
 Шановні друзі, всім привіт, сьогодні я вирішив написати про дизайн або про те, як трохи облагородити Ваш сайт. Багато читачів і більшість з тих хто пройшов або проходить навчання в «Старт Ап», просять мене подивитися на їх сайти і дати свою оцінку і після перегляду чергової партії сайтів, я вирішив написати цей пост, тому що більшість не робить елементарних речей, про які до речі розповідають на навчанні, ну да ладно, даний пост для всіх читачів і не тільки студентів «Старт Ап», безумовно чудовою бізнес школи з найпрекраснішої партнерською програмою.
Шановні друзі, всім привіт, сьогодні я вирішив написати про дизайн або про те, як трохи облагородити Ваш сайт. Багато читачів і більшість з тих хто пройшов або проходить навчання в «Старт Ап», просять мене подивитися на їх сайти і дати свою оцінку і після перегляду чергової партії сайтів, я вирішив написати цей пост, тому що більшість не робить елементарних речей, про які до речі розповідають на навчанні, ну да ладно, даний пост для всіх читачів і не тільки студентів «Старт Ап», безумовно чудовою бізнес школи з найпрекраснішої партнерською програмою.
Отже, коли відвідувач заходить на Ваш сайт або блог він бачить обличчя Вашого ресурсу, тобто основний шаблон з якимось певним контентом, але якщо він бачить перед собою, що стирчать за рамки сайтбара рекламні банери, реклама з одного боку зліва, в іншому сайтбаре праворуч і наприклад зелений лічильник відвідувачів на сайті з червоним тлом і так далі, то звичайно ж 80-90% відвідувачів, як зайшли так само швидко і пішли без вороття. І це все тому що Ви просто не доробили до кінця, то що потрібно. Звичайно, я розумію, що всі ми вважаємо свій сайт найкращим і це правильно, але треба дивитися на свою роботу з боку відвідувача і очима відвідувача, а не адміністратора.
Якщо ви робите сайт в жовто-Синехії тонах, то намагайтеся підбирати і банери і рекламу в такому ж стилі, це не так уже й складно і не треба тулить в сайтбари банери більшого розміру, ніж Ваш сайтбар може відображати, неподходіт значить відразу ж міняйте, підбирайте колір, фон і так далі, вирівнюйте все в одному стилі, якщо це справа, значить у всіх сайтбарах справа, якщо все по центру, значить все по центру. Ви повинні зрозуміти, що зайшов відвідувач дивиться впершу чергу на оформлення сайту, а не на його контент, а якщо все криво і косо, то відразу виникає питання, якщо такий дизайн, значить такий і контент і все людина втрачений для Вас безповоротно.

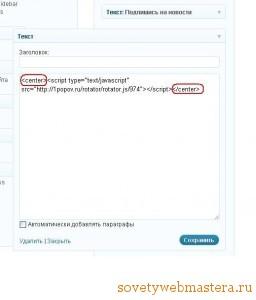
Тепер трохи допоможу Вам розібратися з деякими моментами і основними тегами, за допомогою яких Ви легко зможете вирівняти всі свої банери, лічильники, рекламу і навіть написи над плагінами соціальних кнопок, а також виділити жирним, там де це неможливо зробити і там де відсутня редактор тексту , наприклад в сайтбарах. Якщо нам необхідно вирівняти по центру, то робимо висновок код в теги <center> тут Ваш код </ center>, якщо необхідно вирівняти праворуч, тоді даний тег <right> тут Ваш код </ right> і зліва <left> тут Ваш код < / left>, а за допомогою тега <b> Ваша напис </ b> Ви зможете виділити жирним свій текст, при необхідності. Н іже приведу приклад зі свого сайтбара, де відображення коду по центру:

Таким же чином, ви легко і просто зможете вирівнювати будь-який код і будь-які картинки, якщо це необхідно, навіть сміливо можете вирівнювати рекламу Гугл і все, що Вам захочеться. Ось такі елементарні знання HTML, допоможуть Вам привести в порядок свій сайт і тим самим привернути більше відвідувачів і постійних читачів, а відповідно збільшити ваш заробіток в інтернеті. На цьому поки все, якщо залишилися питання, то пишіть коментарі до цього посту і я постараюся Вам відповісти більш докладніше.
PS Форма розсилки Смартреспондер вирівнюється шляхом зміни розміру при створенні самої форми на сайті Смартреспондера, т. Е. Якщо у Вас форма розсилки визирає за поля сайтбара, Вам необхідно зменшити розміри при створенні коду розсилки, а потім змінений код вставити в сайтбар і буде у Вас все чудово. Показую, де саме змінювати розмір форми розсилки:
 Тепер думаю, нічого не забув, застосовуйте на своїх ресурсах і домагайтеся поставлених цілей, а також пам'ятаєте головне, що ніхто не зробить краще, ніж ми самі.
Тепер думаю, нічого не забув, застосовуйте на своїх ресурсах і домагайтеся поставлених цілей, а також пам'ятаєте головне, що ніхто не зробить краще, ніж ми самі.