- 1. Довгі статті з «нескінченним» скроллингом
- 2. Сторітеллінг і взаємодія з контентом
- 3. Великі заголовки і фон
- 4. Простота і виключення всього непотрібного
- 5. Фіксована ширина і вирівнювання по центру
- 6. Професійні великі якісні фото під конкретний проект
- 7. Вcпливающіе бічні меню як в додатках
- 8. Приховати меню з головної сторінки
- 9. Велика типографіка. А тепер - ще більші
- 10. Швидкість і продуктивність роботи сайтів
Оглядач TNW Ембер Тернер склала короткий прогноз ключових трендів веб-дизайну на цей рік. Ми вирішили опублікувати їх в рамках нашої нової рубрики « Дизайн ».
До речі, найближчим часом редакція Imena.UA представить ряд інших нових рубрик, сподіваємося, що вам сподобається. А поки перейдемо до того, що очікує веб-дизайнерів, розробників і користувачів в році, що наступив.
1. Довгі статті з «нескінченним» скроллингом

Спостережні користувачі напевно помітили, що більшість сучасних сайтів побудовані на «довгому скроллинге». А причина проста: зростає популярність мобільних пристроїв для споживання контенту (планшети і смартфони в 2014-му потіснили не тільки ПК, але і ноутбуки). І на цих пристроях переходити по купі посилань не дуже зручно. Зате зручно скролл. Навіщо кликати, якщо можна скролл?
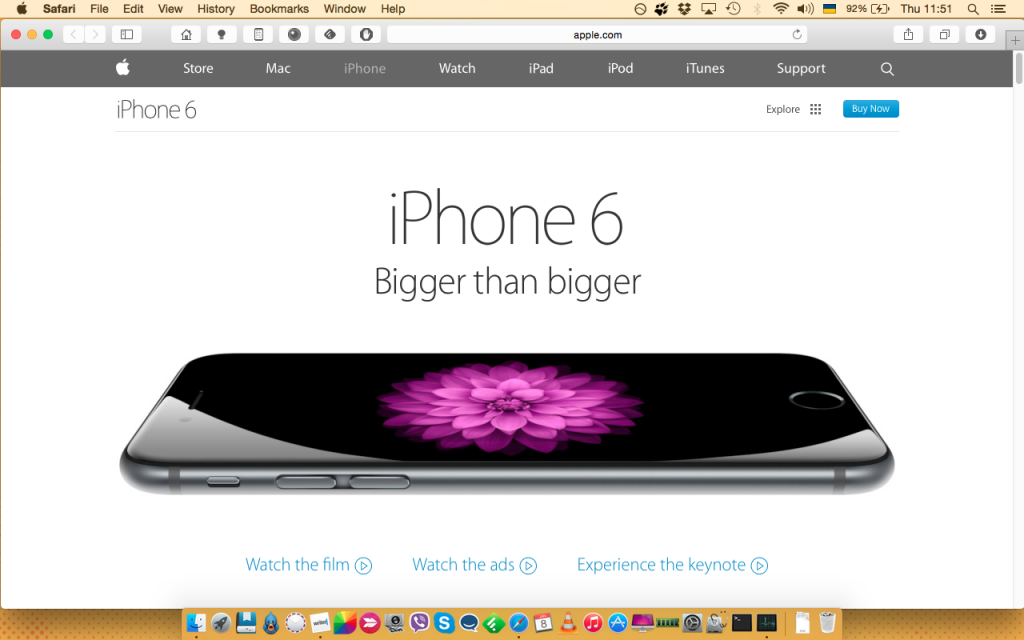
Першими цей тренд помітили в Apple: подивіться на по суті лише однієї сторінки сайт, який там запустили для iPhone 6 . Щось схоже ми побачимо і в цьому році.
2. Сторітеллінг і взаємодія з контентом

Крутий контент і відмінна історія - то, що буде визначати успішність будь-якого сайту в 2015-му. І звичайно ж, вміння розповісти цю історію засобами сайту. На допомогу поспішає інфографіка, верстка і різні інтерактивні «фішки».
Помацати контент, перегорнути його, пограти з ним - ось чого хоче користувач сьогодні (жарт про «пограйте зі шрифтами» перестала бути такою вже жартом).
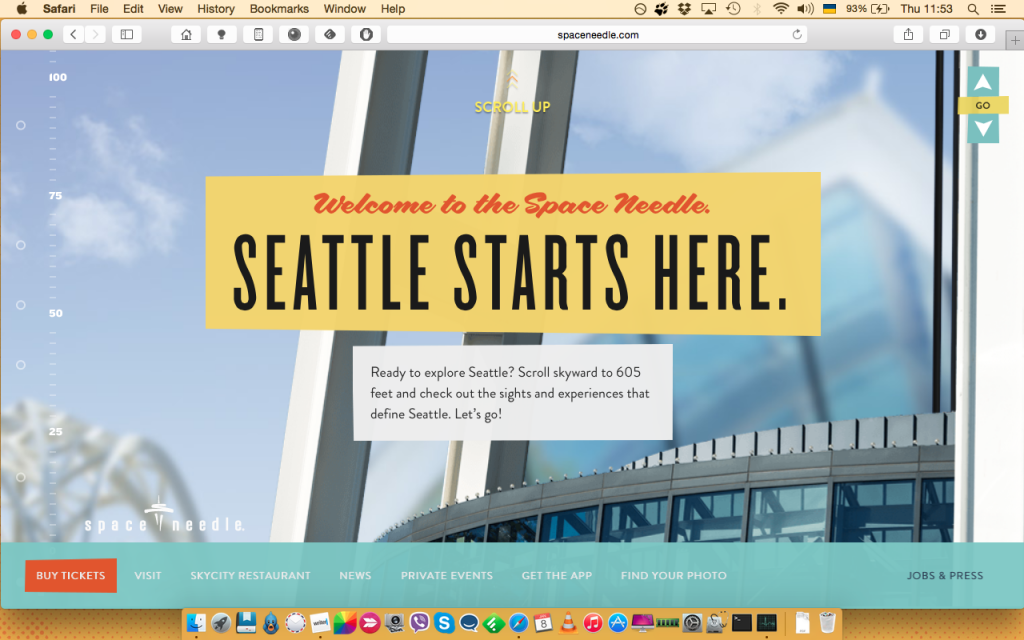
Приклад реалізації - сайт Space Needle . Замість банальних кліків - взаємодія на самих різних рівнях, історія, яка «веде» за собою користувача.
3. Великі заголовки і фон

За пару минулих років розмір заголовків все ріс, а фонові зображення становіліст все більшими. Велика підкладка під заголовком (суцільний колір або полузатемненная картинка) - ось до чого ми встигли звикнути.
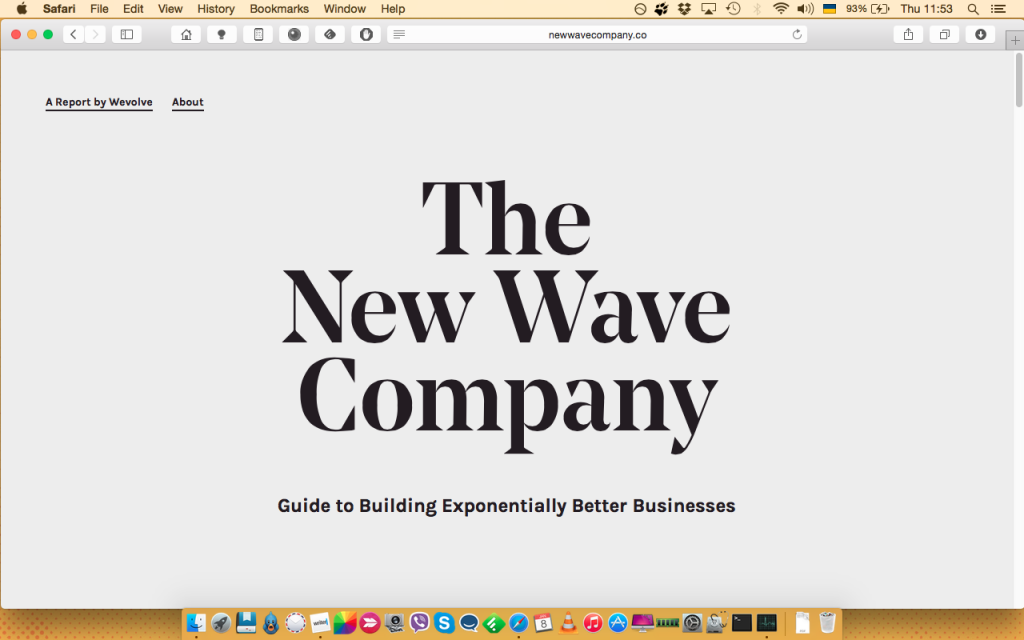
Типографіка і фон стають ключовими, а далі йде просто текст, без вишукувань. Приклад реалізації - The New Wave Company .
4. Простота і виключення всього непотрібного

Мінімалізм увійшов в наше життя в 2014-му, і чистка сайтів від всього зайвого успішно продовжиться в 2015-му.
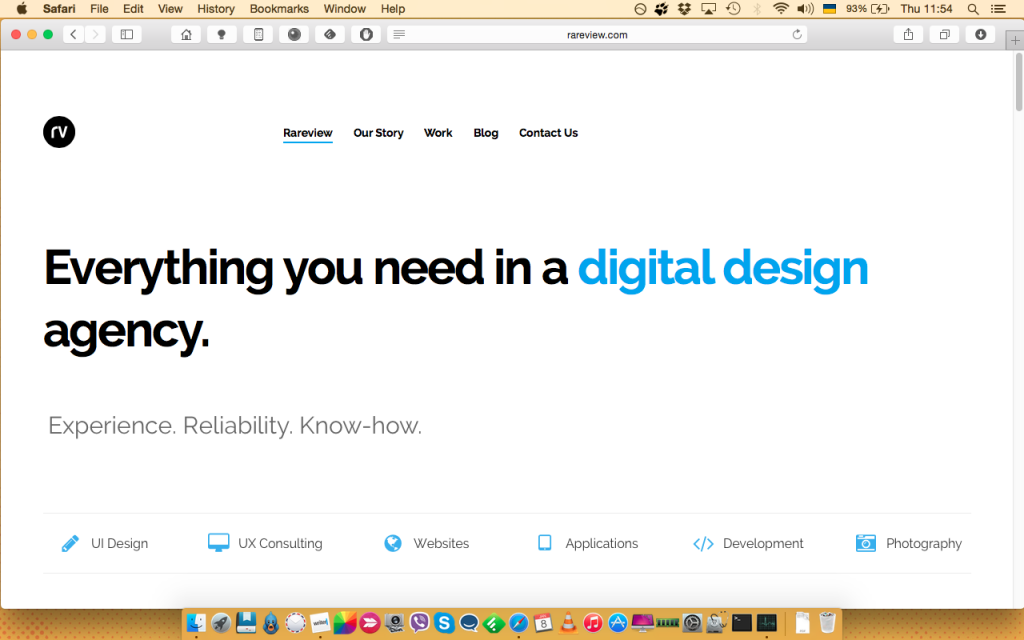
Все зайве, що не грає ключову роль для навігації по сайту або досягнення підсумкової мети, має зникнути. Залишається тільки ключове. Причому стосується це не тільки шрифтів і фонів, меню і розділів, а й оформлення і контактних даних та навіть верстки сайту. Приклад реалізації - Rareview Digital Agency .
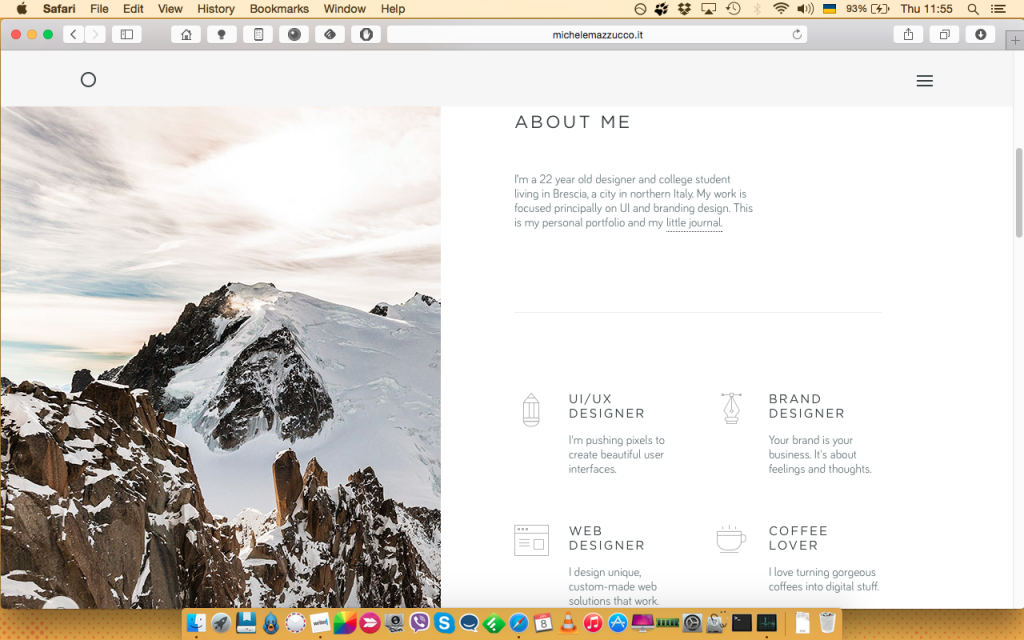
5. Фіксована ширина і вирівнювання по центру

Безрозмірна ширина поступається фіксованою: вперше це намітилося після тривалої перерви в минулому році, і в 2015-му повернення до витоків продовжиться. Такий підхід до дизайну і верстці допомагає зосередити увагу користувача на центральній частині екрану. Приклад реалізації - сайт Michele Mazzucco .
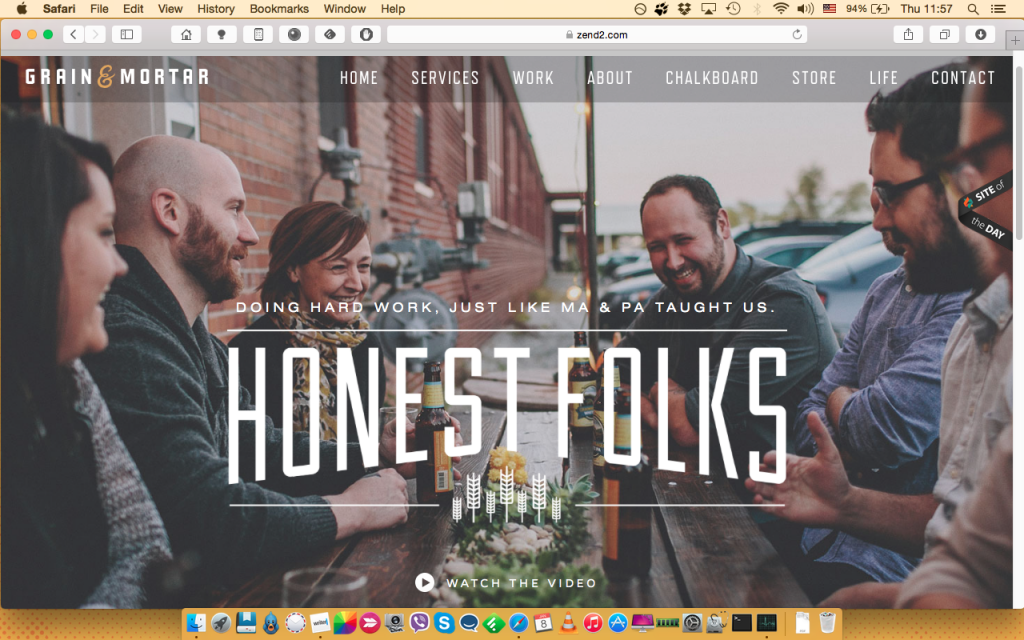
6. Професійні великі якісні фото під конкретний проект

Час знімків, куплених на фотостоці, добігає кінця. Хороший сайт запрошує до співпраці професійного фотографа і замовляє все матеріали «під ключ», для оформлення конкретних розділів або сторінок сайту.
Кастомізація, персоналізація, унікальність фотоконтентом і професійна зйомка ілюстрацій під конкретний сайт стануть трендом в 2015 році. Як це працює, можна побачити на прикладі Grain and Mortar .
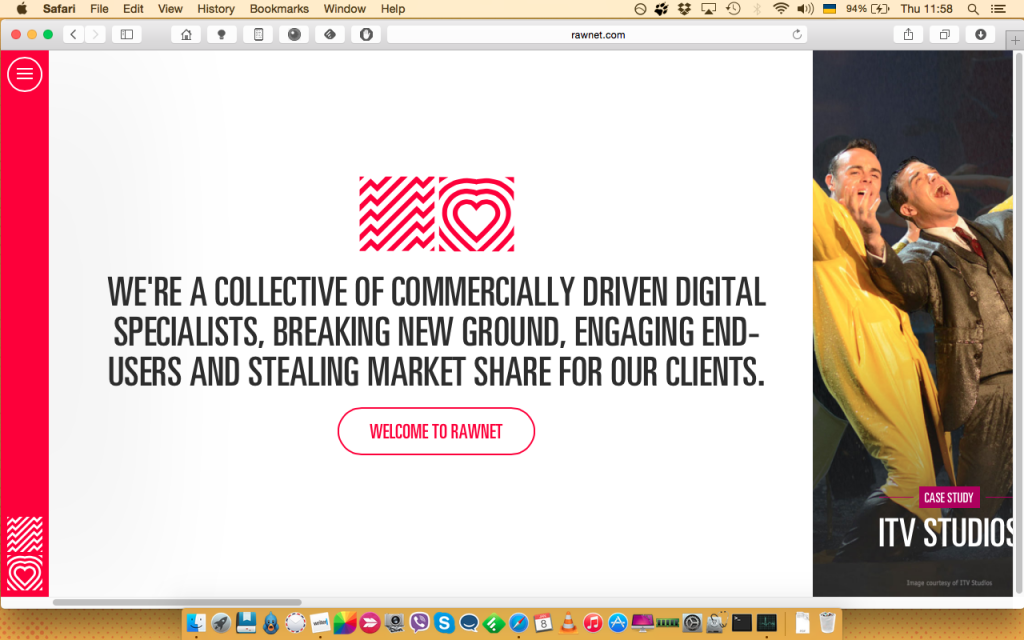
7. Вcпливающіе бічні меню як в додатках

Адаптивна верстка, викликана необхідністю відображати сторінки однаково коректно на екрані настільного ПК і на екрані смартфонів з планшетами, принесла з собою ще один компонент. Це - бічне меню, автоматично ховається при натисканні, як відбувається в мобільних додатках.
Приклади реалізації такого підходу - сайти 24ways і Rawnet .
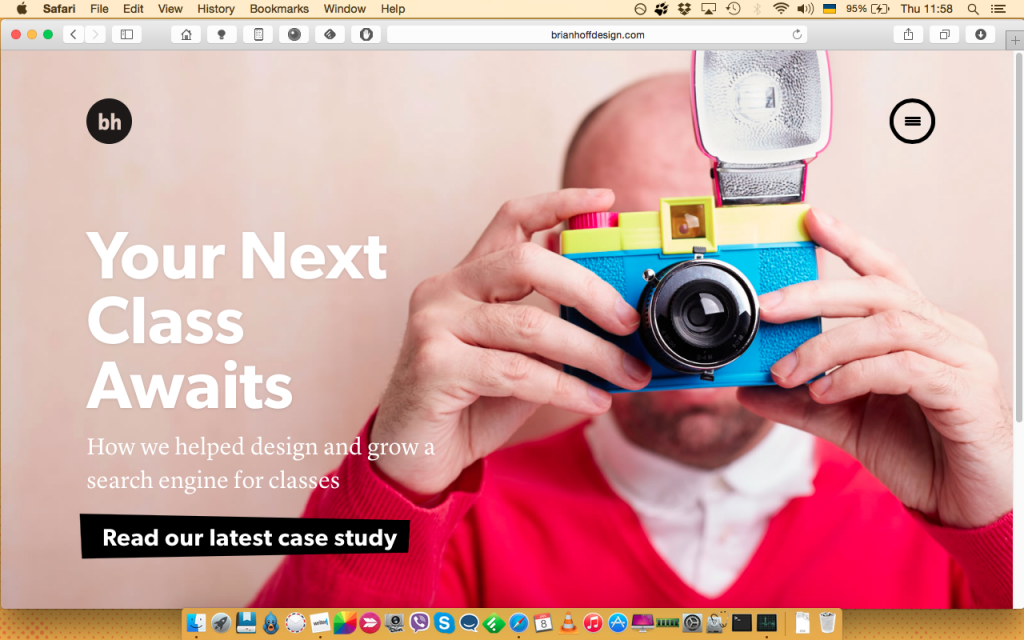
8. Приховати меню з головної сторінки

Саме це ви повинні зробити, якщо хочете створити сайт в ключі актуальних віянь 2015 року. Нічого зайвого, що відволікало б вас від того, що відбувається на головній або в обраному розділі сайту. Меню на такому сайті з'являється лише тоді, коли користувач наводить курсор на відповідну іконку. Приклад реалізації - Brian Hoff Design .
