- Як створити сайт безкоштовно і швидко Швидке і безкоштовне створення сайту - мрія будь-якого початківця...
- 1. uCoz.ru
- Основні можливості
- Достоїнства і недоліки
- 2. uKit.com
- Основні можливості
- Достоїнства і недоліки
- 3. uLanding.io
- Основні можливості
- Достоїнства і недоліки
- висновки
Як створити сайт безкоштовно і швидко
Швидке і безкоштовне створення сайту - мрія будь-якого початківця веб-майстра. Коли з'являється хороша ідея, хочеться негайно її реалізувати, але часто немає бюджету для залучення фахівців. Можна мінімізувати витрати на дизайнерів і розробників, виконавши всю роботу самостійно, але зовсім безкоштовно створити хороший сайт не вийде.
За використання інструментів, що дозволяють новачкові збирати якісні проекти, доведеться трохи заплатити. Однак у порівнянні з тими цінами, які виставляють веб-студії, пара сотень рублів на місяць - це практично безкоштовно.
Конструктори - найшвидший спосіб створити сайт
Навіть якщо ви ніколи не думали про самостійну розробку сайту, конструктори допоможуть виконати її без тривалого навчання і спеціальних навичок. Все, що потрібно - визначитися з типом і тематикою сайту, підібрати відповідний сервіс і почати реалізовувати ідею.
Час, витрачений на розробку, залежить від складності проекту. Невеликий сайт можна створити за кілька годин або 1 день - і він буде працювати так само, як замовлений в найдорожчій веб-студії. Висока швидкість створення - не єдина перевага конструкторів. Сервіси для створення сайтів без навичок програмування стають популярними, тому що мають цілу низку позитивних якостей:
- Низький поріг входження. Для початку роботи потрібно тільки зареєструватися. Хостинг надається конструктором, навіть домен можна купити на цьому ж сервісі.
- Для настройки сайту використовуються візуальні редактори, в яких веб-майстер відразу бачить результат своєї роботи.
- Віджети, додатки, шаблони, готові тематичні блоки та інші елементи конструктора розробляють професіонали. Тому вони коректно працюють і виглядають привабливо.
- Є технічна підтримка, яка допоможе вирішити будь-який виникає питання.
Конструктори усувають всі проблеми, з якими стикаються початківці веб-майстри, і дозволяють зосередитися на вирішенні головного завдання - розвиток проекту. При цьому вони не вимагають високого бюджету: ви як мінімум заощадите на послуги професійних розробників. На конструкторах можна створювати найрізноманітніші проекти: сайти-візитки, блоги, інтернет-магазини, Лендінзі. Щоб переконатися в цьому, досить подивитися на можливості трьох популярних сервісів: uCoz, uKit і uLanding.
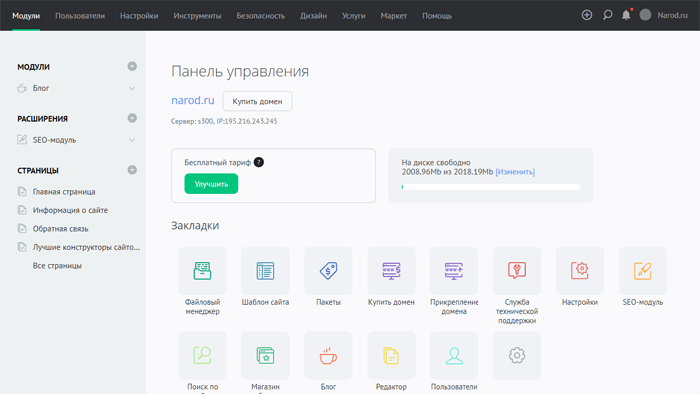
1. uCoz.ru
uCoz - це движок з системою модулів, яка забезпечує створення проектів різної функціональності. uCoz пропонує початківцям веб-майстрам роботу через візуальний редактор, але максимально потенціал движка розкривається при наявності компетенцій для роботи з кодом.
uCoz підходить для запуску будь-яких проектів: блогу, форуму, магазину, порталу організації або навчального закладу. На конструкторі можна створювати Лендінзі і візитки, але набагато ефективніше використовувати його для реалізації великих проектів, де потужна функціональність виявляється затребуваною.
Основні можливості
Можливості uCoz залежать від включених модулів і навичок веб-майстри. Конструктор має відкритий код і надає доступ до API, тому при відповідній компетенції можна використовувати його як основу для розробки власної панелі адміністратора і додатків. Але і початківці веб-майстри без навичок програмування залишаться задоволеними функціональністю сервісу.
У списку модулів - 20 позицій. Їх доступність залежить від тарифу, але більшу частину можна підключити безкоштовно, хіба що інтернет-магазин працює тільки після оплати одного з двох старших преміум-планів. Кожен модуль містить свої налаштування: наприклад, в «Блозі» ви знайдете всі засоби управління контентом, а в «Форумі» - інструменти для створення і модерації топіків.

За своєю функціональністю uCoz відчувається як CMS, тільки не вимагає ніяких додаткових матеріалів - всі необхідні інструменти реалізовані у вигляді модулів. Вам залишається тільки підключити потрібні інструменти - і можна створити будь-який сайт.
Достоїнства і недоліки
uCoz можна використовувати так, як вам зручно: підключати і прибирати модулі, працювати в режимі візуального редактора або правити код, ставити стандартні шаблони або замовити розробку тим в веб-студіях. Інші позитивні якості:
- Підключення домену при безкоштовному доступі.
- Підтримка сторонніх сервісів, популярних в рунеті: соцмереж, платіжних систем, чатів і т.д.
- Доступ до коду і API.
- Магазин преміум-тим і партнерські студії, що забезпечують високу якість додаткових матеріалів.
Серед мінусів відзначимо мала кількість сучасних макетів в стандартному каталозі і обмеженість візуального редактора - все-таки максимальна кастомизация шаблону можлива тільки через правку файлів теми. На uCoz можна створювати невеликі сайти швидко і без фінансових вкладень, але все-таки ефективніше використовувати його для побудови великих проектів.
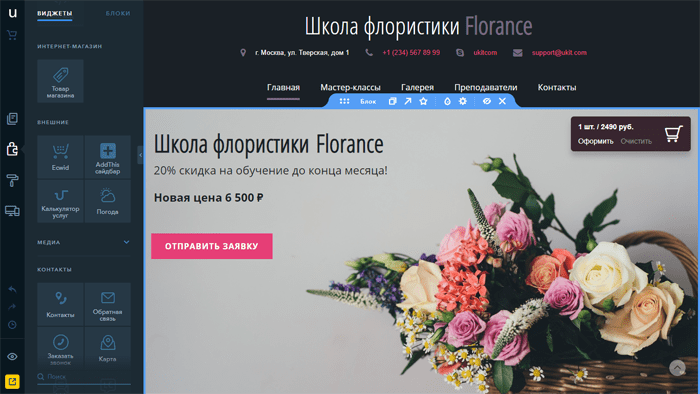
2. uKit.com
uKit - практично безкоштовний конструктор бізнес-сайтів з найкращим візуальним редактором, який дозволяє без спеціальних навичок зібрати якісний проект за пару днів і навіть годин.
uKit призначений для створення сайтів для малого бізнесу. На конструкторі зручно будувати корпоративні портали, візитки, Лендінзі. Можна запустити блог або онлайн-магазин, але ця функціональність є, скоріше, прикладної.
Основні можливості
Інструменти uKit дозволяють швидко і без спеціальних навичок створювати сайти компаній, візитки, Лендінзі, невеликі інтернет-магазини - в загальному все, що може бути корисно бізнесу. Простота і висока швидкість запуску проектів забезпечується зручним редактором, який складається з чотирьох розділів:
- «Сторінки» - робота зі структурою.
- «Конструктор» - додавання елементів інтерфейсу.
- «Дизайн» - настройки відображення сторінок.
- «Адаптивність» - перевірка і налаштування дизайну під різні екрани.

Можливості редактора в частині зміни дизайну обмежені жорсткою сіткою і пресетами, які не дозволяють зіпсувати шаблон необережними рухами. Це теж позитивно позначається на швидкості розробці, так як відпадає необхідність вивіряти розташування кожного елемента інтерфейсу.
Достоїнства і недоліки
Освоїти редактор uKit можна за кілька годин. Це дозволяє дуже швидко збирати якісні сайти, які нічим не відрізняються від продуктів професійних розробників. Коротко про головне:
- Багатий асортимент адаптивних шаблонів.
- Великий вибір елементів для вибудовування інтерфейсу.
- Інтеграції з популярними сервісами та можливість вставки HTML-коду на старших тарифах.
Недоліки uKit можуть вплинути на роботу тільки при неправильному використанні конструктора. Серед них - обмежені можливості візуального редактора. Але якщо збирати на ньому візитки, сайти компаній, Лендінзі і інші невеликі проекти, то залишаються тільки позитивні враження.
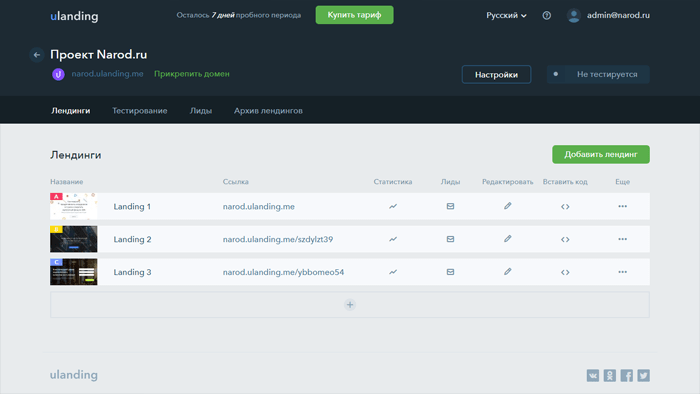
3. uLanding.io
uLanding - сервіс, заснований на редакторі uKit і призначений для запуску і тестування Лендінзі. Пропонує веб-майстру всі необхідні інструменти для побудови одностранічнік і подальшої організації експериментів, мета яких - виявлення найбільш ефективного торгового пропозиції.
Підходить для перевірки рекламних і маркетингових стратегій без залучення програмістів і верстальників. uLanding дозволяє швидко створювати і змінювати Лендінзі силами маркетологів, знижуючи витрати на просування продуктів шляхом виключення неефективних стратегій.
Основні можливості
У uLanding використовується візуальний редактор, перевірений в uKit, тому зі швидкістю створення Лендінзі все в порядку: набивши руку, можна зібрати новий одностранічнік за кілька годин. Для прискорення процесу є дублювання Лендінзі - це дуже зручно при запуску тестування, коли потрібно порівняти два проекти, які просувають один товар / послугу.
uLanding пропонує ті ж можливості візуального редактора, що і uKit в максимальній комплектації. Для інтеграції з іншими сервісами доступна вставка HTML-коду. Підтримується динамічний текст, який дозволяє створювати мультілендінгі.

Головна відмінність uLanding від інших конструкторів - панель управління, заточена на тестування ефективності одностранічнік. Збір статистики виконується за допомогою інструментів Google Analitycs. Звіти надаються в графічному вигляді за кожен день і містять інформацію про джерела покупців. При порівняльному аналізі декількох Лендінзі з однаковим трафіком відслідковуються кліки та заповнення форм, що дозволяє зробити висновок про ефективність тієї чи іншої стратегії.
Достоїнства і недоліки
uLanding дозволяє значно заощадити на рекламних кампаніях, забезпечуючи низьковитратне тестування стратегій перед вкладенням грошей і сил в просування Лендінзі. Основні переваги сервісу:
- Простий візуальний редактор.
- Вбудовані інструменти тестування, збору статистики і аналітики
- Синхронізація з CRM для обробки заявок.
Недоліки uLanding - наслідок недавнього запуску. Поки не вистачає більшої кількості шаблонів для побудови Лендінзі і тонких налаштувань експериментів, але основна функція виконується - uLanding дійсно допомагає зрозуміти, яке торгова пропозиція сприймається користувачами краще.
висновки
Конструктори сайтів - кращий спосіб створити сайт швидко і безкоштовно. Вони можуть помітно відрізнятися з точки зору призначення і функціональності, але мають одну загальну властивість - для початку роботи з ними не потрібно мати спеціальні навички і довго вчитися. Це в рівній мірі відноситься і до універсального uCoz, і до більш спеціалізованим uKit і uLanding.
Однак створити сайт зовсім безкоштовно навряд чи вийде - хіба що невеликий проект на uCoz. Але безкоштовна робота сайту в принципі неможлива: навіть якщо використовувати CMS з вільною ліцензією, необхідно оплачувати хостинг і домен, а ще самостійно піклуватися про працездатність движка або платити стороннім фахівцям. У випадку з конструкторами бюджет в будь-якому випадку виявляється менше.
Використовуючи конструктори сайтів, ви платите фіксовану вартість підписки, за яку отримуєте всі необхідні інструменти і повну технічну підтримку. По суті, це плата за спокій і можливість займатися найважливішим - розвитком проекту, а не пошуком вирішення виникаючих проблем. До того ж, з огляду на функціональність конструкторів, вартість тарифів часто можна прирівняти до поняття «безкоштовно».