- [ правити ] Приклад простий таблиці
- [ правити ] Використання класу CSS
- [ правити ] Призначення зовнішнього вигляду рамки
- [ правити ] Внутрішня і зовнішня рамки
- [ правити ] Відстань між осередками
- [ правити ] Об'єднана рамка
- [ правити ] Проблеми з призначенням стилю внутрішньої рамки
- [ правити ] Таблиці без рамки
- [ правити ] Отрісовка рамок таблиці тільки навколо груп
- [ правити ] Відстань від тексту усередині таблиці до рамки
Стиль рамки таблиці задається в HTML і CSS за допомогою атрибутів, які можуть ставитися як до таблиці цілком, так і до окремих її елементів. Через відмінності реалізації різні браузери можуть показувати одну і ту ж таблицю по-різному.
[ правити ] Приклад простий таблиці
<Table border = "1" cellpadding = "5" style = "border-collapse: collapse; border: 1px solid black;"> <caption align = "bottom"> Приклад таблиці </ caption> <tr style = "background- color: silver "> <th> Заголовок 1 </ th> <th> Заголовок 2 </ th> </ tr> <tr> <td> Осередок 1 </ td> <td> Осередок 2 </ td> </ tr> <tr> <td> Осередок 3 </ td> <td> Осередок 4 </ td> </ tr> </ table>
У цьому прикладі:
- < table > - тег, який відкриває і завершує (</ table>) опис таблиці.
- border = "1" - параметр, який включає відображення рамки (якщо цього параметра немає, і не призначений стиль CSS, то рамка у таблиці не відображається). [1]
- < caption > - описує заголовок таблиці (необов'язковий). [2]
- < tr > - описує рядок (row) таблиці, всередині якої знаходяться осередки (<th> і <td>).
- < th > - описує осередок-заголовок таблиці. За замовчуванням такі осередки виділяються жирним шрифтом і центрування.
- < td > - описує значення елементу таблиці.
- border = "1" - установка товщини рамки. [3]
- cellpadding = "5" - відступи від рамки до тексту всередині таблиці. [4]
- border-collapse : Collapse; - стиль CSS , Який прибирає задвоєння рамки.
- border : 1px solid black; - стиль рамки. Різні браузери по-різному сприймають: малює вказаного стилю або зовнішній кордон, або і внутрішні перемички теж.
- background-color : Silver; - колір фону у групи осередків призначений світло-сірим (див. wr: Кольори в HTML ). [5] Для цієї ж мети можна використовувати атрибут HTML bgcolor. [6]
- align = "bottom" - переміщення заголовка таблиці вниз (стиль «caption-side: bottom» [7] відпрацьовується в IE). [8]
Приклад правильно відпрацьовує в MediaWiki і в LiveJournal .
[ правити ] Використання класу CSS
Технологія CSS дозволяє приписати певний стиль відразу всіх таблиць документа (тег < style >), Всього сайту (тег < link >), Або тільки для деяких таблиць, вказавши для них ім'я класу (атрибут class). [9]
Наприклад, в CSS-описах движка MediaWiki, починаючи з версії r48842 , Є готовий стиль для таблиць. [10] Його можна використовувати в такий спосіб:
<Table class = "wikitable"> <caption> Приклад таблиці </ caption> <tr> <th> Заголовок 1 </ th> <th> Заголовок 2 </ th> </ tr> <tr> <td> Осередок 1 </ td> <td> Осередок 2 </ td> </ tr> <tr> <td> Осередок 3 </ td> <td> Осередок 4 </ td> </ tr> </ table>
[ правити ] Призначення зовнішнього вигляду рамки
За це відповідають атрибути HTML для тега < table >:
Атрибути CSS:
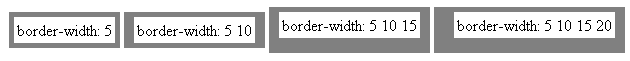
Аналогічно працює стиль border-width , Однак рамка не відображається, якщо не встановлено відмінний від нуля атрибут border або стиль border-style . При одночасній установці товщини за допомогою border-width і border, пріоритет має border-width.
для border-width вказується числове значення або синонім: thin (1-2 пікселя), medium (3-4 пікселя) і thick (5-6 пікселів), значення відрізняються для різних браузерів. [16]
Можна вказати від 1 до 4 значень товщини. [16]

Для роздільного призначення товщини кордонів можна використовувати стилі border-bottom-width , border-top-width , border-left-width , border-right-width .
Колір рамки можна встановити за допомогою атрибута bordercolor тега < table > (Відсутній в стандарті HTML 4.01 і не підтримується браузером Opera). [17] [18]
Для призначення кольору рамці є CSS-стиль border-color .
Для призначення різних кольорів різних сторонах кордону є стилі border-top-color , border-bottom-color , border-left-color , border-right-color .
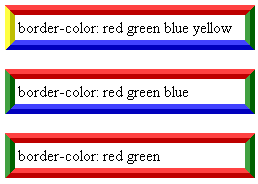
Це можна зробити також в одному вираженні border-color , Перерахувавши кольору через пробіл (зверху за годинниковою стрілкою):
<Table style = "border-width: 10; width: 250; border-color: red green blue yellow; border-style: ridge"> <tr> <td> border-color: red green blue yellow </ td> < / tr> </ table>

Для вказівки квітів можна використовувати шістнадцяткові значення на зразок #aabbcc, см. wr: Кольори в HTML .
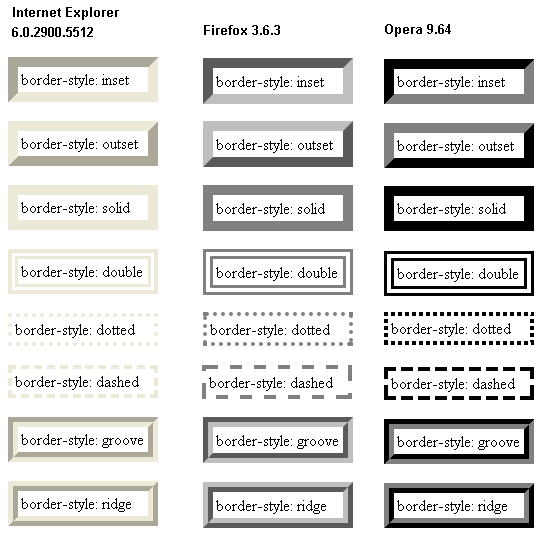
Для призначення стилю рамки використовується CSS-атрибут border-style .

При одиничній товщині рамки в Internet Explorer версій 6 і нижче є помилка для стилю dotted (він відображається як dashed): [19]
Для призначення різних стилів чотирьох сторонах рамки можна перерахувати стилі через пробіл (зверху за годинниковою стрілкою) у натуральному вираженні border-style або використовувати властивості border-bottom-style , border-top-style , border-left-style , border-right-style .
<Table style = "border-width: 10; width: 280; border-style: ridge double groove solid"> <tr> <td> border-style: ridge double groove solid </ td> </ tr> </ table >

[ правити ] Внутрішня і зовнішня рамки
У таблиці, в загальному випадку, є кілька рамок: це зовнішня рамка таблиці і внутрішні рамки осередків. Їх можна злити в одну рамку за допомогою параметра CSS border-collapse (Див. Нижче), але якщо цього не зроблено, то таблиця і її опис виглядають наступним чином:
<Html> <style type = "text / css"> table {background: red; / * Колір фону * / border: 1px # ff0000 solid; / * Стиль зовнішньої рамки * /} td {border: 1px green solid; / * Стиль рамки осередків * / padding: 0.2em; } Th {background: #ffaaaa; border: 1px blue solid; / * Стиль рамки заголовків * / padding: 0.2em; } </ Style> <table> <tr> <th> Заголовок 1 </ th> <th> Заголовок 2 </ th> </ tr> <tr> <td> Осередок 1 </ td> <td> Осередок 2 </ td> </ tr> <tr> <td> Осередок 3 </ td> <td> Осередок 4 </ td> </ tr> </ table> </ html>
У цьому прикладі зовнішньої рамці таблиці, рамці осередків і рамці заголовків призначені різні кольори (аналогічно можна призначати і різні стилі).
[ правити ] Відстань між осередками
Відстанню між осередками в показаному вище випадку можна управляти за допомогою атрибута тега < table > Cellspacing або атрибута стилю border-spacing (Не працює в IE). [20]
<Table cellspacing = "10"> <tr> ...
При вимірі виявляється, що ці відстані дійсно складають вказане число пікселів, причому, у всіх трьох браузерах (IE, Opera, Firefox).
[ правити ] Об'єднана рамка
Щоб об'єднати суміжні лінії, використовують атрибут стилю CSS border-collapse : Collapse.
<Html> <style type = "text / css"> table {background: #ffdddd; / * Колір фону * / border: 1px # ff0000 solid; / * Стиль рамки * / border-collapse: collapse; / * Прибирання задвоєння рамки * /} td {border: 1px # 00ff00 solid; / * Стиль рамки осередків * / padding: 0.2em; } Th {background: #ffaaaa; border: 1px # 0000ff solid; / * Стиль рамки заголовків * / padding: 0.2em; } </ Style> <table> <tr> <th> Заголовок 1 </ th> <th> Заголовок 2 </ th> </ tr> <tr> <td> Осередок 1 </ td> <td> Осередок 2 </ td> </ tr> <tr> <td> Осередок 3 </ td> <td> Осередок 4 </ td> </ tr> </ table> </ html>
Різні браузери при цьому, на жаль, довільно змішують стилі, які були призначені таблиці, осередкам і заголовкам:
Однак, якщо зовнішню лінію (прописану для тега < table >) Зробити більш товстої, то картина змінюється на наступну:

[ правити ] Проблеми з призначенням стилю внутрішньої рамки
Припустимо, що ми хочемо прописати чорну тонку рамку всім осередкам таблиці, використовуючи стиль border : 1px solid black до тегу < table >.
<Table border = "1" cellpadding = "5" style = "border-collapse: collapse; border: 1px solid black; background-color: silver;"> <caption align = "bottom"> Приклад таблиці </ caption> < tr style = "background-color: gray; color: white"> <th> Заголовок 1 </ th> <th> Заголовок 2 </ th> </ tr> <tr> <td> Осередок 1 </ td> < td> Осередок 2 </ td> </ tr> <tr> <td> Осередок 3 </ td> <td> Осередок 4 </ td> </ tr> </ table>
На жаль, різні браузери «розуміють» під цим різне: або стиль зовнішньої рамки (не включаючи внутрішні лінії таблиці), або стиль взагалі всіх ліній. Для призначення точного стилю внутрішніх рамок, який працює у всіх браузерах, потрібно описати його для внутрішніх осередків (< td > І < th >). Це найзручніше зробити в CSS-описі, за умови, що є доступ до стилів CSS.
[ правити ] Таблиці без рамки
Можливі таблиці зовсім без рамки, з призначенням тільки кольору фону у осередків.
<Html> <table cellpadding = "5"> <tr style = "background-color: gray; color: white"> <th> Заголовок 1 </ th> <th> Заголовок 2 </ th> </ tr> < tr style = "background-color: silver;"> <td> Осередок 1 </ td> <td> Осередок 2 </ td> </ tr> <tr style = "background-color: silver;"> <td> осередок 3 </ td> <td> осередок 4 </ td> </ tr> </ table> </ html>
Приклад правильно працює в MediaWiki і LiveJournal.
[ правити ] Отрісовка рамок таблиці тільки навколо груп
За допомогою атрибута rules = "groups" тега < table > Можна намалювати рамки навколо груп, заданих тегами < thead >, < tfoot >, < tbody >, < colgroup > Або < col >. Значення rules = "cols" або rules = "rows" тега < table > Дозволяє відобразити рамку, відповідно, тільки навколо колонок або рядків.
[ правити ] Відстань від тексту усередині таблиці до рамки
Для цього служить параметр CSS padding для вмісту комірки < td >, Наприклад: [21]
<Td style = "padding: 15px"> Текст осередку </ td>
Для всієї таблиці (< table >) Цей атрибут стилю «віддаляє» зовнішню рамку від внутрішніх осередків (для IE це не працює).

Щоб призначити відступ від внутрішнього тексту до рамки всіх осередків, потрібно використовувати атрибут cellpadding тега < table >:
<Html> <table border = 1 cellpadding = 30px> <tr> <td> aaa <td> bbb <td> ccc </ table>

Документи w3.org: