюнка для сайту.
Збереження зображення для Web
JPG - це основний формат, в якому зберігають фотографії. GIF найкраще застосовувати для збереження растрових (що складаються з пікселів) зображень з кількістю кольором не більше 256. Цей формат відмінно підтримує анімацію, а так же часто застосовується в web-дизайні.
PNG дуже схожий з GIF, тільки на відміну від нього може відображати більшу кількість кольорів. Детальніше про форматах Gif, Png, Jpg (Jpeg) растрової графіки ви зможете прочитати тут .
Щоб зберегти зображення в Фотошопі, заходимо в меню і вибираємо Фото - ЗБЕРЕГТИ ЯК, але для інтернету найкраще зберегти іншим способом: заходимо в меню і вибираємо Фото - ЗБЕРЕГТИ для Web пристроїв.

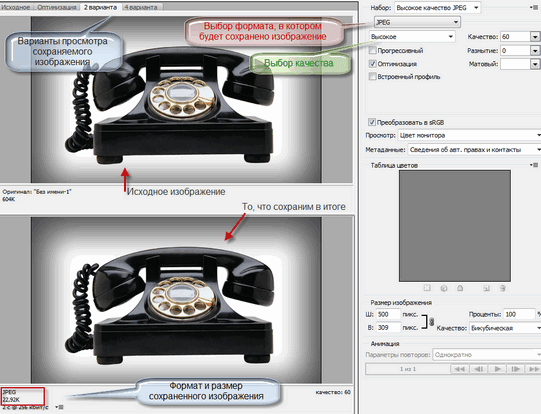
У вікні, ліворуч, будуть відображені два варіанти нашого створеного малюнка: вгорі вихідний варіант, а під ним те, що вийде у нас в підсумку при оптимізації для Web. Змінюючи настройки збереження, по нижньому варіанту ми зможемо домогтися погіршення якості результуючої картинки.
Тут ви можете експериментувати з форматами, в якому буде зберігатися графіка для сайту (статтю про них див. Вище), якість або кількість використовуваних в підсумковому зображенні квітів. Наше завдання полягає в тому, щоб домогтися мінімальної ваги при мінімальному погіршення якості картинки. Загалом, знайти золоту середину.
Як вставити створену картинку на сайт
Ну, ось зображення, оптимізоване для Web, ми створили за допомогою редактора Фотошоп або його безкоштовного онлайн аналога Pixlr. Тепер цю картинку потрібно якимось чином вставити на сайт. Зазвичай для цих цілей використовують візуальні редактори того движка, з яким ви працюєте.
В цьому випадку графічний файл завантажується на сайт за допомогою інструментів візуального редактора. Досить зручно і просто. Але ось я, чомусь, завжди надавав перевагу інший спосіб вставки. Спочатку підключаюся до сайту по FTP c допомогою мого улюбленого FTP клієнта FileZilla, докладно описаного тут .
Завантажую графічний файл на сайт в відведену для цього папку, а потім вставляю в текст статті вже заготовлений штамп з тегом Img і вже прописаними заготовками для атрибутів, а так само CSS класом для його подальшого позиціонування або ж будь-якого іншого оформлення.
<Img class = "img_center1" alt = "" src = "https://ktonanovenkogo.ru/image/25.10.png" />
Для класу img_center1 в моєму стильової файлі (з папки з поточної темою оформлення Вордпресс) прописано наступне правило:
.img_center1 {display: block; background: # e0e0e0; padding: 5px; margin: 10px auto! important;}
CSS властивість display робить картинку блоковим елементом . Ну, а потім за допомогою margin: 10px auto ми вирівнюємо її по середині (по горизонталі). Про CSS властивості margin і padding читайте тут . Ну а background, якому присвячена ця публікація, задає сіренький фон, який злегка проглядає по краях, створюючи ефект рамки.
При вставці картинок на сайт мені залишиться тільки поміняти назву графічного файлу і прописати ключові слова в атрибути Alt тега зображення Img, про який докладніше читайте тут . Досить просто, але, правда, весь час доведеться тримати під рукою зразок штампа, або вішати його на гарячу кнопку, наприклад, в Пунто світчер, про який ми говорили тут .
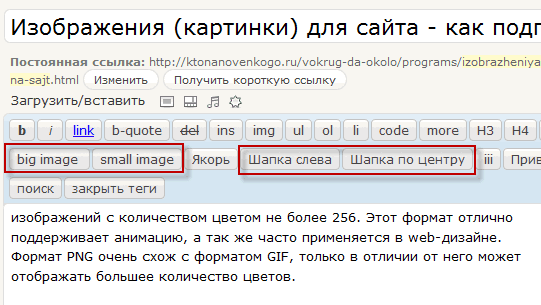
Особисто я пишу статті в WordPress, використовуючи тільки HTML редактор, в якому для зручності додав кнопки, що дозволяють швидко вставляти в текст штампи:

Таким чином можна дуже швидко вставити фото на блог. Додаткові кнопки в Html редактор можна додати за допомогою плагіна Post Editor Buttons . Як небудь опишу докладно роботу з ним, а поки ви можете самі пробувати розібратися, тим більше, що там нічого складного немає.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку