- «Гумовий» дизайн
- Масштабований або мобільний дизайн
- адаптивний дизайн
- Яку ширину має мати електронного листа?
- Яку висоту має мати електронного листа?
- Розміри попереднього перегляду
- Розмір попереднього заголовка
- Розмір заголовка
- Розмір банера
- Розмір кнопки
- Розмір картинки
- Розмір блоку контенту
- Кількість блоків контенту
- Розмір нижнього колонтитула
- Загальний розмір листа
- Підбіваючі Підсумки
Це самий об'ємний пост, який ми коли-небудь публікували, тому що недостатньо лише двох пропозицій або навіть двох абзаців, щоб пролити світло на всю тему. Стандартний розмір шаблону електронного листа для ширини становить 600 пікселів для комп'ютерів, а також 320 пікселів для вертикального і 480 пікселів для горизонтального перегляду на мобільних пристроях. Висота не обмежена і залежить від довжини вмісту. Це все!
Кілька років тому ширина 600 пікселів була обов'язковим стандартом і не мала альтернатив. На даний момент 600 пікселів - найпопулярніша ширина для дизайну електронного листа, але стандарти стали гнучкими.
Перш ніж думати про розміри шаблону, ви повинні визначити, який тип дизайну електронного листа використовувати.
«Гумовий» дизайн
У «гумовому» дизайні використовується підхід, заснований на процентному співвідношенні для розмірів електронного листа з-за максимальної ширини і висоти різних поштових клієнтів. Елементи електронного листа співвідносяться один з одним таким же чином. Він дозволяє використовувати будь-яку ширину і автоматично налаштовується на ті, які є у клієнта електронного листа. «Гумовий» дизайн - найкраща практика для створення листа з важким контентом.
Визначте максимальну ширину, яку ви дозволите, оскільки електронного листа буде налаштоване на повну доступну ширину, і це може бути занадто великим для зручного перегляду. Саме ця методика дозволяє максимально точно представляти повідомлення електронної пошти 960px належним чином за допомогою різних клієнтів і пристроїв.
Фактично, ви можете використовувати цю техніку для розробки електронного листа шириною 600 пікселів, просто встановіть максимальну ширину, так як 600 пікселів для всієї ширини використовують 100% або правильне значення з використанням відсотків. У всякому разі, він відмінно працює, і ви не повинні упускати шанс використовувати його і протестувати.
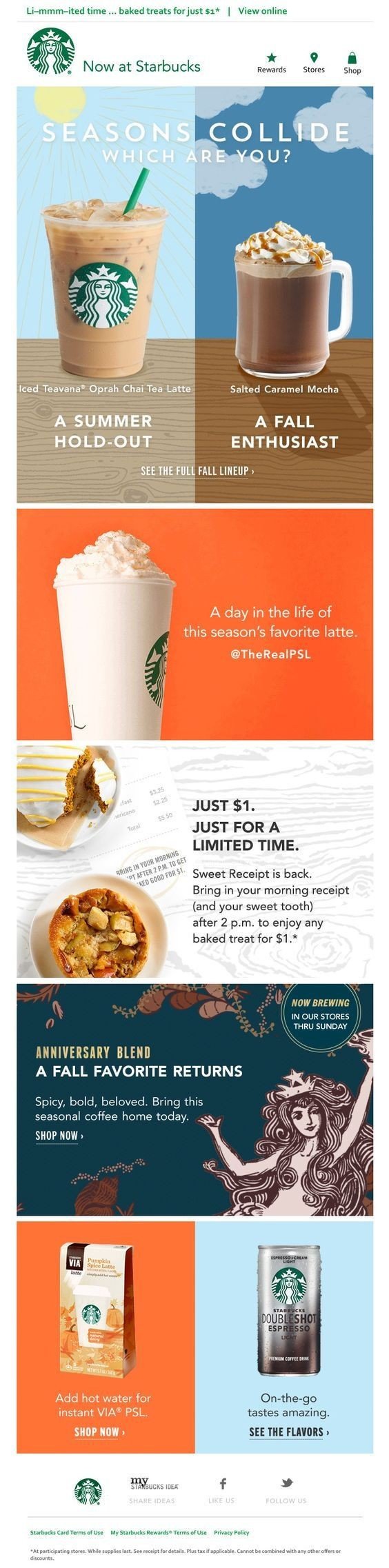
Starbucks вважає за краще такий дизайн напоїв для поштових розсилок:

Масштабований або мобільний дизайн
Масштабований дизайн електронного листа - це той, який добре працює як для комп'ютерів, так і для мобільних пристроїв. Масштабований дизайн найчастіше називають мобільним. Згідно зі статистикою, в 2018 році близько 77% електронних листів відкриваються з використанням мобільних пристроїв. Це не так уже й мало, тому ваші мобільні шаблони для мобільних пристроїв повинні створюватися c урахуванням цієї статистики.
Масштабна конструкція не використовує медіа-запити або відсотки, як у випадку з дизайном напоїв. Масштабна конструкція більш читабельна і зручна в зверненні. Якщо ви використовуєте простий макет одного стовпчика і застосовуєте досить великі шрифти і досить великі інтерактивні елементи, а також прогалини між текстовими рядками, у вас вже є масштабований дизайн.

адаптивний дизайн
На створення адаптивного шаблону електронного листа завжди йде більше часу, але результат вартий зусиль. Концепція гнучкого дизайну електронного листа грунтується на використанні медіа-запитів і сітки флюїдних осередків, які дозволяють налаштувати розмір електронного листа на всі розміри екрану, які можуть бути використані.
Медіа-запити визначають розмір екрану і використовують обсяг правил, оголошених для цих вимірів, тому ви можете змінити розмір шрифту, колір, ієрархію контенту або навіть макети, показати додатковий текст або приховати частину контенту. Наприклад, 3-х стовпчастий шаблон для комп'ютерів можуть бути легко зменшені до 1 стовпчастий шаблон для мобільних пристроїв.
Адаптивний дизайн як техніка з'явився в кінці 2001 року в якості веб-концепції, пізніше він був успішно підхоплений при розробці шаблонів електронного листа. Наприклад, пошта Yahoo почала приймати подібні листи в 2005 році.
Через те, що деякі електронні листи не оптимізовані для мобільних екранів, вони мають нижчий коефіцієнт конверсії в середньому на 28% , Тому що елементи з інтерактивним доступом стають важкодоступними, і люди частіше помиляються. Ті, хто робить адаптивний дизайн при налаштуванні маркетингової кампанії по електронній пошті, з більшою ймовірністю матимуть успіх, ніж інші. Вибір очевидний.

Яку ширину має мати електронного листа?
У блозі Litmus є стаття , В якій стверджується, що ширина електронного листа 600px - це міф, але вони не дають переконливих фактів, що підтверджують це. Деякі компанії використовують менше ширини 600 пікселів для електронних листів, і що? Деякі компанії проводять експерименти і використовують ширину електронного листа 640px, 700px або максимум 960, але, звичайно ж, вони використовують адаптивні шаблони, тому ширина автоматично налаштовується через поштового клієнта і пристрою, що використовує адресатів електронного листа.
Ми згодні з тим, що тепер є більше варіантів і ширина 600 залишається найбільш оптимальною. Як з'явилася ця ширина? Чому це 600px?
Довгий час дозвіл екрана було далеко не ідеальним. Кількість пристроїв було набагато менше ніж зараз. Це був час, коли з'явилася ширина 600 пікселів. З тих пір багато чого змінилося, але ширина 600 пікселів була майже неявним стандартом, який став основою дизайну електронного листа і її презентації без тривалих обговорень або будь-яких сумнівів.
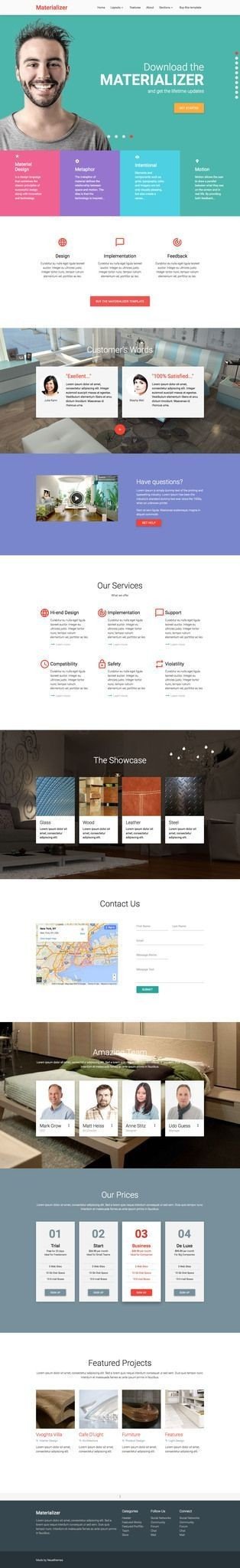
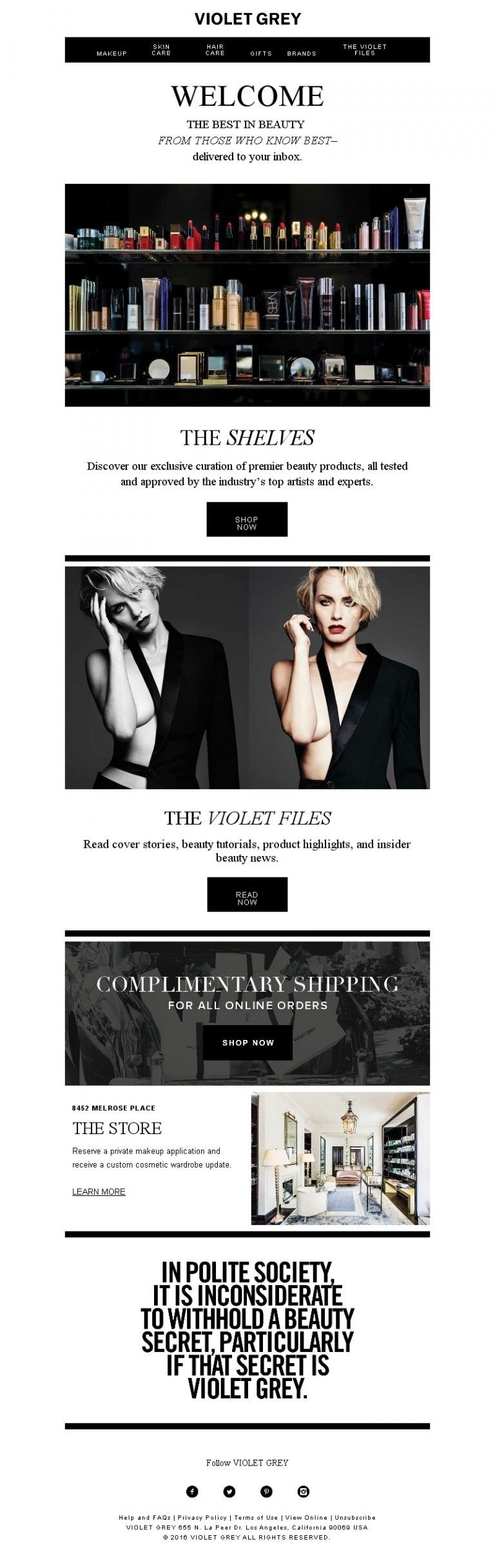
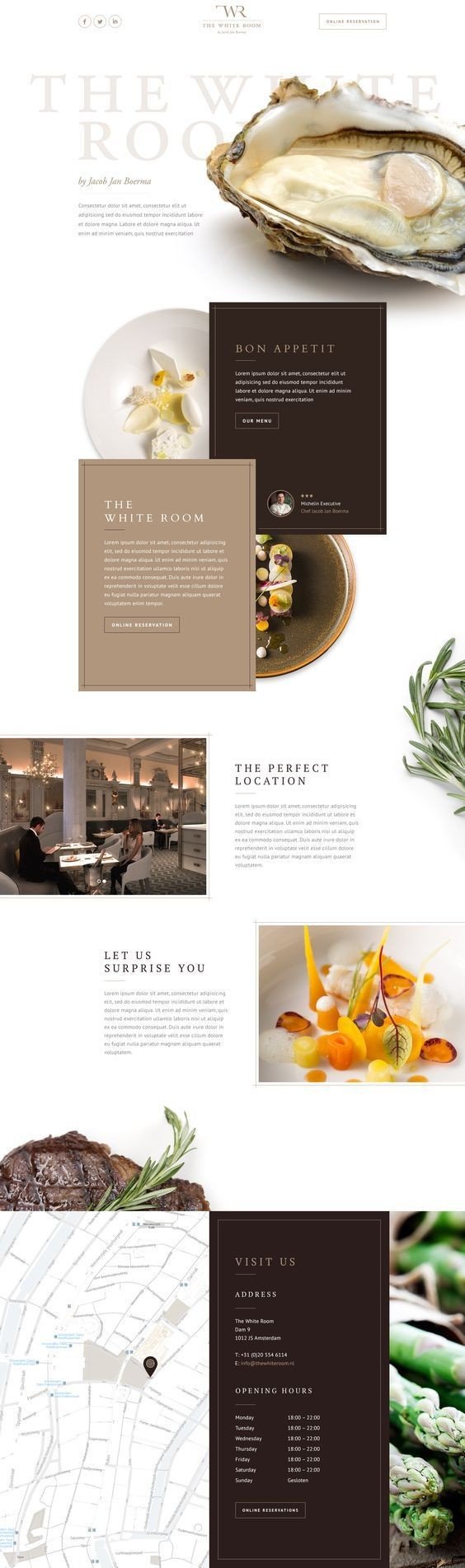
Таким чином, ширина 600 пікселів більше традиційна, ніж правило, і дає вам 100%, що вона буде відображатися правильно. Непогано, чи не так? Подивіться, який би дивовижний шаблон електронного листа міг бути створений зі звичайною шириною 600 пікселів:

