- Растрова графіка для інтернету в особі Гіф, Джейпег і Пнг
- Формат Gif - елементи дизайну і анімація для сайту
- Gif-анімація і її використання в інтернеті
- Гіф підтримує прозорий фон (майже)
- Для якої веб-графіки має сенс використовувати формат Gif?
- Jpg (JPEG) - повнокольорові зображення з малою вагою
- Плюси і мінуси Джейпег
- Які зображення краще зберігати в форматі Jpg?
- Png - заміна Gif і Jpeg, а так само прозорий фон в Png32
- Png8 і Png24 - повноцінна заміна Gif і Jpeg
- Png 32 - повноцінна прозорість з альфа каналом
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні я хочу поговорити про формати растрової графіки, які було доречно застосовувати для картинок виводяться на сайті, та й взагалі.
Ми розглянемо Gif, який популярний зараз саме через підтримку їм гіф анімації, Jpg, який дуже добре підходить для вставки повнокольорових фотографій і, звичайно ж, Png, який дозволяє створювати картинки з прозорим фоном і може служити відмінною заміною згаданих раніше форматів. Так само можете почитати про наполовину графічний, а наполовину текстовий формат djvu .

Всі вони активно використовуються в сучасної верстці сайтів , Але тонкість полягає в тому, щоб вибрати оптимальний формат для кожного конкретного випадку, щоб і якість зображення не постраждало, і його вага була б мінімальною. Саму графіку я раджу брати з безкоштовних сервісів типу IconFinder, Freepik, PSDGraphics і інших подібних, щоб потім не було б проблем з порушенням авторського права.
Растрова графіка для інтернету в особі Гіф, Джейпег і Пнг
Зараз дуже важко уявити веб сайти і окремих веб-сторінок зовсім без наявності на них будь-яких фотографій, значків або картинок. До речі, першим браузером, який міг показувати графіку, став Mosaic (мозаїка), що з'явився практично одночасно з появою мови гіпертекстової розмітки Html .
Причому, як я вже згадав вище, для додавання на сайт підійдуть не всі формати зображень, а тільки певні, максимально під це заточені - Gif, Png і Jpg. Залежно від типу картинки, яку ви хочете додати на веб сторінку, вам і потрібно буде вибирати один зі згаданих форматів, які, в свою чергу, відносяться до так званої растровій графіці.
Сама по собі вона має на увазі, що зображення на папері або моніторі буде формуватися з так званих одиничних елементів званих пікселями (точок кольорів). Всі картинки будь-якого формату, що відноситься до растрової графіку, мають деякі властивості.
Розмір картинки у них визначається таким поняттям, як дозвіл, яке представляє з себе розмір зображення в пікселах по горизонталі і вертикалі, наприклад, 300 на 200. Іноді, правда, говорять про загальну кількість пікселів в зображенні, наприклад, виробники фотоапаратів (12 Мега пікселів і т.п.).
Стосовно до інтернету, фізичний розмір растрової картинки може істотно залежати від величини пікселя (зерна екрану) того пристрою, на якому користувач здійснює перегляд веб сторінки. Зображення так само характеризуються таким поняттям, як кількість кольорів які використовуються в ньому. Наприклад, для Gif використовується всього лише 256 кольорів, які задаються в одному байті інформації.
Ну, і крім цього в цих форматах можуть використовуватися різні колірні моделі, за допомогою яких формуються всі можливі відтінки. Коли ми розглядали з вами написання кодів квітів в Html , То там досить докладно розглянули принципи формування моделі RGB.
Одним з основних недоліків растрової графіки є великий розмір результуючих картинок, навіть в форматах Gif, Png і Jpg, які використовується в інтернеті. Природно, що для зменшення результуючих зображень використовуються різні алгоритми стиснення, які працюють як з погіршенням якості (стиснення з втратами), так і без оного.
Все це дуже схоже на принципи роботи алгоритмів стиснення аудіо - MP3 стискає з втратами, причому, в першу чергу видаляються будь-які переходи, які швидше за все не будуть сприйматися вухом людини. Такий аналогією в світі растрової графіки може служити формат Jpg, стиснення інформації в якому здійснюється з втратами. При цьому враховуються можливості візуального сприйняття людини і, в першу чергу, видаляються ті деталі, які будуть особливо і не помітні.
Але існують і алгоритми стиснення картинок без втрат - BMP, Gif і Png. BMP найчастіше представляє з себе не стислий зображення, а ось Gif і Png стискаються без втрат за рахунок видалення повторюваної і надлишкової інформації (виходить щось на кшталт архівування, але враховує особливості растрової графіки).
Існує безліч графічних редакторів, які вміють працювати з растровою графікою (наприклад, все той же фотошоп або його онлайновий аналог Pixlr ), але для підготовки графіки для інтернету слід використовувати орієнтовані саме на це редактори, бо тільки тоді ви зможете отримати максимально оптимізовані картинки, які потім не створюватимуть зайвого навантаження на сервер вашого хостингу при їх завантаженні в браузери користувачів.
Формат Gif - елементи дизайну і анімація для сайту
На даний момент практично всі браузери підтримують три основні формати растрової графіки використовуваних для вебу - Gif, Png і Jpg. Історично першим з'явився Гіф і саме за допомогою нього в перших браузерах можна було додавати і відображати картинки і медійну інформацію, яка в першу чергу виражалася в так званій Гіф анімації.
Абревіатура Gif розшифровується, як Graphics Interchange Format - формат графічного обміну. Вимовляється як гіф, але розробники стандарту вважали, що правильно його називати джіф, але прижилося інша назва в російській інтерпретації.
Оскільки він був розроблений давно, а швидкість інтернету у більшості користувачів в той час була, ох який малої, то і при його створенні робили основний упор на максимальне зменшення розміру результуючої картинки (писав про це в статті про програму для перегляду зображень від FastStone або від Гугла під назвою Picasa ).
У зв'язку з цим, Gif може в себе включати палітру, що складається всього лише з 256 кольорів (її так само ще називають індексованої палітрою). Тобто зображення, перетворене в цей формат завжди буде містити не більше ніж 256 відтінків, а всі інші кольори будуть створюватися на основі підмішування (хитрим чином підбираються сусідні пікселі з базової палітри, щоб людське око на віддалі сприймав би їх як потрібний в цьому місці колір).
Але, на жаль, на практиці, при перетворенні повнокольорових фотографій в Гіф, вилазить купа артефактів (через це самого підмішування), які роблять фотографії неприйнятним для викладання в інтернеті. Тому для виведення на сторінки сайту повнокольорових картинок і фото він не використовується (для цього найчастіше вибирають Jpg або Png).
Gif-анімація і її використання в інтернеті
Володіючи таким істотним недоліком, Gif вже давно мав би канути в лету, але він, однак, як і раніше живіший за всіх живих, і часто зображення в цьому форматі можна зустріти на сторінках сайтів.
Тут вся заковика в тому, що формат Гіф підтримує анімацію (єдиний з усіх використовуваних в Інтернеті). всякі анімовані смайлики і аватарки (у тому числі і граватар ), Які ви у великій кількості можете зустріти в інтернеті, мають розширення Гіф.
Правда, якийсь час уже розвивається альтернативний йому формат Mng, який додає можливість анімації в Png, але його розвиток і поширення йде не надто високими темпами. Тому, якщо не брати до уваги флеш технологію, вся анімація в інтернеті створюється на базі Gif і флеша.
Суть цієї анімації полягає в тому, що в контейнері Гіф знаходиться не одна картинка, а відразу кілька і там же прописано час, через які ці зображення будуть змінювати один одного. При цьому можна буде зробити цикл анімацію, коли за останнім кадром буде знову починатися показ першого.
Є спеціалізовані редактори, в яких можна створювати Gif анімацію. Головне створити потрібну кількість картинок певного розміру, а потім вони розміщуються на часовій шкалі і задається інтервал для їх зміни.
В результаті отримує той самий ефект мультика, який ми вже звикли спостерігати на веб сторінках. Іноді навіть в очах рябить від анімованих банерів (читайте про те, як зробити банер онлайн ), Смайликів, аватарів. Прикладом Гіф анімації може служити гоблін зі сторінки « Про блозі »Мого проекту.
Гіф підтримує прозорий фон (майже)
Але анімація - це не єдина фішка цього формату. Він може так само підтримувати примітивний спосіб формування прозорості для створюваних зображень. Один з 256 можливих кольорів в Gif задається як прозорий і крізь нього буде просвічувати фон веб сторінки, на якій буде розташована ця картинка.
Але проблема полягає в тому, що для будь-якого пікселя в зображенні цього формату можливо лише два значення - прозорий або непрозорий (два крайніх стану без можливості проміжних варіантів типу напівпрозорий, на чверть прозорий і т.п.). Тобто про таке поняття, як альфа-канал (використовуваного в Png), в прозорому Gif мови не йде. Через це виникають складності з відображенням плавно змінює рівня прозорості.
Але все одно прозорий Гіф знаходить застосування в інтернеті. Наприклад, в такому форматі дуже часто зберігають різні маркери, які використовуються на веб сторінках. Фон навколо маркера робиться прозорим і крізь нього буде просвічувати фон веб сторінки. Наприклад, ось так би виглядав маркер з сірим фоном:
А так цей же маркер буде виглядати при заміні сірого фону на прозорий колір при збереженні в Гіф:
Для того, щоб сформувати плавні краю з падінням прозорості в картинках Gif, йдуть на одну хитрість. У будь-якому графічному редакторі при створенні зображення в цьому форматі, у вас буде можливість вказати так званий колір MATE (інакше буде як нього використовуватися колір за замовчуванням, зазвичай білий).
Колір MATE подмешивается в ті області гіфа, де вам потрібно створити плавні краю з падінням прозорості, але все це буде добре виглядати тільки для того фону веб сторінки, який співпадає з вами MATE. А ось поверх іншого відтінку ця картинка буде виглядати дуже не здорово.
Для якої веб-графіки має сенс використовувати формат Gif?
Як я вже згадував трохи вище, в цьому форматі малюнки стискаються (перетворюються) без втрат, але тільки в тому випадку, якщо вихідна картинка була 8-ми бітної (для кодування кольору відводився всього лише один байт), тобто містило 256 квітів. Якщо ж исходник був повнокольоровим, то буде погіршення якості при збереженні або перетворенні в Gif, саме в силу втрати частини відтінків.
Алгоритм стиснення (перетворення) в гіфі працює таким чином, що краще за все він буде оптимізувати розмір фото при вертикальному зміні кольору (градієнті). Тобто має сенс його використовувати для стиснення картинок, колір в рядках яких сильно не змінюється.
А ось при перетворенні в Gif фото з горизонтальним або похилим градієнтом, підсумкова картинка може вийти дуже великого розміру, наприклад, у порівнянні все з тим же Png. Ну, а крім цього можливо вилазити неприємних артефактів.
Крім цього, даний алгоритм стиснення був свого часу запатентований, і саме тому почалася посилена робота над альтернативним Png 8, але на даний момент терміни патентів Gif вже минули. ПНГ вийшов в результаті на голову краще гіфа і продовжує набирати популярність серед вебмайстрів.
Jpg (JPEG) - повнокольорові зображення з малою вагою
Jpg був розроблений для стискання та зберігання повнокольорових фотографій. Він є власністю асоціації американських фотографів, про що, власне, і каже абревіатура Jpeg - Joint Photographic Experts Group. Хоча сама ж ця асоціація каже, що це відкритий формат.
Як я вже згадував трохи вище, він стискає зображення з втратою якості. Вся картинка ділиться на квадрати розміром 8 на 8 пікселів і потім починає працювати алгоритм стиснення, який групує з цих найпростіших квадратиків різні прості фігури. Всі ті відмінності в кольорах, які людське око помітити не в змозі, з картинки в Jpg видаляються.
Плюси і мінуси Джейпег
Завдяки видаленню частини інформації, яка все одно не буде помітна неозброєним поглядом, Jpeg дозволяє іноді стиснути повнокольорові картинки в десятки разів навіть без видимої втрати в якості.
Але, з іншого боку, навіть при виборі максимальної якості у вас не вийде зберегти фотографію в цьому форматі з абсолютно тим же якістю, що мав оригінал. Втрати будуть обов'язково, але не завжди помітні оком без збільшення.
Ви можете перевірити це самі, взявши якусь дуже якісну фотографія і зберігши її в Джейпег з максимальною якістю кілька десятків разів поспіль. Тому краще не зберігати повторно в Jpg вихідні такого ж формату - будуть серйозні втрати в якості через накопичення і накладання артефактів. Тому не варто зберігати незакінчену зображення в JPEG, а потім продовжувати його редагування - істотно втратите в якості.
Ось приклад такого знущання (всього кілька повторних збережень в форматі Джепег і на картинку без сліз не поглянеш):

Але незважаючи на зазначені недоліки Jpeg став дуже популярним особливо після появи цифрової фотографії. Основні його достоїнства - це можливість швидкого, нересурсозатратного і дуже сильного стиснення повнокольорових зображень. Правда, цей формат растрової графіки назвати повнокольоровим важко, тому що він не зовсім охоплює всю палітру RGB, але це можна віднести до несуттєвих недоліків.
Які зображення краще зберігати в форматі Jpg?
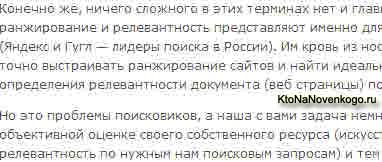
Jpg найкраще підходить для збереження фотографій з плавними переходами яскравості і контрасту, а ось для збереження чогось на кшталт креслень, текстів і інших фотографій з різкими контрастними переходами він підходить дуже погано, і в цьому випадку найкращим варіантом буде використання стиснення без втрат в Png .
Дивіться, як непривабливо вигладить скріншот тексту в форматі JPEG (хоча при такому ж і навіть меншій вазі в форматі PNG картинку взагалі було б не відрізнити від оригіналу):

У Jpg (JPEG), як я вже згадував, є можливість задати якість одержуваного зображення, регулюючи ступінь його стиснення. При збереженні фото, на яких, наприклад, багато неба, слід ставити якість (ступінь стиснення) Jpeg близьке до максимального (мінімальне стиснення) в уникненні помітних артефактів на цьому самому небі.
А при збереженні фотографій з безліччю деталей різних квітів якість можна знизити (збільшити ступінь стиснення), не боячись появи помітних артефактів.
Я згадував, що при збереженні в Jpg (JPEG) відбувається розбиття всього зображення на квадратики зі стороною о восьмій пікселів. Так ось, якщо у вас буде можливість вибирати розмір результуючого фото, то краще його брати кратним восьми, тому що в цьому випадку ви отримаєте трохи менше артефактів, що буде особливо помітно на картинках з тонкими лініями і т.п.
Png - заміна Gif і Jpeg, а так само прозорий фон в Png32
Спочатку Png розроблявся як альтернатива пропрієтарного в той час Gif (до його розробки не підпускали нікого з боку). Розшифровується абревіатура як «portable network graphics», спочатку він був заточений саме для застосування в інтернеті. Цей формат растрової графіки повністю відкритий і його опис є на сайті консорціуму W3C.
Нагадаю, що він являє собою формат стиснення без втрат, а значить можна спокійно зберігати незакінчену зображення в Png, а потім продовжувати його редагування не боячись отримати додаткові артефакти, як це було у випадку Jpg.
Png8 і Png24 - повноцінна заміна Gif і Jpeg
Існує три варіації формату Пнг, кожна з яких покликана виконувати свої завдання. Перші дві спочатку створювалися як альтернатива вже існуючих форматів Гіф і Джейпег, а третій привніс в веб-графіку то, чого в ній до тих пір взагалі не було. Але про все по порядку.
Png 8 - вісімка позначає бітность кольору і говорить про те, що при збереженні фотографії в ПНГ 8 буде використовуватися тільки 256 кольорів по аналогії з вже описаним трохи вище Gif.
Тобто він розроблявся як повноцінна заміна гіфа і результати стиснення зображень в цих двох форматах растрової графіки будуть практично ідентичними. Так само як і в Gif - тут підтримується прозорість, але вже з альфа-каналом.
Png 24 - цифра 24 означає, що на кожен піксель фото в цьому форматі виділяється три колірних каналу по 8 біт кожен (по 1 байту), тим самим реалізується повнокольорове формування зображення. Т.ч. за допомогою Пнг 24 ви зможете передавати кольори без перекручувань. Навіть Jpg не може цього зробити на всі сто відсотків.
Зберігаючи вихідну картинку в Png 24 ви отримуєте абсолютно точно таке ж фото, але зате його розмір буде все ж більше, ніж при використанні Jpeg. Але це, правда, не завжди так. При великих картинках, що мають різкі переходи, цей формат може показати навіть кращий результат, ніж джіпег прийнятної якості.
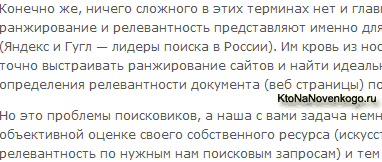
Тобто як я вже згадував трохи вище, для звичайних фоток найкраще підійде Jpeg, а ось для зображень з текстом або там, де ні в якому разі не можна буде погіршувати якість, Png 24 буде незамінний. Для збереження скріншотів , Які я використовую в статтях, Пнг 8 або 24 мені здаються оптимальним рішенням.
Наприклад, той же самий скріншот з текстом, який трохи вище ви могли бачити збереженим в Jpeg (правда з низькою якістю, щоб підкреслити можливі артефакти) в Png буде виглядати так:

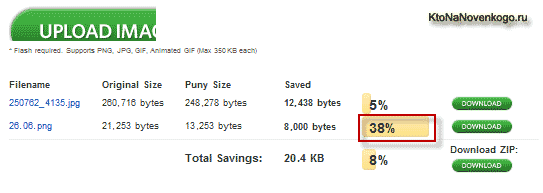
А вісь повнокольоровій картинку спочатку кожної статті я зберігаю зазвічай в джіпег, тому что співвідношення якість / розмір говорять на Користь самє такого варіанту. Відразу скажу, що існують різні способи стиснення зображень в формат Png, і один з кращих алгоритмів використовується, на мій погляд, в онлайн сервісі Puny Png .

Я прогнав через нього всі наявні на блозі зображення і регулярно виганяю все нові картинки в форматі Png, використовувані для нових статей. Про те, як стиснути в ньому всі свої Png картинки, ви можете прочитати тут - сервіс для стиснення фото .
Png 32 - повноцінна прозорість з альфа каналом
Напевно, ви зрозуміли по аналогії, що в цьому форматі растрової графіки для одного пікселя можливо використовувати аж чотири байти інформації.
Три відповідають за формування кольорового зображення за аналогією з Пнг 24, а ось четвертий байт виділяється окремо для формування альфа-каналу, що дозволяє використовувати Пнг 32 для отримання картинок з прозорим фоном.
У ньому ви зможете вказувати зміна ступеня прозорості без всяких MATE квітів, а значить такі картинки будуть однаково добре виглядати на абсолютно будь-яких веб сторінках з будь-яким фоном. Прикладом такого зображення може служити логотип з шапки мого блогу:
або іконка RSS стрічки:
Напевно, зрозуміло, що Png 32 просто незамінний і не має аналогів по наданих можливостям. До речі кажучи, альфа канал можна використовувати так само і в ПНГ 8, але, на жаль, не всі редактори растрової графіки дозволять вам це зробити. Фотошоп, наприклад, цього робити не вміє, але зате Fireworks або Gimp вміють.
Крім цього, у Пнг 32 і 8 з альфа-каналом є така проблема, що він в браузері IE, починаючи з версії 6 і нижче, не підтримується повноцінно, і замість прозорого фону буде підмішувати сірий колір, а Png 8 з альфа-каналом там взагалі показуватися не буде. Правда, таких архаїчних браузерів у користувачів вже практично не залишилося, але все ж.
Удачі вам! До швидких зустрічей на страницах блогу KtoNaNovenkogo.ru
Збірки по темі
Використову для заробітку
Для якої веб-графіки має сенс використовувати формат Gif?Які зображення краще зберігати в форматі Jpg?