- Навіщо тестувати дизайн в різних браузерах?
- Як перевірити дизайн сайту в різних браузерах?
- Adobe BrowserLab
- IE багато не буває
- Тест браузера в браузері
Крос-браузерна сумісність - одна з найскладніших завдань, які доводиться вирішувати при створенні сайту. Дотримання стандартів не гарантує однакового виду і поведінки вашого сайту в різних браузерах, особливо багато проблем доставляють старіші з них. Вид щойно зробленого ошатного сайту в якомусь IE 5 може багатьох шокувати. Не обов'язково домагатися 100% ідентичності картинки і функцій у всіх браузерах, відомих світу, але треба хоча б докласти зусиль для того, щоб більшість відвідувачів змогли банально скористатися вашим сайтом.
Навіщо тестувати дизайн в різних браузерах?
Суть проблеми в тому, що різні браузери (а їх багато), різні покоління (версії) одного і того ж браузера, один і той же браузер на різних операційних системах поводяться по різному - видають різні картинки. Розміри і пропорції шрифтів на Windows і на Mac будуть різними, Firefox на Windows і він же на Linux будуть відображати сторінку по-різному. Від цього нікуди не дітися, це треба знати і враховувати.
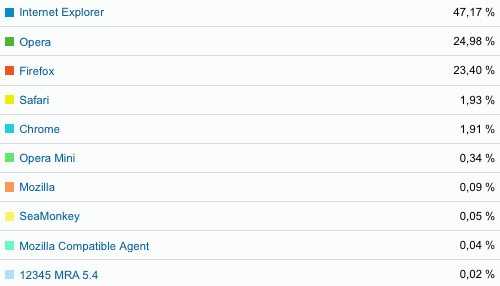
Ось як розподілені браузери серед відвідувачів одного нашого сайту.

Переважають різні версії Internet Explorer, серед них практично порівну версій 6 і 7, трохи 8 і майже немає версії 5 (4 відвідувачами за півроку). Навіть ці 3 найпопулярніші версії відрізняються досить кардинально, щоб це могло зруйнувати ваш ретельно вивірений дизайн. Неможливо тримати в думці всі критичні відмінності між різними версіями Internet Explorer, їх відмінності від більш доброзичливих до стандартів Firefox і Safari - необхідно тестування.
Як перевірити дизайн сайту в різних браузерах?
Отже, перед запуском проекту в життя ви вирішили перевірити сумісність сайту з різними браузерами найпоширеніших версій. Що можна зробити? На жаль, ніхто з виробників браузерів цією проблемою не турбувався. За замовчуванням ви можете встановити тільки одну версію кожного браузера одночасно, причому тільки ті з них, які доступні на вашій операційній системі.
На допомогу приходять різноманітні віддалені сервіси, що дозволяють протестувати ваш сайт. Що вони дозволяють:
- Побачити ваш сайт в різних браузерах (Mozilla, Internet Explorer, Opera, Safari, мобільні браузери)
- Побачити ваш сайт при різних дозволах екрану (640 × 480, 800 × 600, 1024 × 768, 1200 × 800)
- Побачити ваш сайт з різних операційних систем (Mac OS, Linux, Windows)
Ви можете вносити зміни і постійно перевіряти ефект від поправок, поступово просуваючись до мети.
А тепер трохи посилань на корисні сайти і програми, які надають інструменти для перевірки дизайну сайту в різних браузерах.
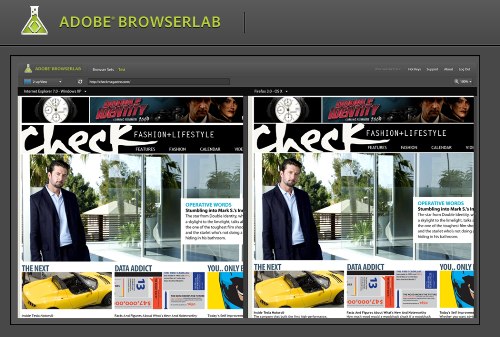
Adobe BrowserLab
Свіжий сервіс, що знаходиться в стадії закритого тестування. Поки безкоштовний, але зареєструватися не дають.

Adobe компанія солідна, тому можна очікувати якісний продукт. Але з тієї ж причини я сумніваюся в його безкоштовності після релізу. Для роботи потрібно Firefox (2.x або 3.x), IE (6.x або 7.x) або Safari 3.x (Mac OS). Існує також розширення для інтеграції в програму Adobe Dreamweaver CS4.
IE багато не буває
Існують численні рішення сторонніх розробників, що дозволяють встановлювати і запускати кілька версій Internet Explorer на одному комп'ютері, або достовірно адаптовані поведінку різних версій. Ми користуємося програмою IETester , Продукт не без глюків, але цілком робочий. Працює на Windows XP і Vista.
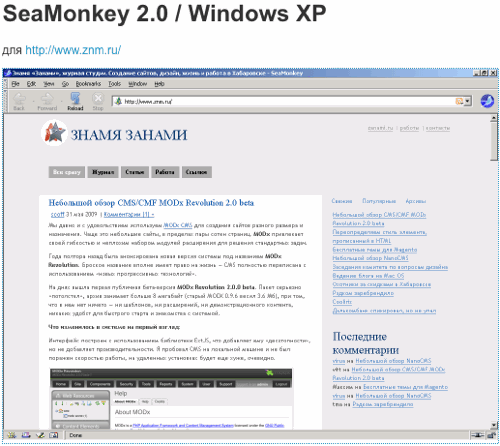
Тест браузера в браузері
Є велика кількість онлайн-сервісів, що дозволяють побачити статичну картинку, скріншот вашого сайту в різних браузерах. Ви не можете перевірити функціональність інтерфейсу, не вийде натискати посилання і протестувати інтерактивні елементи, але загальне уявлення про зовнішність сайту в різних браузерах отримаєте.

Сервіси в основному платні, але деякі надають деякі можливості і без оплати. Для затравки назву BrowserShots , IE NetRenderer і Litmus , У яких є безкоштовні версії.
Навіщо тестувати дизайн в різних браузерах?Як перевірити дизайн сайту в різних браузерах?
Навіщо тестувати дизайн в різних браузерах?
Як перевірити дизайн сайту в різних браузерах?
Що можна зробити?