У той же час, існує безліч поштових клієнтів, що не відображають належним чином електронні листи, ширші, ніж 650 пікселів. Клієнт Gmail не відображує колір фону, якщо ви робите його більш широким, ніж 640px, але ширина самого поштової скриньки має більше 960 пікселів.
В Yahoo Mail ви можете переглянути електронну пошту в максимальній ширині 650 пікселів. Для Outlook 2007 це значення становить 600 пікселів, а Outlook 2013 - ширина 550 пікселів.
Якщо ви вирішили вибрати іншу ширину, ніж 600 пікселів, просто перевірте свою електронну пошту перед відправкою через такі служби, як Litmus або Email on Acid , Які дадуть вам точні зображення, як буде відображатися електронна пошта в різних поштових клієнтів.
Яку висоту має мати електронного листа?
Звичайно, висота електронного листа не обмежена. Ви можете використовувати стільки місця, скільки вам потрібно, щоб показати весь контент, який у вас є, але пам'ятайте, що чим довше повідомлення, тим менше шансів, що лист прочитають до кінця.
Загальна висота веб-сторінки становить 960 пікселів, чого зазвичай недостатньо, щоб ввести інформацію для електронного листа та врятуватися прокруткою не вдасться. Найбільш часто використовувана довжина для електронного листа варіюється від 1500px до 2000px. Зазвичай цього достатньо для контенту і легко прокручується користувачами.
Цікавим є той факт, що ті електронні листи, які відносяться до тем туризму, є найдовшими в порівнянні з електронними повідомленнями з інших галузей. Листи на тему електронної комерції теж досить довгі, незважаючи на те, що список рекомендованих товарів досить компактний, маркетологи завжди публікують занадто багато продуктів в одному електронному листі.
Нижче наведено приклад шаблону електронного листа з широко використовуваної висотою 2550:

Як ви можете бачити, 4 різних блоку контенту легко об'єднуються в прості для прокрутки розміри.
Розміри попереднього перегляду
У багатьох поштових клієнтів, таких як Outlook, Apple Mail, Thunderbird є вікно попереднього перегляду з обмеженим розміром - 600 пікселів в ширину і 300-500 пікселів у висоту. Вони не показують зменшену копію всієї електронного листа, але фіксують верхнє поле електронного листа з відповідним розміром вікна попереднього перегляду.
Переконайтеся, що перші 300px-500px мають цінну інформацію, яка змусить користувачів відкривати і читати електронну пошту. Гарне перше враження краще, ніж тисячі лайків.
Така кількість поштових клієнтів не становить навіть половини вашої бази даних електронного листа, тому це не є причиною руйнування дизайну шаблону електронного листа і перейти на початок всіх елементів виклику для дії всього тексту. Зазвичай заголовок і банер, або половина останнього, потрапляють в розділ попереднього перегляду.
Ось як виглядає панель попереднього перегляду в поштовому клієнті mail.com :

Розмір попереднього заголовка
Предзаголовок - це рядок попереднього перегляду, де з'являється тільки короткий ввідний повідомлення і можливість перегляду електронного листа в браузері або в вигляді веб-версії, якщо є проблеми з переглядом електронного листа. Відповідно до того, що це поле більш технічне, ніж контекстуальне, ви не повинні робити його більшим чи розміщувати там будь-які додаткові елементи.
Розміри поля предзаголовка варіюються від 50 пікселів до 65 пікселів по висоті. Ширина зазвичай становить 600-640 пікселів через розміри шаблону.
Ось як виглядає стандартний заголовок в редакторі Stripo. Ви можете змінити повідомлення предзаголовка, але стежте, щоб воно не перевищувало 75-140 символів:

Ось ще кілька прикладів предзаголовка:


Розмір заголовка
Найпоширеніша висота заголовка, який не містить меню або масивного логотипу, становить 70 пікселів. Для тих, у кого є панель меню, заголовок може бути висотою 150px-200px. Висота заголовка, яка збільшується на 300 пікселів, не підходить для огляду.
Існують сотні і тисячі стилів, які використовуються для оформлення заголовків електронного листа, але вибирають той, який зручний для користувача і одночасно підтримує мобільне розширення. Крім цього, виберіть стиль і колірну схему, яка здатна підкреслити фірмову ідентичність і не розбивати на частини призначений для користувача інтерфейс.
Ось кілька прикладів хорошого дизайну заголовка електронного листа:




Розмір банера
Банер - це місце, де ви можете реалізувати свою творчість, і ви не повинні бути пов'язані розмірами. Чим менше контенту ви вкладаєте в нього, тим краще результат. Чим більше ясний заклик до дії ви розмістите там, тим більше переходів ви отримаєте.
Вам не слід економити простір між текстовими рядками, і ви можете експериментувати з розмірами шрифтів, але краще використовувати короткі і помітні пропозиції. Найпопулярніші банери мають зображення на тлі і розташовані відразу після заголовка або навіть як його розширення.
Деякі банери анімовані. Якщо ви вибрали анімацію як стильний трюк своєї маркетингової кампанії по електронній пошті, переконайтеся, що вона досить оптимізована за розміром. Чим більше вага ваших листів, тим більше часу ваші користувачі очікують його завантаження.
Найбільш поширені розміри 600px x 300px і 600px x 400px для банерів. Багато дизайнерів електронного листа експериментують з розмірами банерів, хоча ширина обмежена стандартним розміром шаблону електронного листа 600px, довжина може бути різною і варіюватися від розмірів фонового зображення.
Будь-банер не може йти без кнопок, які широко використовуються, щоб привернути увагу користувачів.
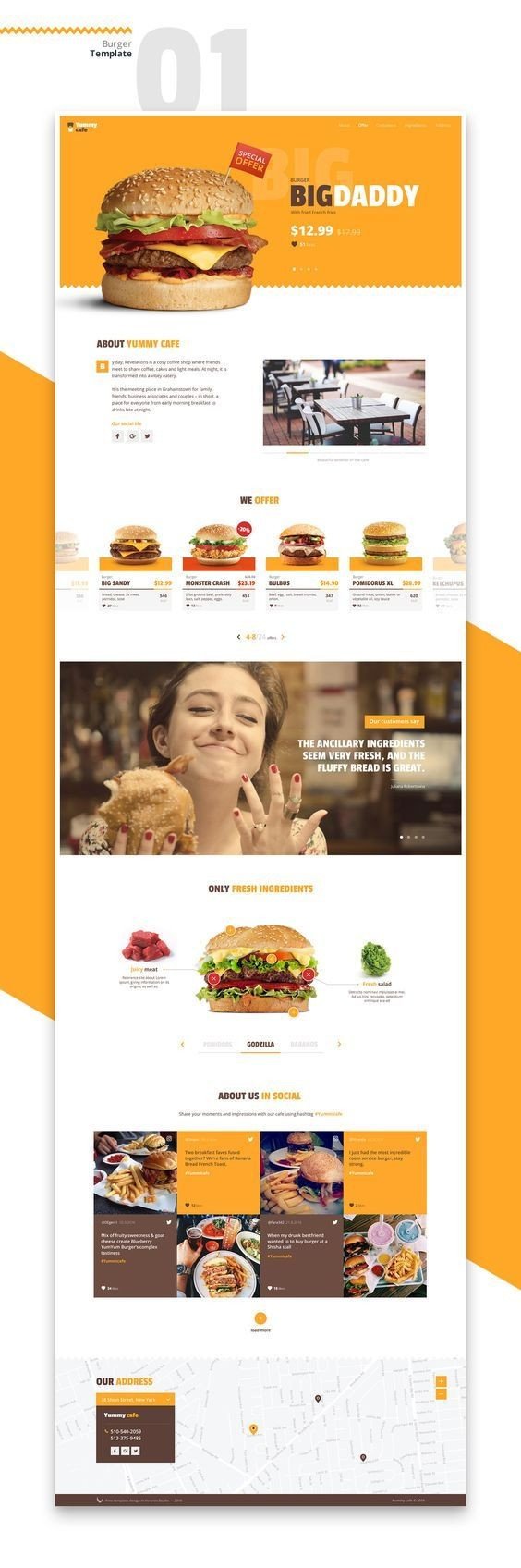
Ось кілька прикладів креативних і інформативних банерів:



Ось, наприклад, анімований:

