 На перших порах свого знаходження в інтернеті сайту з'являється проблема розміщення посилань на мій сайт з інших сайтів. Серед безгрошових і самопальних веб-пріколомастеров в першу чергу популярний спосіб обміну посиланнями. Так як грошей не вистачає на покупку реклами свого ресурсу, а дуже хочеться, то вигадує різні способи. Ось ще один варіант, розмістити на своєму сайті банер або банера, і поруч коди, для розміщення цих же банерів. Хороший сайтовладелец читаємо мій сайт, і побажав підтримати мене. Тоді він копіює код і вставляє в сторінку сайту. І все отримана нова посилання на мій сайт. Технічно звучить просто, але ось нюанси деякі. Але це вже не тема цього поста.
На перших порах свого знаходження в інтернеті сайту з'являється проблема розміщення посилань на мій сайт з інших сайтів. Серед безгрошових і самопальних веб-пріколомастеров в першу чергу популярний спосіб обміну посиланнями. Так як грошей не вистачає на покупку реклами свого ресурсу, а дуже хочеться, то вигадує різні способи. Ось ще один варіант, розмістити на своєму сайті банер або банера, і поруч коди, для розміщення цих же банерів. Хороший сайтовладелец читаємо мій сайт, і побажав підтримати мене. Тоді він копіює код і вставляє в сторінку сайту. І все отримана нова посилання на мій сайт. Технічно звучить просто, але ось нюанси деякі. Але це вже не тема цього поста.
Але перед розміщенням банера на своєму сайті, у хорошої людини є можливість оцінити, як він буде виглядати на його ресурсі, як впишеться в шапку сайту або футер, розумніше його поміщати в бічну панель сайту. Але врахуйте моральні нюанси такого розміщення, зараз ніхто просто так послуги не надає, тому вкажіть, «якщо ви бажаєте розмістити банер на своєму ресурсі, то напишіть лист адміністратору сайту, щоб обговорити умови обміну»
Надаю можливість добрим людям розміщувати посилання - банера на мій сайт з своїх акваріумних сайтів і сайтик.
Для того, щоб дати можливість розмістити банер на сайтах потрібно:
- зробити банер, або кілька банерів;
- потрібно розмістити ці банери в папці на хості;
- потрібно встановити модуль «ourbutton» на мій сайт;
- потрібно налаштувати даний модуль, опублікувати його на сайті;
- потрібно трохи відредагувати зовнішній вигляд відображення модуля на сайті.
Для початку потрібно зробити кілька банерів, плагін «наш банер» дозволяє відображати до 4 банерів і їх кодами. Скільки ви розмістите на сайті - Ваш вибір.
Отже, роблю пару аніме - картинок розміром 88 х 31 в форматі .gif. Як це зробити питання для розділу фотошоп, не для мене. Але у мене вони є, три різних файлик, я збираю в одну папку і закидаю цю папку під оригінальною назвою «banners» на хост, місце не має великого відношення.
Тепер я встановлюю модуль «Оurbutton» або «Наш банер» на сайт і активують мою кнопку, встановлюю позицію для його відображення. Установчий файл цього модуля можна завантажити в низу цієї статті. Я встановив, все пройшло без помилок.
Тепер я повинен здійснити настройку цього модуля на сайті, для цього я йду в розділ модулі і відкриваю там модуль «Наш банер».
Панель налаштування має досить громіздкий вигляд (права частина).

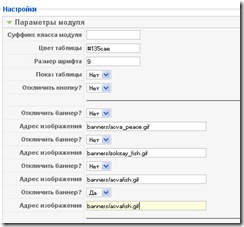
Ось верхня частина цієї панелі, перша частина якої відповідає за виведення кордонів, в які будуть вписані як зображення банерів, так і віконечка з кодом вставки. Уявне плюсове оформлення околобаннерного простору.
А ось у другій частині йде 4 рядки для прописування адреси до файлу банера, і кнопки відображення або відключити відображення банера в поле модуля. Я можу розмістити від одного до чотирьох банерів одночасно. Четвертий банер у мене відключений, тому я в поле Відключити банер - ставлю так, але шлях можу і прописати. Просто так. Так, для тих хто не зрозумів, папку «banner» я скопіював в корінь каталогу, це де лежить каталог «адміністратор» файл «sitemap.xml», в ній і знаходяться 3 файлу моїх банерів.
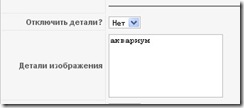
Трохи нижче розміщено чотири таких ось вікна

Я обов'язково включу ці три вікна з чотирьох - тому що вони роблять запис в атрибут alt для посилання на мій сайт.
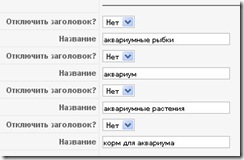
Нижче під подібними 4 - я віконцями розташовані 4 поля

Знову вони теж важливі для формування посилання на мене, ці поля формують атрибут title для посилання на мій сайт.
Це важливо тому що анкором посилання є зображення, це не дуже добре з точки зору індексування моїх посилань - банерів, зате зручно користувачам - людям. Щоб всіх задовольнити і залучити на свою сторону варто використовувати два атрибути, прописуючи дві різні ключових фрази.
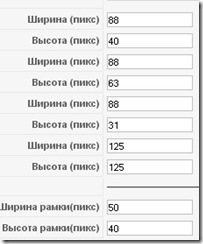
Мої банера мають чіткі розміри - довжину і висоту, скажу чесно для кожного зображення різні, і в налаштуванні модуля передбачено, щоб я ввів для кожного з чотирьох файлів його довжину і висоту.

Перші два поля відповідають за параметри першого розміщується банера і так далі. Чотири пари віконець - чотири банера, якщо бути уважним, нічого складного.
І останнє параметри рамки. Таких полів теж чотири пари. Я можу їх теж змінювати на свій розсуд. Що являє собою рамки - це просто поле для відображення коду для вставки коду посилання. Користувач вибрав вподобаний банер і в рамці біля цього ось банера розміщений код посилання. Він повинен бути добре бачимо, щоб було зручно виділити його. Тому не дуже стоїть великий банер робити, а після установки модуля вибрати параметри - довжину і висоту для кожної рамки. Якщо банер і рамка з його кодом не вміщається в один ряд. Вони стають стовпчиком - один під іншим.
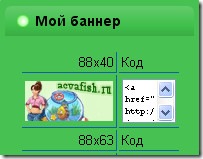
А ось так воно відображається готовий модуль для розміщення банера на сайті безкоштовно.

Тільки залишилося трохи підібрати розміри рамок, щоб вони вписувалися в розмір блоку. Але це вже деталі.
Ось і завершив розповідь про те, як розмістити банер на сайті, спасибі за увагу.
завантажити модуль наш банер - Завантажено разів: 2456