9. Велика типографіка. А тепер - ще більші

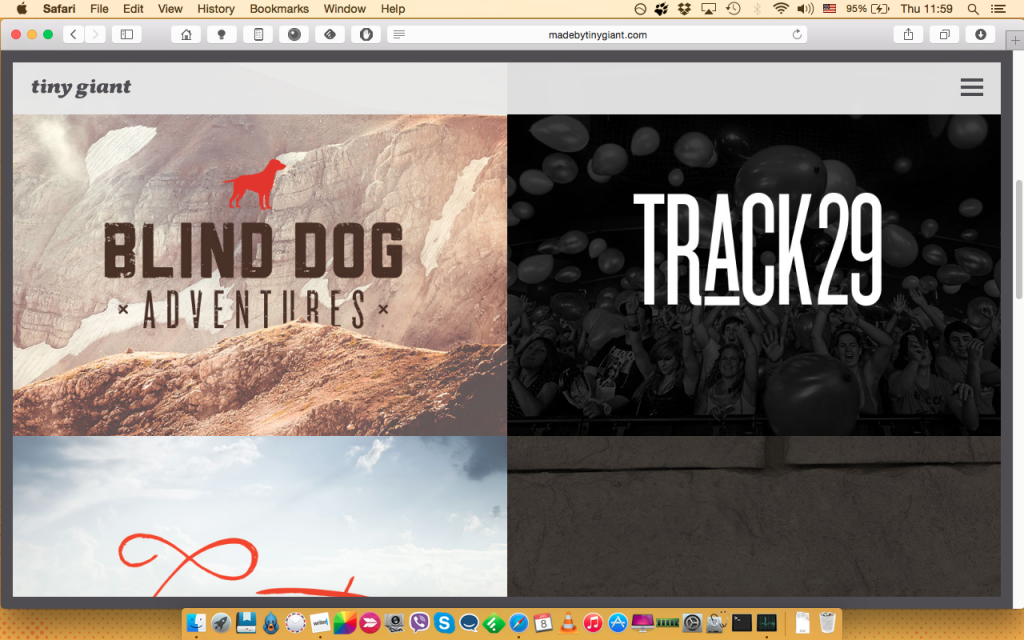
Здавалося, в 2014 році шрифти виросли вже до максимуму, але немає - вони все ростуть і ростуть. Велика типографіка нікуди не дінеться і в 2015-му. Приклад того, як працює візуальне структурування сторінки за рахунок шрифтів, можна побачити на сайті Tiny Giant .
10. Швидкість і продуктивність роботи сайтів
І головне: сайт повинен залишатися швидким, продуктивним і споживати менше трафіку при повільному підключенні або на мобільному пристрої в бездротовій мережі. Оптимізація графічного контенту, адаптивна верстка, великі шрифти, скролінг замість кліків - все це відповідає і тим трендам, про які йшлося вище, і головне завдання: створити швидкий і красивий сайт. І це, мабуть, - головне завдання розробників, дизайнерів і верстальників на цей рік.
Навіщо кликати, якщо можна скролл?