Розмір кнопки
Немає правил, пов'язаних з міжнародними стандартами розмірності електронного листа. Загальною вимогою є те, що кнопка повинна виділятися на відміну від всіх інших елементів електронного листа, але в той же час органічно відповідає дизайну електронного листа.
Більш важливо подбати про свою мобільного аудиторії і зробити кнопки такими великими, щоб можна було натискати кнопку великим пальцем і не натискати на всі елементи.
Іноді важко навіть знайти кнопку, тому що вона дуже маленька і безлика, і коли справа доходить до натискання, ніхто цього не робить. Розмір 46px x 46px є мінімальним для великого пальця. Це ж правило працює і для розміру значків в соціальних мережах.
Хоча для кнопок немає стандартів, краще використовувати ті ж розміри, які використовуються в веб-дизайні, тому що користувачі з більшою ймовірністю задумують ті речі, які є загальними для них. Найбільш поширені розміри кнопок:
- 175px x 35px
- 120px x 90px
- 120px x 60px
- 88px x 31px
Краще вибрати один з них, але це не обов'язкове правило. Візьміть в якості передумови вашу концепцію дизайну електронного листа і перейдіть до її поліпшення. Більш важливим є правильне розміщення кнопки в тілі листа. Зробіть a / b тестування з різними варіантами, щоб досягти найкращого коефіцієнта конверсії.
Розмір кнопки за замовчуванням в редакторі електронного листа Stripo становить 235px x 55px, але ви можете легко змінити розмір і колір, якщо вам потрібно.
Ось як Grammarly використовує кнопки в своїх розсилках:

Ось приклад, коли трохи погралися контрастом:

Ось ще один широко використовуваний приклад кнопки для банера:

Ось анімована кнопка:

Розмір картинки
Згідно з тим, що ширина становитиме 600 пікселів - 640 пікселів для всього шаблону електронного листа, ширина зображення не є винятком. Тому висота є пропорційною налаштуванням на зазначену ширину, найбільш часто використовуваний розмір зображення становить формат 640 пікселів x 480 пікселів. Є тонни зображень з таким розміром в Pinterest або ви можете знайти досить зображень з цими розмірами, використовуючи пошук Google або будь-яку іншу пошукову систему, яку ви хотіли б.
Якщо ви використовуєте зображення з іншими розмірами, немає ніяких гарантій, що вони будуть відображатися правильно і мати оптимальну вагу. Наприклад, ви можете подумати, що, якщо ви використовуєте адаптивний шаблон незалежно від того, які саме зображення ви завантажуєте в електронний лист, вони будуть автоматично скориговані до потрібних розмірів, але ви не будете згадувати про те, що якість зображення не буде змінено, тому загальний розмір буде досить великим, щоб вплинути на швидкість завантаження.

Уявіть, що ви хочете додати 3264px x 2448px зображення до своєї електронної пошти. Його вага становитиме приблизно 2,5 МБ, що дорівнює 12-секундному часу завантаження для звичайного інтернет-з'єднання. Це занадто довго, щоб чекати одержувачів електронного листа, тому що інші елементи електронного листа мають свою вагу теж. Можливо, половина користувачів не буде чекати, так що ви пропустіть і клієнтів теж. Зменшіть зображення, щоб не зламати зручність використання і, як результат, процес перегляду електронного листа.
Ви можете створити окрему версію електронного листа для мобільних пристроїв з шириною 320 пікселів і використовувати зображення JPEG замість PNG, тому що вони мають менший розмір, ніж зображення з роздільною здатністю і розміром PNG. Хоча якість зображення буде гірше.
Ще одна хороша ідея - не включати стільки зображень в мобільний шаблон, як у вас для деськтопной версії. Це спростить прокрутку, яка може здатися нескінченної в багатьох випадках для мобільних користувачів. У цьому випадку швидкість завантаження також збільшиться.
Розмір блоку контенту
Максимальна довжина текстового контенту без переривання зображення повинна бути довжиною близько 500px-600px. Цього достатньо, щоб виділити будь-яку тему з 5-7 пропозиціями. Найбільш підходящим для читання є текстовий рядок, що містить не більше 75 символів , Яка є середньою для ширини шаблону 600 пікселів.
Фактично, електронна пошта не є місцем, де можна прочитати статтю з довгими розповідями або досліджувати нову тему. Це місце, де ви можете усвідомити, що у вас є тільки одна тема, тому, щоб написати кожну пропозицію, запитайте себе, чи дійсно воно інформативно і необхідно. Так ви можете значно скоротити текст.
Текст не сильно впливає на розмір, тому відповідно до оптимізацією розміру електронного листа ви можете використовувати стільки тексту, скільки вам потрібно, не впливаючи на загальну вагу електронного листа. Чим довший контент ви використовуєте, тим менше шансів, що він буде прочитаний користувачами.
Якщо у вас багато зображень і набагато менше тексту для них, є можливість розмістити зображення і їх опис в шаховому порядку навіть в шаблоні одного стовпчика. Цей трюк дозволить заощадити багато місця і уникнути непотрібної прокрутки.
Ось приклад, де він був зроблений відмінно:

Кількість блоків контенту
Немає необхідності складати блок контенту, тому що кожен з вашої галузі використовував його. Якщо у вас недостатньо інформації для розміщення, не робіть спроб створити довгий лист з різними блоками. Якщо у вас є тільки одне намір бути виділятися (що напевно має бути), немає необхідності дублювати інформацію або говорити одні і ті ж речі, але, іншими словами, в одному листі.
Краще Сказати, менше, чем больше. Краще використовувати фотографії, але не перевантажуйте електронну пошту фотографіями, які не містять ніякої корисної інформації і не мають ніякого відношення до теми листа.
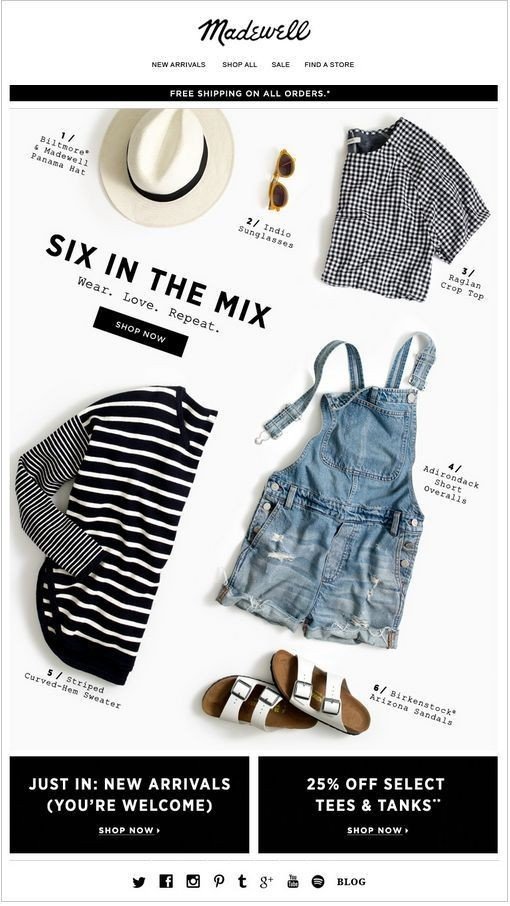
Не намагайтеся заповнити в одному електронному листі всі продукти, які є на вашому веб-сайті, в якості нових пропозицій або пропозицій про продаж. Найкраще опублікувати кращі пропозиції і надати посилання на веб-сайт в головному меню і в нижньому колонтитулі. Існує правило показувати не більше 6-9 рекомендованих товарів в одному електронному листі, як це було зроблено тут:

Краще зробити ваші блоки контенту довжиною не більше 900 пікселів. Цього достатньо, щоб зробити 3 різних інформаційних блоку. Кожен раз, коли ви додаєте новий блок, запитайте себе, чи підходить ця інформація і чи обов'язкова вона.
Розмір нижнього колонтитула
Фактично, деякі компанії роблять кінцеві рядки з меню, тому вони більше, ніж класичні варіанти цього елемента. Деякі компанії надають повну адресу з поштовим індексом і так далі, так що їх кінцеві рядки чималі.
Я віддаю перевагу лаконічні кінцеві рядки, які містять інформацію, яка повинна бути там з 100% вірогідністю. Класичний нижній колонтитул повинен містити контактну інформацію, опцію скасування підписки і значки обміну соціальними медіа. Ось і все, тому стандартне вимірювання нижнього колонтитула 600px x 200px більш ніж достатньо, щоб зібрати всю цю інформацію.
Деякі маркетологи електронного листа, щоб підтримувати правило по роздачі тексту і графіки в пропорції 40-60%, включають політику конфіденційності або будь-яку іншу додаткову інформацію відразу після нижнього колонтитула. Це не найкраща ідея. Краще додати ще один текстовий блок, який буде розширюватися або доповнювати тему електронного листа, ніж додавати більшу частину контенту з нечитабельним шрифтом точно в тому місці, де користувач очікує, що лист буде завершено.
Ще одна вражаюча точка дизайну нижнього колонтитула електронного листа - як розмістити довгу адресу компанії в такій невеликій області, як нижній колонтитул. Перш за все, не думайте, що хтось відправить вам даний лист або відвідає вашу компанію після отримання електронного листа. На мій погляд, кращий вибір - дати посилання на сторінку «Про нас», де ця інформація буде виділена в повному класі.
Ось незвичайний нижній колонтитул електронного листа з симпатичним дизайном значків соціальних мереж:

Я думаю що Bored Panda зробив найкращий нижній колонтитул, який містить всю необхідну інформацію:

Ось приклад розширеного нижнього колонтитула:

Детальніше про дизайні нижнього колонтитула можна дізнатися в статті з нашого блогу. Не соромтеся поділитися ним зі своїми друзями і колегами, якщо вам це сподобається!
Загальний розмір листа
Якщо ваш лист багато важить, у вас немає гарантій, що він буде відображатися в повному розмірі, особливо в таких поштових клієнтів, як Gmail і Yahoo! Mail. Як Gmail, так і Yahoo Mail зменшують розмір електронного листа, якщо він збільшує ці значення:
- Межа розміру для Gmail становить 102 kb
- Для Yahoo! Mail ліміт становить 100 kb
Всі інші поштові клієнти не зменшують відправлене повідомлення. Часто обмеження 100 кб занадто мало і недостатньо для створення шаблону електронного листа, який показує всі налаштування продукту або теми.
Розмір електронного листа часто залежить від використовуваного вами редактора електронного листа. Як правило, є додатковий код, який буде автоматично додаватися при створенні шаблону електронного листа. Ви можете видалити цей код вручну і значно зменшити розмір електронного листа або просто вибрати редактор, який цього зробить. Stripo - один з них, перевірте це, створюючи будь-який шаблон, який вам потрібен.
Підбіваючі Підсумки
Ми проаналізували ширину і висоту шаблону електронного листа в цілому і кожен окремий елемент. Ширина 600px не тільки безпечна і надійна при використанні зі 100% правильної презентацією через всі пристрої і поштові клієнти, але також є найбільш знайомою для користувачів.
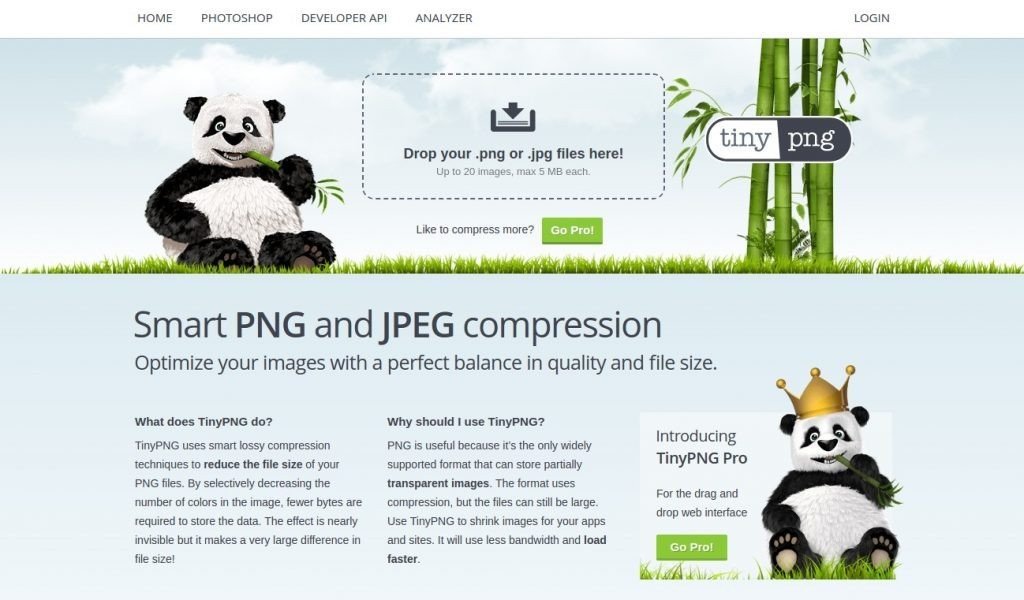
Висота залежить від довжини вмісту, але не повинна перевищувати 200 пікселів в кращому випадку. Чим більше зображень ви приймаєте, тим більш важливо використовувати компресор зображення. Іноді потрібно, щоб імейл в HTML форматі теж був оптимізований.
Немає точних правил, які будуть визначати розміри елементів електронного листа, щоб ви могли експериментувати з формами і розмірами, але не робіть шаблон занадто незвичайним і дивним для користувачів. Просто здійсніть свою творчість в зображеннях, які ви використовуєте, і текст, який ви пишете. Бажаємо вам удачі в процесі створення електронного листа! До речі, ви можете почати створювати свій власний унікальний шаблон електронного листа прямо зараз, використовуючи редактор електронного листа Stripo .
Яку висоту має мати електронного листа?Яку ширину має мати електронного листа?
Деякі компанії використовують менше ширини 600 пікселів для електронних листів, і що?
Як з'явилася ця ширина?
Чому це 600px?
Непогано, чи не так?
Яку висоту має мати електронного листа?